Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Część I
Założenia projektu: Projekt ma zadanie oswoić z pracą w Pocket Code, poznając przy okazji kilka podstawowych bloczków.
Opis projektu:
Spadające jabłka to prosta gra zręcznościowa polegająca na zbieraniu jabłek do koszyka. Każde zebrane jabłko to punkt dla gracza, natomiast każde niezłapane jabłko to minus jeden punkt. Projekt wykorzystuje nachylenie urządzenia do sterowania koszykiem, pokazuje jak ustawić pozycję losową jabłka oraz jak zaprogramować zmienną punkty.
Część II
Po uruchomieniu aplikacji Pocket Code wybieramy Nowy. Nazywamy nasz projekt Spadające jabłka, zostawiając zaznaczenie Utwórz pusty program, zmiany zatwierdzamy, naciskając OK. Pojawia się nam okno wyboru orientacji ekranu - w tym przypadku zaznaczamy pozioma.
Tworzenie pola animacji
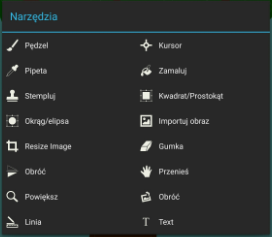
Po kliknięciu Tło, wybieramy zakładkę Tła, klikamy + na dole ekranu i mamy cztery warianty dodania tła. W tym projekcie skorzystamy z możliwości narysowania tła w aplikacji Pocket Paint, czyli klikamy Rysuj obraz. Na dole ekranu dostępne są 3 ikony do wyboru: Ustawienia narzędzi, Wybór koloru, Narzędzia.
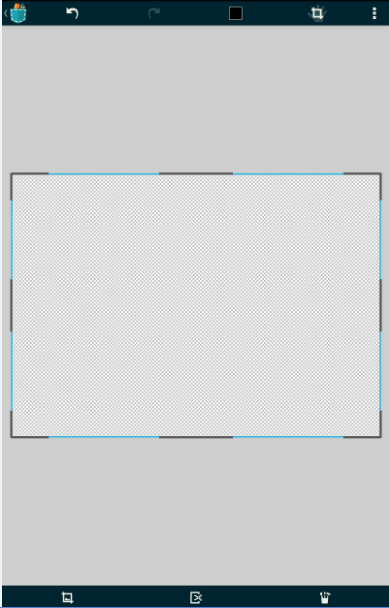
Z narzędzi wybieramy Resize image i dopasowujemy wielkość obszaru roboczego tak jak pokazuje rysunek poniżej.
Po przygotowaniu kanwy naszego tła z palety narzędzi wybieramy pędzel, ustawiamy kolor i rysujemy drzewo, z którego będą spadać tytułowe jabłka. Gdy rysunek jest gotowy, wracamy do Pocket Code (klikając ikonę kieszeni w lewym górnym rogu) pojawia się wówczas okno z pytaniem Zapisać zmiany?, klikamy Zapisz i tło gotowe.
Aby sprawdzić jak wygląda nasze tło, klikamy ▷ na dole ekranu.
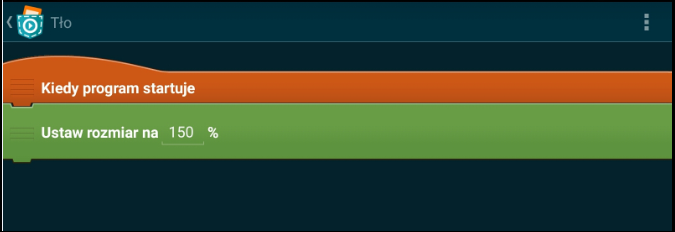
UWAGA! Jeśli załadowana grafika nie wypełnia nam całego ekranu, możemy ją powiększyć, układając następujący skrypt:
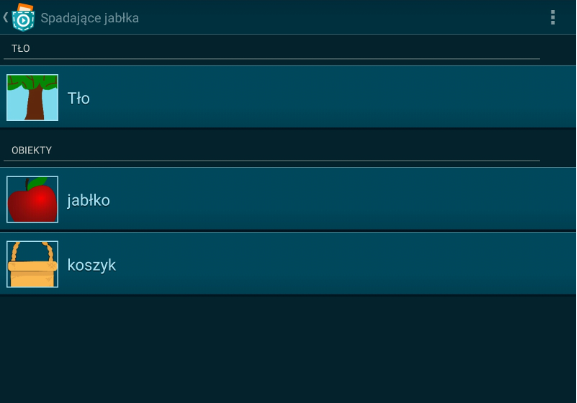
Mamy już ustawione tło, przechodzimy zatem do obiektów, które będą w naszej grze. Aby dodać obiekty, musimy powrócić do ekranu głównego projektu i wówczas klikamy + na dole strony. Spowoduje to otwarcie okna z czterema możliwościami wczytania postaci:
- rysuj obraz
- Biblioteka
- wybierz obraz
- zrób zdjęcie
Klikamy Wybierz obraz i ładujemy wcześniej pobraną wektorową grafikę jabłka (np. ze strony pixabay.com. ).
Dodajemy kolejny obiekt - koszyk. Tym razem skorzystamy z gotowego obrazu dostępnego w Bibliotece.
Programujemy koszyk
Klikamy obiekt koszyk i wybieramy zakładkę Skrypty. Następnie z kategorii Wydarzenie klikamy Kiedy program startuje. W dalszej kolejności chcemy zmniejszyć rozmiar koszyka, ustawić go na dole ekranu i sprawić by poruszał się poziomo: w prawą stronę jeśli przechylimy nasze urządzenie w prawo oraz w lewą gdy przechylimy tablet/telefon w lewo. W tym celu z kategorii Wygląd wybieramy klocek Ustaw rozmiar na 60% i dołączamy do bloczka początkowego a wartość 60% dostosowujemy według potrzeb. Następnie z kategorii Ruch wybieramy Ustaw Y na -600 i dołączamy do skryptu.
UWAGA! Aby ułatwić sobie dopasowanie wartości X i Y należy po uruchomieniu projektu i kliknięciu Wstecz wybrać opcję Pokaż osie.