Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92335472/
Część I
Założenia projektu: Celem projektu jest stworzenie aplikacji utrwalającej pisownię wyrazów z trudnościami ortograficznymi. W ramach scenariusza kształcimy także umiejętność tworzenia własnych duszków, dodawania ich z wcześniej pobranego pliku oraz wysyłania i odbierania komunikatów.
Opis projektu: “Ó” czy “u” to gra edukacyjna polegająca na odpowiednim „łapaniu” wyrazów z trudnościami ortograficznymi. Koszyk przeznaczony na wyrazy „ó” przesuwamy za pomocą myszki, drugi – na „u” – za pomocą strzałek. W projekcie wykorzystujemy gotowe obrazki (ze stron z darmową grafiką) lub rysujemy swoje.
Część II
Zaczynamy od dodania duszków: dwa koszyki, obrazki z niepełnymi wyrazami (brakuje „ó” lub u”), podłoga. Obrazki pobieramy ze strony z darmową grafiką (np. pixabay) lub rysujemy samodzielnie. W pierwszym przypadku wgrywamy duszka z pliku, który wcześniej zapisaliśmy w komputerze - spośród ikonek umożliwiających stworzenie nowego duszka jest to ikona trzecia. Gdy chcemy sami rysować, wykorzystujemy ikonkę drugą.
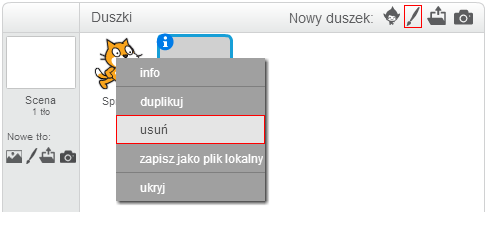
Usuwamy kotka - klikamy prawym przyciskiem myszy na kota i wybieramy usuń. Aby uczestnik mógł zorientować się, na czym polega gra, dokładamy duszka, który go o tym poinformuje.
Rys. 1 Usuwanie duszka
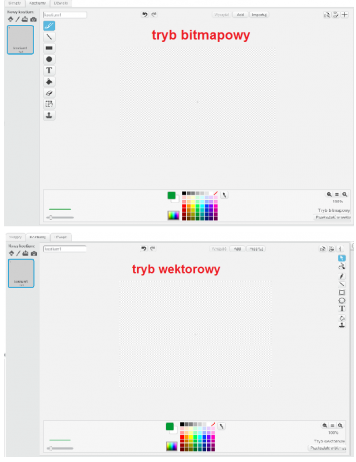
Pamiętamy przy tym, że możemy rysować, wykorzystując dwa tryby pracy – wektorowy lub bitmapowy. Przełączanie między trybami znajduje się w prawym dolnym rogu ekranu. Mamy tam też regulator powiększenia, który pozwala wygodniej pracować z grafiką.

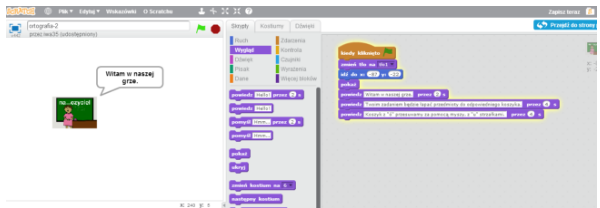
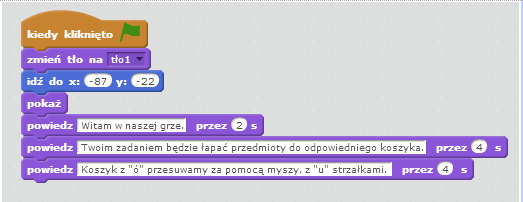
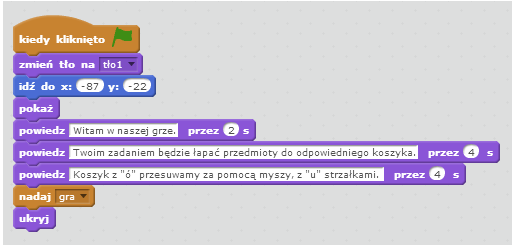
Po dodaniu duszków przystępujemy do tworzenia skryptów. Na początku postać na scenie ma wyjaśnić zasady gry. Korzystamy przy tym z kategorii wygląd. Jednocześnie ten sam duszek „ustala” nam początkowe tło.
