Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/79355660/
Część I
Założenia projektu: Projekt ma zadanie stworzyć grę edukacyjną, w której dziecko będzie obliczało iloczyny liczb w wybranym zakresie.
Opis projektu:
Tabliczka mnożenia w wybranym zakresie to projekt edukacyjny, w którym bohater – duszek pyta gracza, w jakim zakresie chce obliczać iloczyny. Następnie bohater losuje liczby i pyta ucznia, ile wynosi iloczyn liczb. Zadanie uczestnika polega na podaniu 10 wyników z tabliczki mnożenia. Postać liczy ilość poprawnych oraz błędnych odpowiedzi. Gra kończy się informacją o ilości poprawnych iloczynów.
Część II
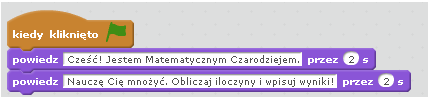
Pracę rozpoczynamy od przygotowania jednego dowolnego duszka oraz dowolnego tła. Po kliknięciu zielonej flagi duszek przedstawi się i poinformuje o zasadach gry. W tym celu tworzymy skrypt
Rys. 1 Informacja o zasadach gry
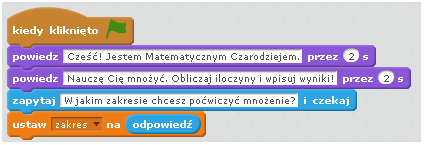
Następne zadanie będzie polegało na stworzeniu skryptu, w którym bohater zapyta gracza, w jakim zakresie chce sprawdzić poziom opanowania tabliczki mnożenia (np. w zakresie 20, 30 lub 50). W tym celu stworzymy zmienną „zakres”. W kategorii klocków Dane, wybieramy opcję Utwórz zmienną, następnie wpisujemy jej nazwę oraz zatwierdzamy, klikając na OK. Kolejną rzeczą, którą musimy zaprogramować, będzie komunikowanie się bohatera z graczem, aby ustalić, z jakiego zakresu będą iloczyny. Potrzebować będziemy klocków z kategorii Czujniki: oraz
. Następnie musimy ustawić zmienną zakres na odpowiedź użytkownika.
Rys. 2 Komunikowanie się z użytkownikiem w celu ustalenia zakresu iloczynów.
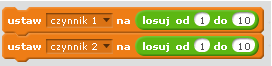
Kolejnymi zmiennymi, które musimy stworzyć, są zmienne: „czynnik 1” oraz „czynnik 2”. Ustawiamy powyższe zmienne na liczbę wylosowaną z zakresu od 1 do 10.
Rys. 3 Ustawienie zmiennych losowo.
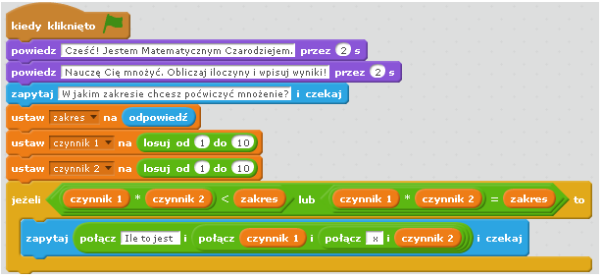
Nasze działania mają się wyświetlać tylko wtedy, gdy ich wynik będzie mieścił się we wskazanym przez gracza zakresie, czyli czynnik 1 pomnożony przez czynnik 2 będzie mniejszy lub równy zakresowi. Będziemy, zatem potrzebować pętli 
,
,
i
.
Najpierw łączymy ze sobą puzzle
oraz
, a następnie łączymy je z warunkiem lub.
Tak zbudowany skrypt, wstawiamy do pętli jeżeli to.
