Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Część I
Założenia projektu: Projekt ma zadanie oswoić z pracą w Pocket Code, poznając przy okazji kilka podstawowych bloczków.
Opis projektu:
Zoo to projekt, w którym pracujemy na jednym ekranie z trzema bohaterami. Zwierzęta poruszają się z różną prędkością od lewej do prawej, po naciśnięciu wydają dźwięki, słoń porusza trąbą.
Część II
Po uruchomieniu aplikacji Pocket Code wybierzmy Nowy. Nazwijmy nasz projekt Zoo, zostawiając zaznaczenie Utwórz pusty program, zmiany zatwierdźmy, naciskając OK. Pojawia się nam okno wyboru orientacji ekranu - w tym przypadku zaznaczamy pozioma.
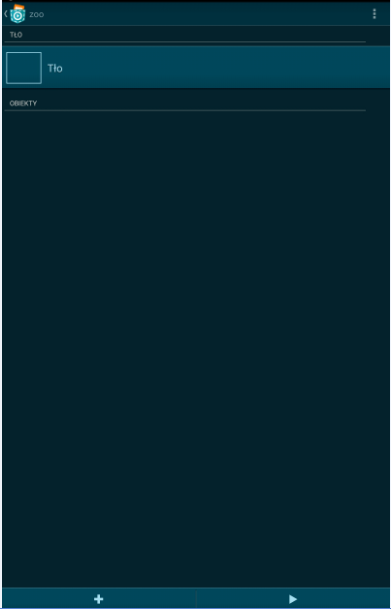
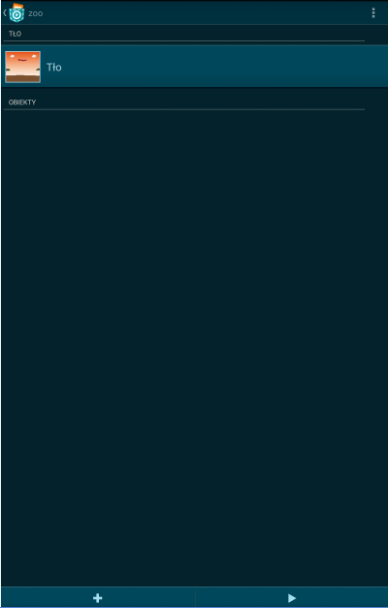
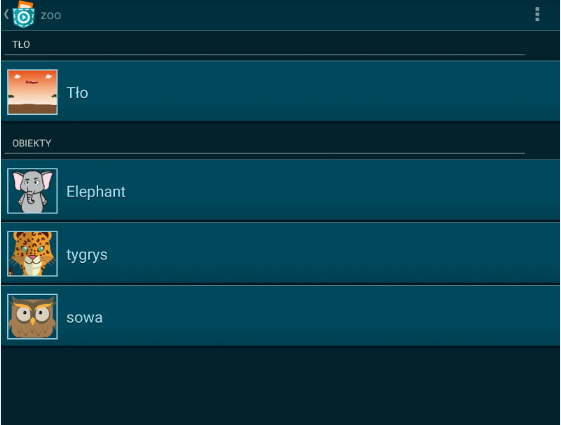
W wyniku naszych działań otrzymujemy poniższy ekran.
