Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Część I
Założenia projektu: Projekt ma zadanie oswoić z pracą w Pocket Code, poznając przy okazji kilka podstawowych bloczków.
Opis projektu:
Spadające jabłka to prosta gra zręcznościowa polegająca na zbieraniu jabłek do koszyka. Każde zebrane jabłko to punkt dla gracza, natomiast każde niezłapane jabłko odejmuje jeden punkt. Projekt wykorzystuje nachylenie urządzenia do sterowania koszykiem, pokazuje, jak ustawić pozycję losową jabłka oraz jak zaprogramować zmienną punkty.
Część II
Po uruchomieniu aplikacji Pocket Code wybieramy Nowy. Nazywamy nasz projekt Spadające jabłka, zostawiając zaznaczenie Utwórz pusty program. Zmiany zatwierdzamy, naciskając OK. Pojawia się nam okno wyboru orientacji ekranu - w tym przypadku zaznaczamy pozioma.
Tworzenie pola animacji
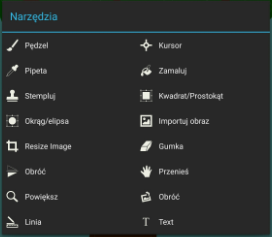
Po kliknięciu Tło, wybieramy zakładkę Tła, klikamy + na dole ekranu i mamy cztery warianty dodania tła. W tym projekcie skorzystamy z możliwości narysowania tła w aplikacji Pocket Paint, czyli klikamy Rysuj obraz. Na dole ekranu dostępne są 3 ikony do wyboru: Ustawienia narzędzi, Wybór koloru, Narzędzia.
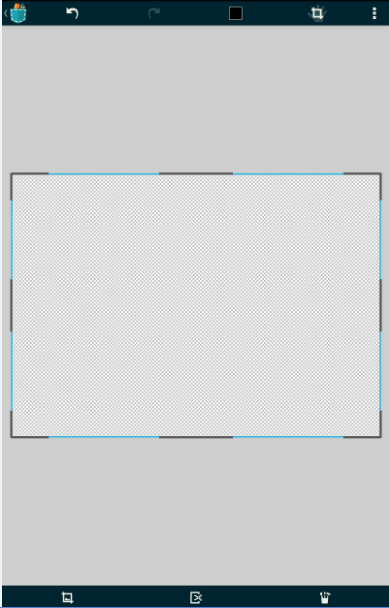
Z narzędzi wybieramy Resize image i dopasowujemy wielkość obszaru roboczego tak jak pokazuje rysunek poniżej.
Po przygotowaniu kanwy naszego tła z palety narzędzi wybieramy pędzel, ustawiamy kolor i rysujemy drzewo, z którego będą spadać tytułowe jabłka. Gdy rysunek jest gotowy, wracamy do Pocket Code (klikając ikonę kieszeni w lewym górnym rogu). Pojawia się wówczas okno z pytaniem Zapisać zmiany?, klikamy Zapisz. Tło gotowe.
Aby sprawdzić jak wygląda nasze tło, klikamy ▷ na dole ekranu.
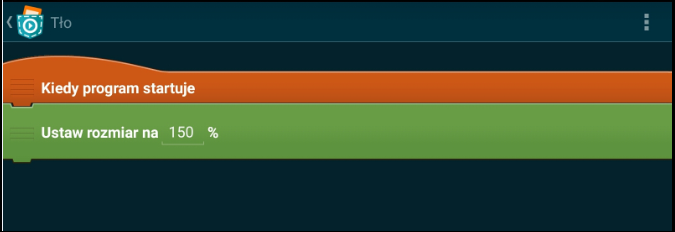
UWAGA! Jeśli załadowana grafika nie wypełnia nam całego ekranu, możemy ją powiększyć, układając następujący skrypt:
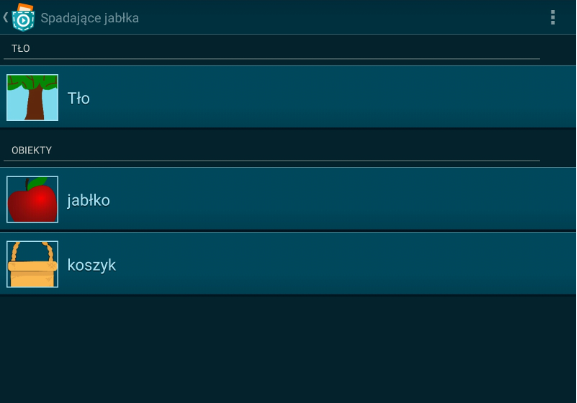
Mamy już ustawione tło, przechodzimy zatem do obiektów, które będą w naszej grze. Aby je dodać, musimy powrócić do ekranu głównego i wówczas kliknąć + na dole strony. Spowoduje to otwarcie okna z czterema możliwościami wczytania postaci:
- rysuj obraz
- Biblioteka
- wybierz obraz
- zrób zdjęcie
Klikamy Wybierz obraz i ładujemy wcześniej pobraną wektorową grafikę jabłka (np. ze strony pixabay.com ).