Rys. 3 Skrypt duszka z instrukcją do gry
Rys. 4 Skrypt z instrukcją do gry
Uwaga: Ponieważ gra jest dla dzieci z klas początkowych dodanie informacji w powyższej formie (i ustalenie czasu potrzebnego do przeczytania) zależy od ich umiejętności czytania.
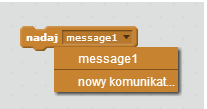
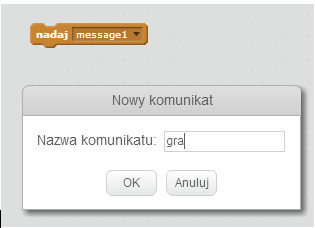
Naszego „początkowego” duszka wykorzystamy również do startu gry. Korzystamy tutaj z kategorii zdarzenia i możliwości nadania komunikatu. Tworzymy nowy komunikat np. gra, klikamy OK, po czym ukrywamy naszego duszka.
Rys. 6 Skrypt z instrukcją i komunikatem rozpoczynającym grę
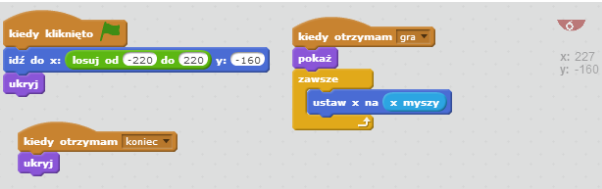
Zajmiemy się teraz tworzeniem skryptów dla koszyków z „ó” i „u”. Jeden będzie reagował na ruch myszki, drugi - na strzałki prawo-lewo. Warto zastanowić się, w jakim momencie i gdzie koszyki mają się pokazać, a kiedy ukryć. Tworząc skrypty, korzystamy ze znanych nam już klocków i uwarunkowań.
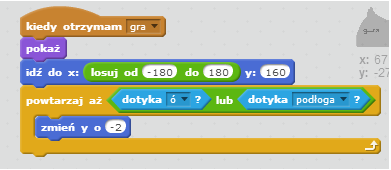
Przechodzimy teraz do tworzenia skryptów dla duszka, którego wybraliśmy jako pierwszego w kolejności pojawiania się. Ukrywamy go na początku, pokazujemy, gdy otrzyma komunikat gra.
Rys. 9 Skrypt pierwszego duszka - wyrazu
Następnie korzystając z losowości (kategoria wyrażenia) dajemy mu możliwość pojawienia się w określonym miejscu sceny, pamiętając o wielkości sceny i odpowiednim zakresie x i y.
Jak długo ma spadać pojedynczy duszek? Oczywiście do czasu, aż dotknie jednego z dwóch koszyków lub podłogi. Przypominamy sobie, z jakich kategorii musimy skorzystać (kontrola, czujniki i wyrażenia) i jakiego klocka użyjemy do wprawienia duszka w ruch na dół.
Rys. 11 Instrukcja warunkowa z klockiem „spadania”
Uwaga: Duszek „podłoga” został wprowadzony w celu ustalenia warunku, co się stanie, gdy nie złapiemy duszka. Ustawiamy go na dole sceny.
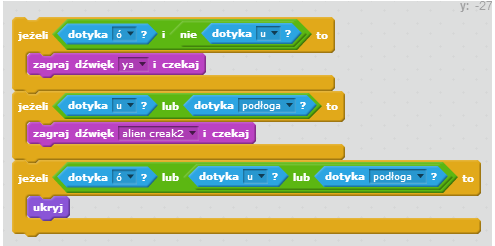
Teraz możemy przystąpić do tworzenia warunków dla spadającego duszka– co się stanie, jeśli dotknie prawidłowego koszyka, „złego” koszyka lub podłogi. Korzystamy nadal z tych samych kategorii oraz dokładamy efekty dźwiękowe, sygnalizujące odpowiedź prawidłową i błędną.
