Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92335472/
Część I
Założenia projektu: Celem projektu jest stworzenie aplikacji utrwalającej pisownię wyrazów z trudnościami ortograficznymi. W ramach scenariusza kształcimy także umiejętność tworzenia własnych duszków, dodawania ich z wcześniej pobranego pliku oraz wysyłania i odbierania komunikatów.
Opis projektu: “Ó” czy “u” to gra edukacyjna polegająca na odpowiednim „łapaniu” wyrazów z trudnościami ortograficznymi. Koszyk przeznaczony na wyrazy „ó” przesuwamy za pomocą myszki, drugi – na „u” – za pomocą strzałek. W projekcie wykorzystujemy gotowe obrazki (ze stron z darmową grafiką) lub rysujemy swoje.
Część II
Zaczynamy od dodania duszków: dwa koszyki, obrazki z niepełnymi wyrazami (brakuje „ó” lub u”), podłoga. Obrazki pobieramy ze strony z darmową grafiką (np. pixabay) lub rysujemy samodzielnie. W pierwszym przypadku wgrywamy duszka z pliku, który wcześniej zapisaliśmy w komputerze - spośród ikonek umożliwiających stworzenie nowego duszka jest to ikona trzecia. Gdy chcemy sami rysować, wykorzystujemy ikonkę drugą.
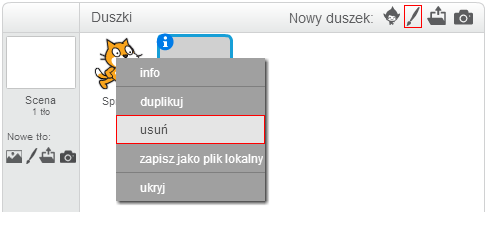
Usuwamy kotka - klikamy prawym przyciskiem myszy na kota i wybieramy usuń. Aby uczestnik mógł zorientować się, na czym polega gra, dokładamy duszka, który go o tym poinformuje.
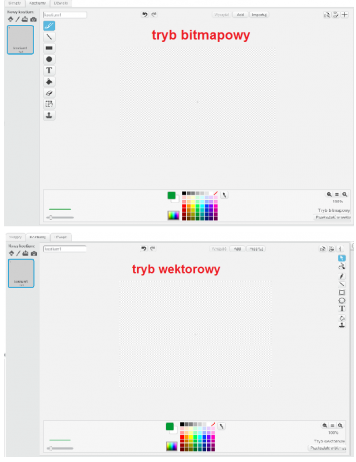
Pamiętamy przy tym, że możemy rysować, wykorzystując dwa tryby pracy – wektorowy lub bitmapowy. Przełączanie między trybami znajduje się w prawym dolnym rogu ekranu. Mamy tam też regulator powiększenia, który pozwala wygodniej pracować z grafiką.
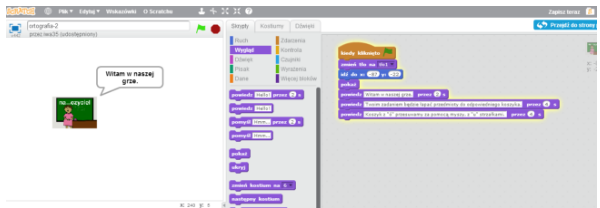
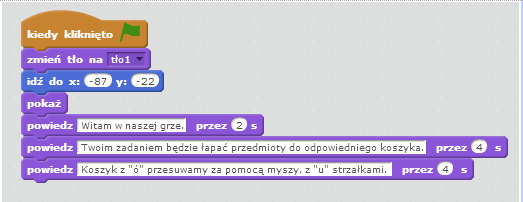
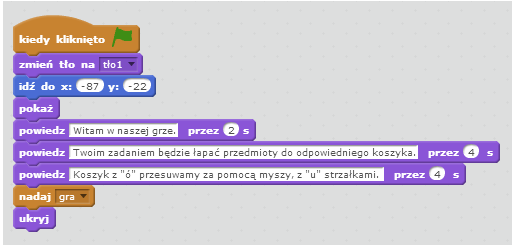
Po dodaniu duszków przystępujemy do tworzenia skryptów. Na początku postać na scenie ma wyjaśnić zasady gry. Korzystamy przy tym z kategorii wygląd. Jednocześnie ten sam duszek „ustala” nam początkowe tło.
Uwaga: Ponieważ gra jest dla dzieci z klas początkowych dodanie informacji w powyższej formie (i ustalenie czasu potrzebnego do przeczytania) zależy od ich umiejętności czytania.
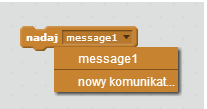
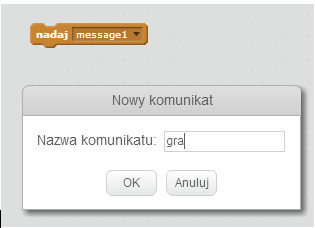
Naszego „początkowego” duszka wykorzystamy również do startu gry. Korzystamy tutaj z kategorii zdarzenia i możliwości nadania komunikatu. Tworzymy nowy komunikat np. gra, klikamy OK, po czym ukrywamy naszego duszka.
Zajmiemy się teraz tworzeniem skryptów dla koszyków z „ó” i „u”. Jeden będzie reagował na ruch myszki, drugi - na strzałki prawo-lewo. Warto zastanowić się, w jakim momencie i gdzie koszyki mają się pokazać, a kiedy ukryć. Tworząc skrypty, korzystamy ze znanych nam już klocków i uwarunkowań.