Teraz tworzymy skrypty odpowiadające za zadawanie pytania. Musimy połączyć w nich wyświetlany tekst, losowane przez program liczby i działanie matematyczne - mnożenie. Użyjemy klocka z kategorii Wyrażenia: . Dzięki niemu program będzie mógł w wyświetlanym tekście wstawiać losowo wybrane przez siebie liczby:
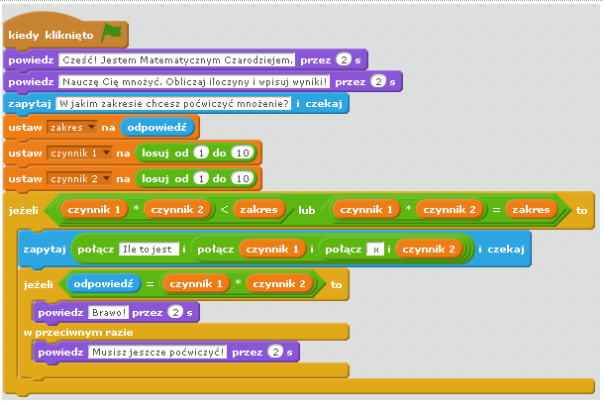
Ułożone przez nas skrypty wyglądają następująco:
Rys. 4 Zadawanie pytania, ile wynosi iloczyn.
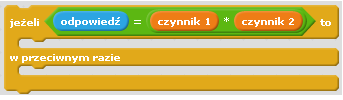
Nasze następne zadanie będzie polegało na sprawdzeniu, czy wpisany przez użytkownika wynik działania jest poprawny. Poprawność odpowiedzi pomogą nam zweryfikować klocki i
, które po połączeniu wstawimy do pętli z kategorii Kontrola

Kolejnym zadaniem będzie dołożenie klocka, będącego reakcją duszka na udzielenie poprawnej odpowiedzi, np. duszek powie „Brawo!”, zagra dźwięk lub zmieni kostium. Podobnie ustalamy zachowanie bohatera na błędną odpowiedź. Gotową pętlę dołączamy do pętli jeżeli:
Rys. 5 Reakcja na poprawną lub błędną odpowiedź.
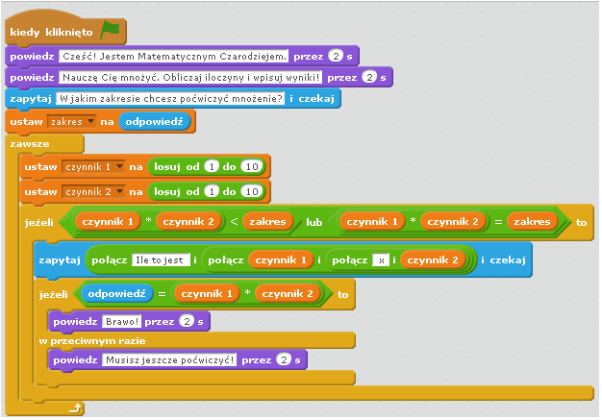
Chcemy, aby program zadawał nam działania arytmetyczne wiele razy. W tym celu użyjemy klocka 
Rys. 6 Wielokrotne zadawanie pytań.
Część III
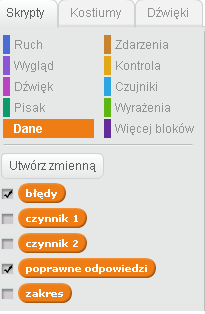
Kolejnym etapem naszej pracy będzie stworzenie dwóch zmiennych, odpowiedzialnych za liczenie poprawnych odpowiedzi oraz błędów. W kategorii Dane wybieramy Utwórz zmienną, której nadajemy nazwę „poprawne odpowiedzi”. Analogicznie postępujemy przy tworzeniu zmiennej „błędy”. Zwróćmy uwagę, które zmienne chcemy pokazać graczowi, a które ukryć – odhaczamy zaznaczenia przy nazwach.
Rys. 7 Ukrywanie zmiennych.