Rys. 12 Instrukcje warunkujące
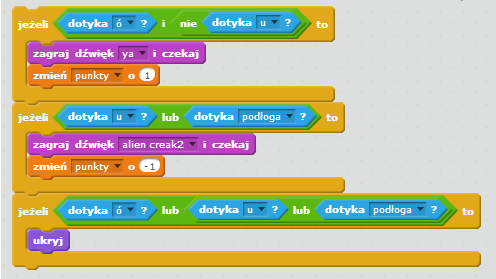
Aby nasza gra miała sens, tworzymy zmienną „punkty” i dokładamy ją w odpowiednie miejsca.
Rys. 13 Zliczanie punktów dzięki zmiennym
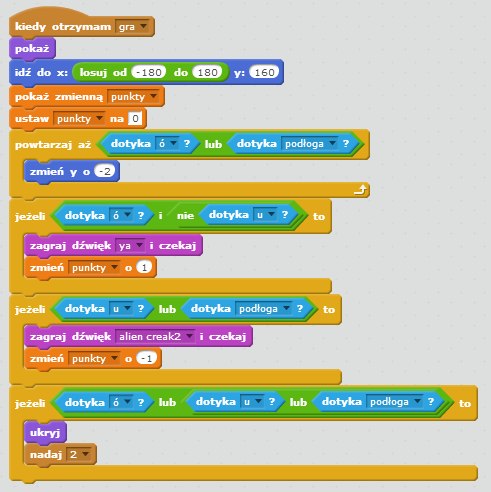
Musimy teraz tylko dołożyć początkowe ustawienie zmiennych oraz komunikat dla następnego duszka.
Rys. 14 Końcowy wygląd skryptu dla pierwszego duszka-wyrazu
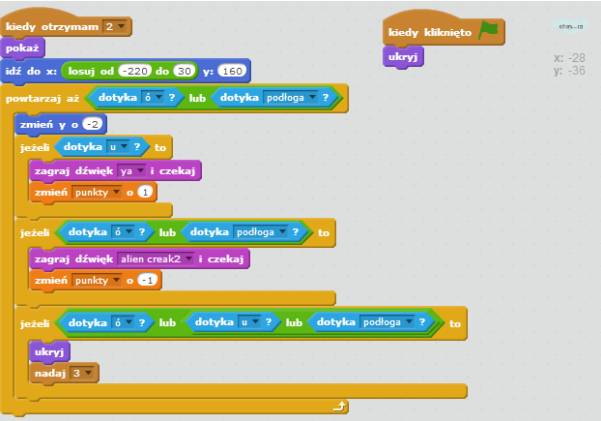
Skrypty dla pozostałych duszków-wyrazów wyglądają podobnie, dlatego duplikujemy je. Musimy pamiętać tylko o odpowiednich komunikatach i ukryciu po rozpoczęciu gry.
Rys. 15 Końcowy wygląd skryptu dla następnego duszka-wyrazu
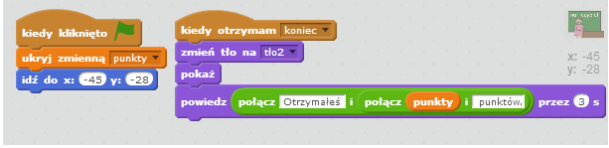
Duszek, który posłużył nam do przekazania informacji o grze, powie nam na końcu, ile zdobyliśmy punktów, zmieni tło i ukryje zmienną.
Rys. 16 Skrypt informujący o liczbie zdobytych punktów
Modyfikacja gry: Zamiast tworzenia duszków- wyrazów tworzymy klony jednego duszka i ustalamy losowość w ich pojawianiu się.