Tworzenie pola animacji
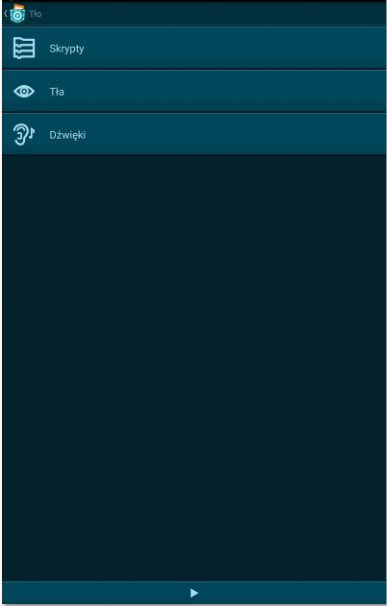
Po kliknięciu Tło, otrzymujemy następujący widok:
Po wybraniu opcji Tła, klikamy + na dole ekranu i mamy możliwość załadowania tła z biblioteki lub z folderu na naszym urządzeniu, możemy również zrobić zdjęcie albo namalować obraz, który będzie tłem naszej animacji (Ostatnia opcja jest możliwa, gdy mamy zainstalowany Pocket Paint). W tym projekcie skorzystamy z gotowej grafiki umieszczonej w Bibliotece - “African dessert”. Aby sprawdzić jak wygląda nasza animacja, klikamy ▷ na dole ekranu. By powrócić do widoku jak na rysunku powyżej, wybieramy klawisz wstecz na urządzeniu.
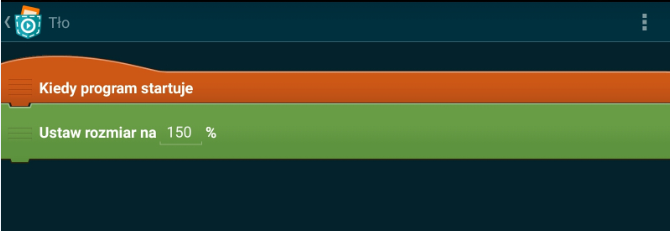
UWAGA! Jeśli załadowana grafika nie wypełnia nam całego ekranu, możemy ją powiększyć, układając następujący skrypt:
W tym celu w zakładce Skrypty klikamy + i z kategorii Wydarzenie wybieramy klocek Kiedy program startuje. Ponownie klikamy + na dole ekranu i wybieramy kategorię Wygląd, a w niej - Ustaw rozmiar na 60%. Doczepiamy ten bloczek do klocka startowego. Wartość 60% należy zmienić, dopasowując metodą prób i błędów do wielkości ekranu urządzenia, na którym programujemy animację, np. 150%.
Programujemy słonia
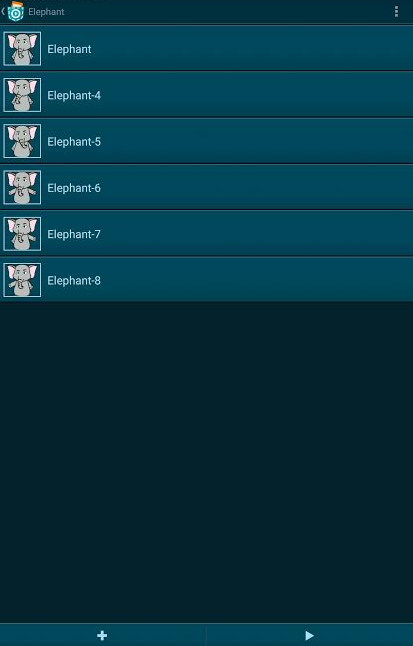
Mamy już ustawione tło, przechodzimy zatem do obiektów - zwierząt, które będą w naszej animacji. Aby dodać obiekty, wracamy do ekranu głównego projektu (poniższy rysunek) i wówczas klikamy + na dole strony. Spowoduje to otwarcie okna z czterema możliwościami wczytania postaci:
- rysuj obraz
- Biblioteka
- wybierz obraz
- zrób zdjęcie
Wybieramy postać słonia z biblioteki. Możemy mu zmienić nazwę lub pozostawić bez zmian.
Po dodaniu obiektu - słonia - klikamy w niego, a następnie wybieramy zakładkę Wyglądy. Plusem u dołu ekranu pojedynczo dodajemy z biblioteki kolejne wyglądy słonia. Wykorzystamy je do animacji poruszania trąbą i nogami.
