Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92742086/
Część I
Założenia projektu: Projekt ma za zadanie oswoić uczniów z dopełnianiem do pełnych dziesiątek. Zaczynamy od jednej dziesiątki, ale można pokusić się o modyfikację do kilku dziesiątek.
Opis projektu:
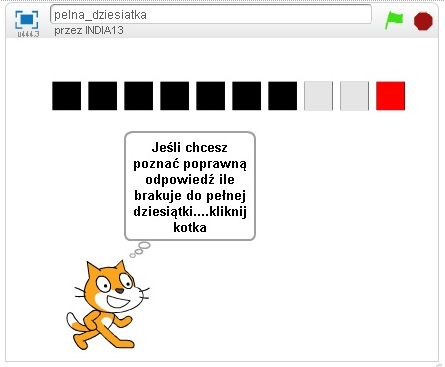
W projekcie wykorzystano tylko dwa duszki: kostkę jako jedność i kotka, który prowadzi rozmowę i podpowiada, jakie czynności należy wykonać. Celem zabawy jest podanie dowolnej liczby z zakresu od 1 do 10. Animacja ukazuje 10 klocków, w tym tyle czarnych, ile podaliśmy. Pozostałe z nich pojawiają się w kolorze szarym i symbolizują, ile brakuje do pełnej dziesiątki. Uczeń może również przeliczać, ile pozostało, przesuwając kursor myszki na pola szare, które zmieniają swój kolor na czerwone, co ułatwia liczenie na ekranie. Postać naszego kota instruuje nas, co należy podać i opisuje, dlaczego do pełnej dziesiątki brakuje np. 6.
Rys.1 Układ sceny w projekcie
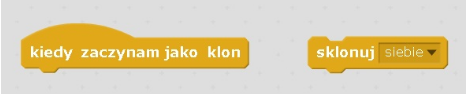
W projekcie wykorzystano klonowanie duszka, które służy powielaniu danych elementów bez konieczności dodawania postaci.
Rys.2 Klocki klonowania
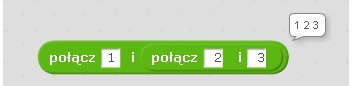
Korzystamy także często z klocka połącz. Zwracamy uwagę, że dzięki takim klockom można generować zdania z konkretnymi wartościami zmiennych. Kolejność odczytu takich połączeń jest równa kolejności znajdujących się okienek w polach.
Rys.3 Zasada łączenia słów
Część II
Schematy blokowe postaci
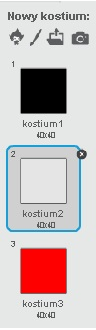
W projekcie wykorzystano dwa duszki. Pierwszy z nich to kwadrat symbolizujący jedność. Tworzymy duszka, który ma trzy kostiumy: czarny, szary i czerwony.
Rys.4 Wygląd kostiumów duszka “klocków”
Skrypt kostek oczekuje na wiadomość od kota. Ustawia czarne klocki dokładnie w takiej ilości, jaką podajemy na początku zabawy, resztę dopełnia kolorami szarymi. Klocki, które widzimy na ekranie, to klony.
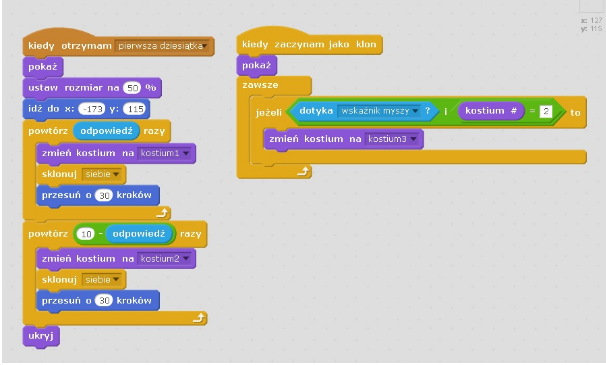
Rys.5 Schemat duszka “klocków”
W naszym skrypcie na początku układu znajduje się również dopasowanie wielkości duszka do tła sceny. Pamiętajmy, że zmieniając wielkość procentowo należy również dopasować przesunięcie klona o odpowiednią ilość kroków tak, aby klony nie nachodziły na siebie. Lewa część skryptu “kiedy zaczynam jako klon” to część odpowiedzialna za liczenie, ile brakuje do 10. Po najechaniu na szary klocek, jego kolor zmienia się na czerwony. Dzieciom w taki sposób łatwiej zliczać.
Postać kota zaczyna cały projekt pytaniem skierowanym do nas “Jaką liczbę z zakresu 1-10 wybierasz?”. Po uzyskaniu takiej informacji przekazuje ją do kostek, których działanie opisano wyżej. W sytuacji, gdy podasz liczbę większą niż 10, kot zwróci Ci uwagę, żebyś wybrał liczbę z zakresu 1-10.
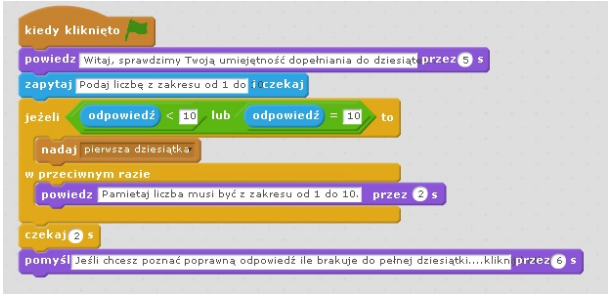
Rys.6 Reakcja kota po uruchomieniu zielonej flagi
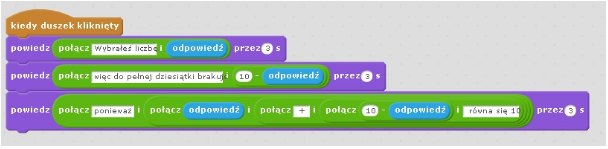
W następnej kolejności kot objaśnia, ile brakuje do pełnej dziesiątki i dlaczego właśnie tyle. Zastosowano tu klocki łączenia wypowiedzi (połącz):
Rys.7 Reakcja duszka na kliknięcie