Pamiętajmy, aby wyzerować zmienne „poprawne odpowiedzi” i „błędy” po każdorazowym uruchomieniu gry, by naliczały się od początku. Pomogą nam w tym klocki i
, które należy dołożyć na początku skryptu. Aby po udzieleniu poprawnej odpowiedzi przez gracza punkty zwiększały się o 1, należy dodać klocek
. Podobnie wstawiamy
, jeśli użytkownik poda zły wynik. Skrypt po modyfikacji wygląda następująco:
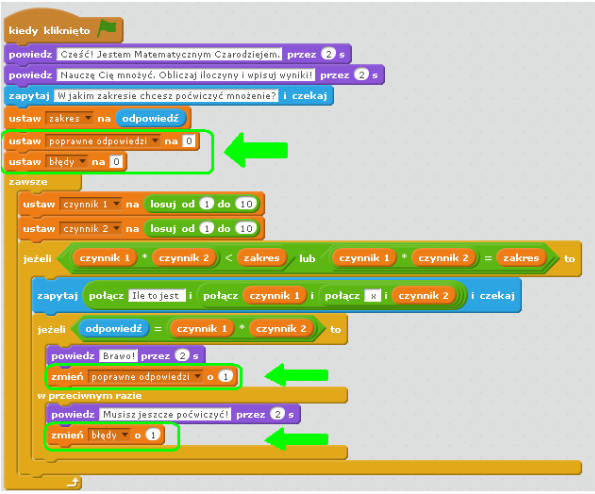
Rys. 8 Dodanie zmiennych zliczających poprawne i błędne odpowiedzi.
Teraz ustalimy zakończenie gry. Gra będzie się kończyła, gdy użytkownik wpisze 10 iloczynów, czyli jeśli suma poprawnych i błędnych odpowiedzi będzie się równała 10. Do tego będziemy potrzebowali pętli 
i
oraz zmienne z kategorii Dane
,
. Po ułożeniu skrypt powinien wyglądać następująco:

Następnie dodajemy reakcję na zakończenie gry. Może to być informacja wywołana przy użyciu klocka oraz klocek z kategorii Kontrola
. Możemy jeszcze dodać klocki, które będą informowały o ilości poprawnych odpowiedzi. Gotowy skrypt może wyglądać w następujący sposób:
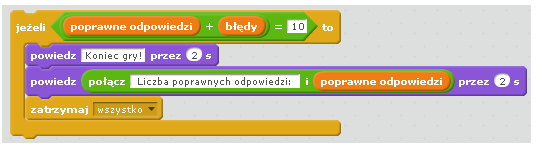
Rys. 9 Zakończenie gry.
Tak przygotowaną pętlę dołączamy do pętli zawsze.
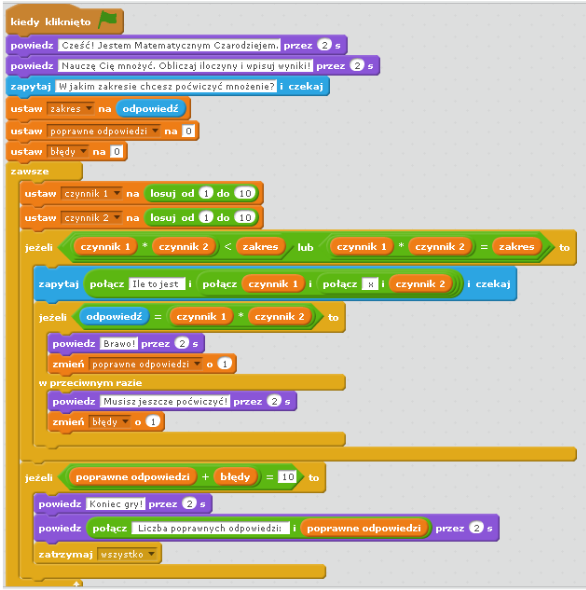
Gotowy skrypt naszego duszka wygląda następująco:
Rys. 10 Gotowy skrypt.