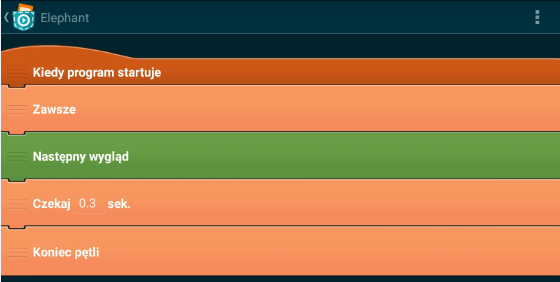
Wychodzimy z zakładki wyglądów słonia i przechodzimy poziom wyżej, klikając przycisk Wstecz. Zajmiemy się teraz zaprogramowaniem wyglądów słonia. W tym celu w Skryptach klikamy + i z kategorii Wydarzenie wybieramy Kiedy program startuje. Wciskając ponownie + wybieramy z zakładki Kontrola bloczek Zawsze i doczepiamy go do pierwszego klocka. Bloczek Zawsze składa się z dwóch klocków: Zawsze(początek) i Koniec Pętli. Dodajemy kolejny bloczek z kategorii Wygląd - klocek Następny wygląd i wrzucamy go między dwa klocki pętli Zawsze. Gdy uruchomimy animację zauważymy, że zmiana wyglądu następuje bardzo szybko, dlatego warto do skryptu do pętli Zawsze dodać bloczek Czekaj 1 sek. z kategorii Kontrola.
Stwórzmy teraz skrypt poruszania się słonia po scenie. Chcemy, by po uruchomieniu animacji obiekt poruszał się w prawą stronę ekranu, a gdy dojdzie do krawędzi odbił się i szedł w przeciwnym kierunku.
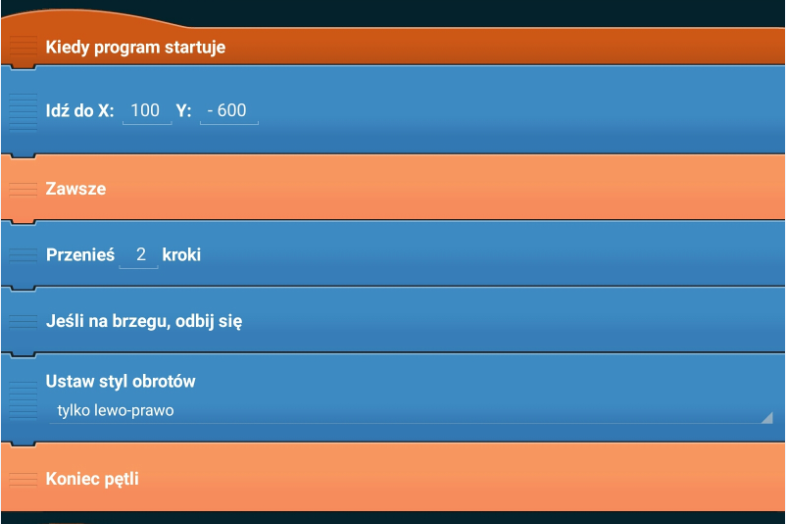
Pamiętajmy, że cały czas jesteśmy w zakładce Skrypty obiektu Elephant. Za pomocą + dodajemy jeszcze raz bloczek Kiedy program startuje (Wydarzenia) i przesuwamy go poniżej pierwszego skryptu. Następnie dokładamy klocek Zawsze (Kontrola). Do środka pętli zawsze doczepiamy Przenieś 10 kroków (Ruch) oraz Jeśli na brzegu , odbij się (Ruch). Ilość kroków możemy zmieniać, wartość dodatnia sprawia, że obiekt porusza się w prawą stronę, a wartość ujemna - w lewą. Gdy uruchomimy animację zauważymy, że słoń po odbiciu od krawędzi “staje na głowie”. Aby uniknąć takiej sytuacji, dokładamy do środka Zawsze klocek Ustaw styl obrotów tylko lewo-prawo(Ruch). Klocek ten ma 3 warianty ustawienia, klikając w tekst tylko lewo-prawo możemy zmienić styl obrotów na nie obracaj lub dookoła. Dodajmy jeszcze położenie początkowe naszemu słoniowi. Wybieramy klocek Idź do X: 100 Y: 200 (Ruch) i umieszczamy go przed pętlą Zawsze, a następnie dostosowujemy współrzędne.