Dodajemy kolejny obiekt - koszyk. Tym razem skorzystamy z gotowego obrazu dostępnego w Bibliotece.
Programujemy koszyk
Klikamy obiekt koszyk i wybieramy zakładkę Skrypty. Następnie z kategorii Wydarzenie klikamy Kiedy program startuje. W dalszej kolejności chcemy zmniejszyć rozmiar koszyka, ustawić go na dole ekranu i sprawić, by poruszał się poziomo: w prawą stronę jeśli przechylimy nasze urządzenie w prawo oraz w lewą gdy przechylimy tablet/telefon w lewo. W tym celu z kategorii Wygląd wybieramy klocek Ustaw rozmiar na 60% i dołączamy do bloczka początkowego a wartość 60% dostosowujemy według potrzeb. Następnie z kategorii Ruch wybieramy Ustaw Y na -600 i dołączamy do skryptu.
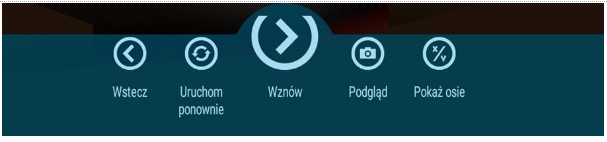
UWAGA! Aby ułatwić sobie dopasowanie wartości X i Y należy po uruchomieniu projektu i kliknięciu Wstecz wybrać opcję Pokaż osie.
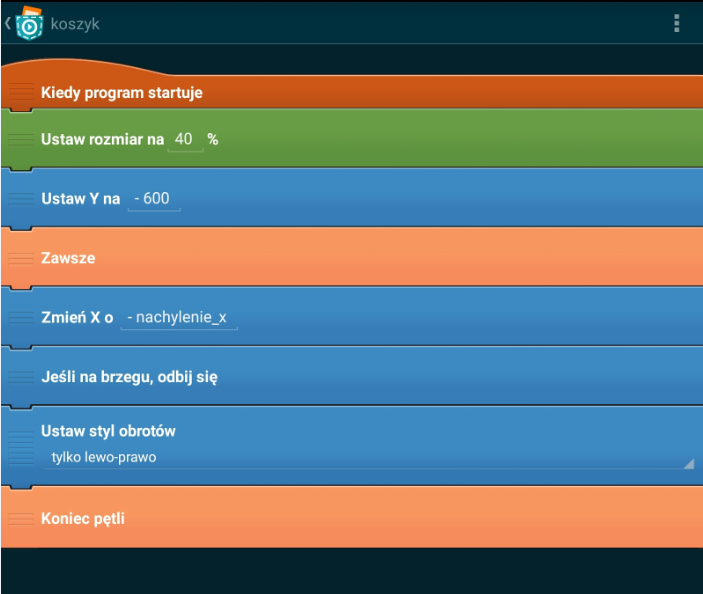
Zaprogramujmy teraz ruch koszyka. Z kategorii Kontrola dodajemy bloczek Zawsze, a następnie z kategorii Ruch do środka pętli wrzucamy Zmień X o 10. Teraz kolej na uzależnienie ruchu koszyka od nachylenia. Aby to uzyskać, klikamy w klocek Zmień X o 10 i wybieramy Edytuj formułę. Następnie klikamy Urządzenie i nachylenie x i zatwierdzamy Ok. Aby zapobiec wyjściu koszyka poza ekran, do pętli Zawsze dodajemy bloczek Jeśli na brzegu, odbij się (Ruch). Sprawdźmy, czy koszyk porusza się według założeń. Zgodnie z ułożonym skryptem koszyk porusza się w lewo gdy przechylamy urządzenie w prawo i analogicznie w drugą stronę a po odbiciu od brzegu jest do góry nogami. W celu naprawienia pierwszej sytuacji należy zedytować klocek Zmień X o i przed wartością nachylenie_x dodać znak minus “-”. Drugą sytuację zmienimy dodając do pętli Zawsze klocek Ustaw styl obrotów (Ruch) tylko lewo-prawo.
Skrypt koszyka:
Programujemy jabłka
Chcemy żeby w naszej grze z drzewa spadały jabłka (a nie jedno jabłko), dlatego ruch zamkniemy w pętli zawsze - co jakiś czas to samo jabłko będzie pojawiało się na górze ekranu w losowym położeniu X i będzie poruszało się w dół.
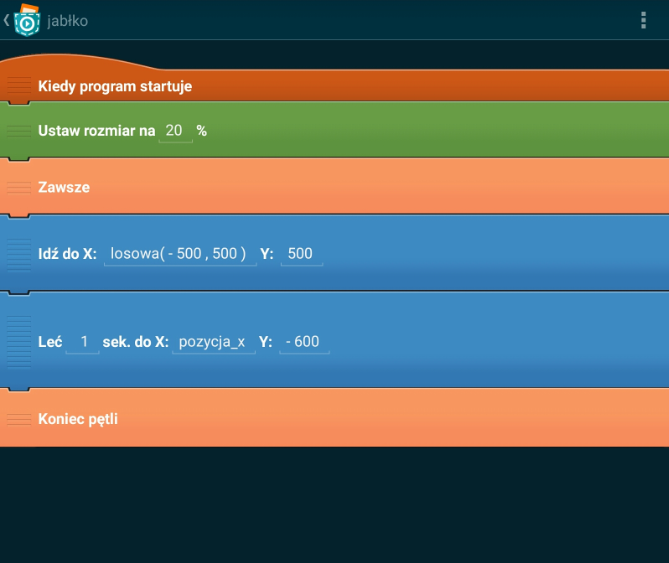
Na początek zmniejszymy rozmiar jabłka. W tym celu na ekranie głównym projektu klikamy w jabłko, a następnie w zakładkę Skrypty. Dodajemy 2 pierwsze bloczki czyli Kiedy program startuje (Wydarzenie) i Ustaw rozmiar na 20% (Wygląd). Następnie dodajemy klocek Zawsze (Kontrola) i do środka pętli wrzucamy Idź do X: 100 Y: 200 (Ruch). Y ustawiamy na 500, a X na Funkcje → losowa(0,1) zmieniając zakres losowania na (-500,500).
Pozostało nam zaprogramować spadanie jabłka. Wykorzystamy tu bloczek Leć 1 sek. do X: 100 Y: 200 (Ruch), który podczepiamy do pętli Zawsze. Oczywiście musimy zmienić wartości X i Y. Y ustawiamy na taką samą wartość jak Y koszyka, czyli w tym przypadku -600, natomiast wartość X jabłka jest za każdym razem inna, bo losowa. W miejsce X wstawiamy pozycja_x naszego jabłka, którą uzyskamy w edytorze formuł klikając w Obiekt i wybierając pozycja_x. Możemy dostosować również czas lotu do naszych preferencji.
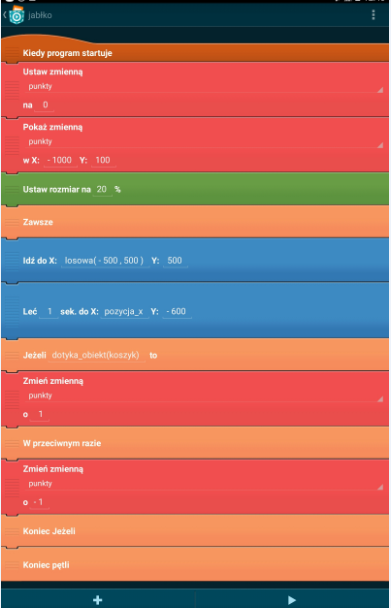
Pozostało nam dodanie punktacji za każde złapane do koszyka jabłko. Z kategorii Dane wybieramy bloczek Ustaw zmienną Nowy na 1.0. i podczepiamy go na początku skryptu (po klocku kiedy program startuje). Klikając w Nowy nadajemy nazwę naszej zmiennej - punkty i pozostawiamy zaznaczoną opcję Dla wszystkich obiektów. Zmieniamy również wartość początkową zmiennej punkty z domyślnej 1.0 na 0. Żeby zmienna była widoczna na ekranie po uruchomieniu gry, musimy do skryptu dołączyć bloczek Pokaż zmienną punkty w X: -800 Y: 100 (Dane). Klocek ten podłączamy pod Ustaw zmienną…. Wartości X i Y zostały już tak dobrane, by zmienna była dobrze widoczna na ekranie.
| UWAGA! | Wartości X i Y podane w scenariuszu są przykładowe. W trakcie tworzenia projektu należy je dopasować do wielkości ekranu urządzenia, na którym pracujemy. |
|---|
Ostatnią rzeczą jest dodanie warunku sprawdzającego czy jabłko wpadło do koszyka. Rozwiążemy to za pomocą klocka Jeżeli 1<2 to... W przeciwnym razie... z kategorii Kontrola, który wstawiamy po Leć 1 sek …. Klikając w 1<2 uruchamiamy edytor formuł i zmieniamy warunek wybierając Obiekt → dotyka_obiekt (koszyk). Pozostało nam jeszcze wstawić klocki odpowiadające za zmianę punktów. Zatem w warunku jeżeli dotyka_obiekt (koszyk) to wrzucamy klocek Zmień zmienną punkty o 1 (Dane) a w przeciwnym razie klocek Zmień zmienną punkty o -1 (Dane).
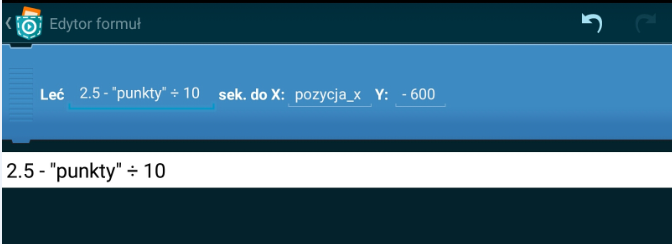
Żeby uczynić naszą grę bardziej zręcznościową zmodyfikujmy jeszcze w klocku Leć 1 sek. do X: 100 Y: 200 czas trwania lotu uzależniając go od ilości zdobytych punktów. Krótko mówiąc: im więcej punktów, tym szybciej spadają kolejne jabłka.