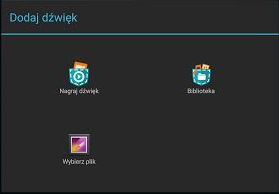
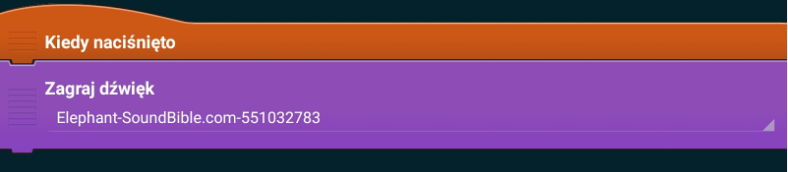
Dodajmy do naszej animacji dźwięk. Chcemy, by po naciśnięciu (dotknięciu) postaci słonia wydał on dźwięk. Zatem budujemy trzeci skrypt dla słonia. Z kategorii Wydarzenie wybieramy Kiedy naciśnięto, a do niego dokładamy klocek z kategorii Dźwięk - Zagraj dźwięk Nowy. Klikając w słowo Nowy mamy możliwość dodania dźwięku z biblioteki, z naszego urządzenia lub nagrania własnego.
W tym przypadku ładujemy dźwięk w formacie .wav pobrany na urządzenie ze strony Soundbible.com .
Inne zwierzęta
Do naszego zoo możemy dodać kolejne zwierzęta i w podobny sposób je zanimować. Klikając klawisz wstecz lub strzałkę na górze ekranu, wracamy do ekranu głównego projektu. Wciskając + , wybieramy kolejno tygrysa i sowę.
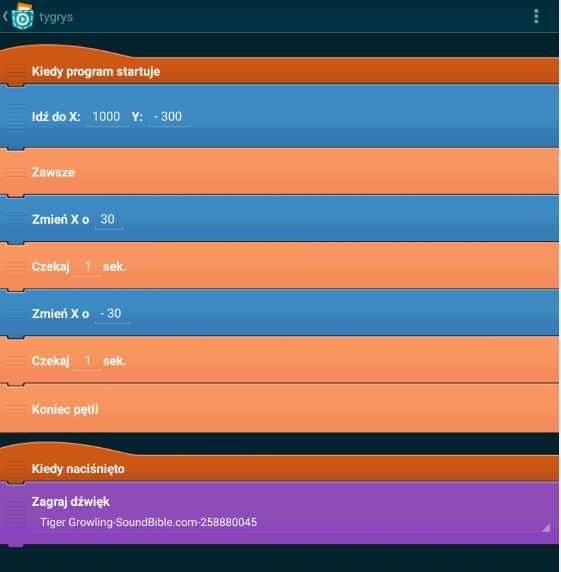
Przykładowy skrypt tygrysa:
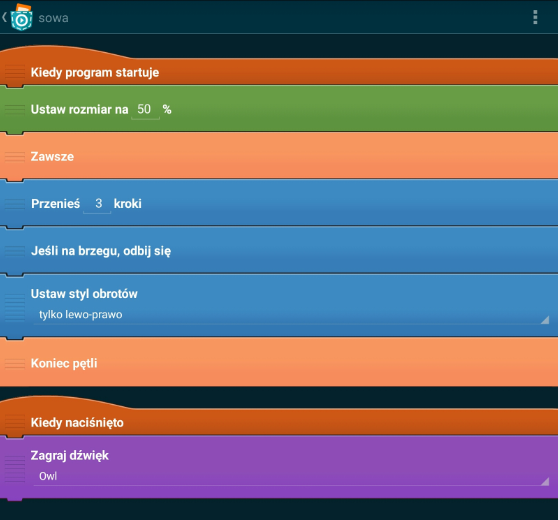
Przykładowy skrypt sowy: