Cel projektu
Celem projektu jest stworzenie aplikacji, która będzie przedstawiała cykl życia motyla.
Zgodność z podstawą programową
- Rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- Obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- Wypowiada się w wybranych technikach plastycznych na płaszczyźnie, posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa;
- Wymienia warunki konieczne do rozwoju owadów, wymienia etapy rozwoju motyla;
- Posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
Co jest potrzebne?
- Scena - tło na którym będziemy oglądali stworzony przez nas spektakl przemiany motyla, np: liść, kwiat, źdźbło trawy, itp.
- Postacie motyla w kolejnych etapach jego rozwoju - będą one stanowiły kostiumy stworzonego przez nas duszka "MOTYLA"
- Skrypt pozwalający animować naszego bohatera "MOTYLA"
Jak to zrobić?
Scena
Czas na realizację tej części: ok 15 min
Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy dwie możliwości:
- Wybranie gotowej grafiki z galerii
Z widocznego katalogu wybieramy interesujący nas element i zatwierdzamy nasz wybór przyciskiem OK. Musimy przy tym pamiętać aby w zakładce tła usunąć puste tło (służy do tego prawy klawisz myszy i polecenie usuń).
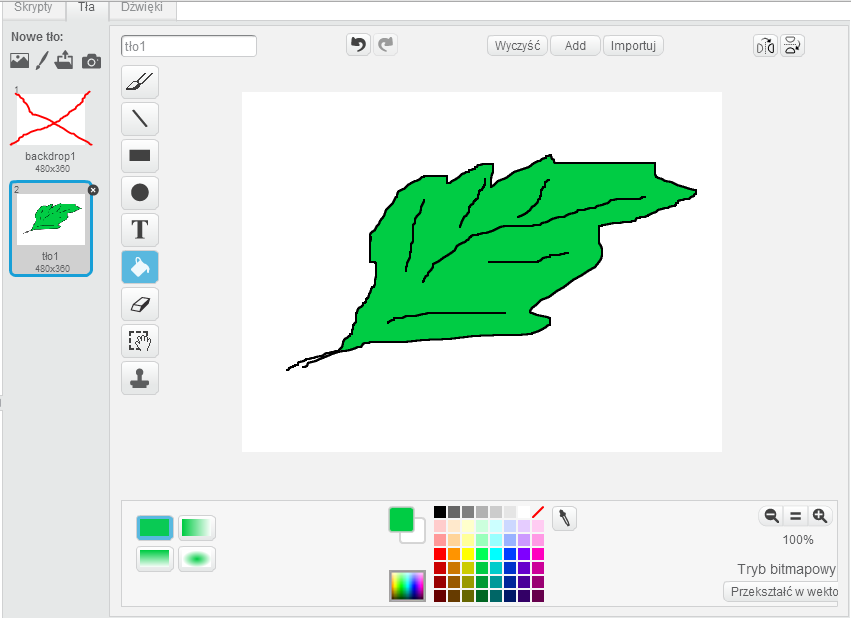
- Stworzenie własnej grafiki w tle
Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu znanych nam narzędzi z programu Paint możemy stworzyć swój obraz.

Duszek czyli MOTYL
Czas na realizację tej części: ok 30 min
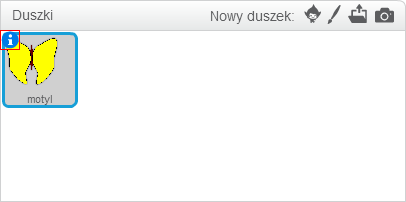
W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę pędzelka w obszarze Duszki. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - prawym klawiszem myszy i poleceniem usuń. Mamy również możliwość nazwania naszego duszka. Klikamy w niebieską literkę

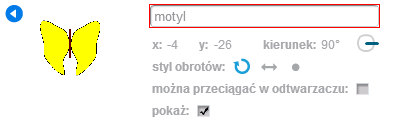
i otwieramy okno z parametrami naszego nowego duszka. W miejscu wskazanym na poniższym rysunku zmieniamy istniejącą nazwę na własną, np: MOTYL.
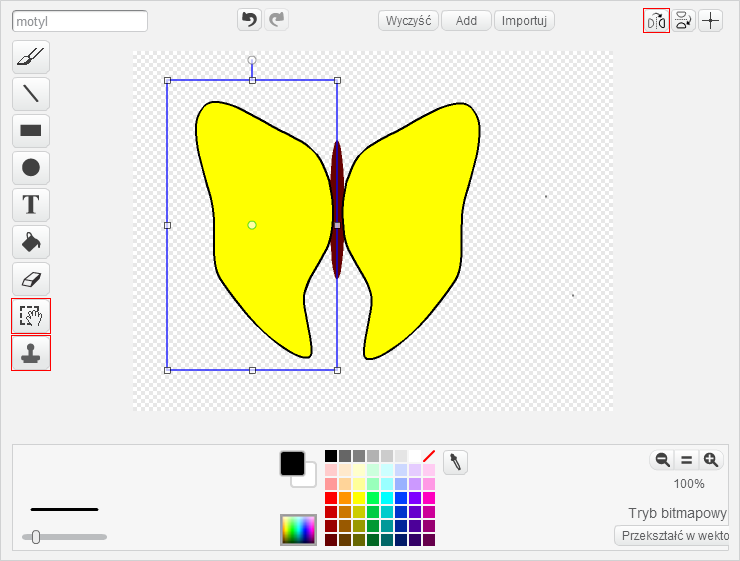
Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie.
Jeśli chcemy narysować motyla o pięknych symetrycznych skrzydełkach możemy użyć zaznaczonych na poniższym rysunku narzędzi:

![]() - zaznaczamy skrzydło motyla i zostaje ono zduplikowane,
- zaznaczamy skrzydło motyla i zostaje ono zduplikowane,
![]() - wskazuję zduplikowany element i przeciągam go poza element wzorcowy,
- wskazuję zduplikowany element i przeciągam go poza element wzorcowy,
![]() - odbijam element symetrycznie w pionie,
- odbijam element symetrycznie w pionie,
W naszej animacji MOTYL będzie musiał przyjmować kilka postaci, zwanych w Scratch'u kostiumami.
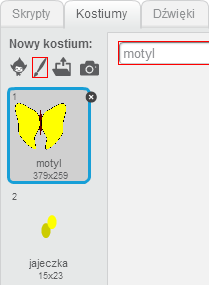
Żeby dodać duszkowi kolejny kostium należy kliknąć narzędzie pędzelka w zakładce kostiumy. I zabieramy się za tworzenie kolejnych postaci naszego bohatera, występujących w cyklu życia motyla. Utworzone przez nas obrazki automatycznie pojawiają się w zakładce kostiumy. Możemy również zmieniać nazwy poszczególnym kostiumom. Jest to możliwe w polu tekstowym zaznaczonym na poniższym rysunku.

Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.
Instrukcje
Czas na realizację tej części: ok 45 min
Kolejnym etapem w aplikacji jest tworzenie skryptów pozwalających nam animować MOTYLA. W tym przypadku również mamy dwie opcje do wyboru:
- Motyl może opowiadać o swoim cyklu poprzez pojawianie się chmurek z tekstem.
Prosimy uczniów o odnalezienie klocka pozwalającego wprowadzanie tekstu w chmurkach dla duszka
Tłumaczymy różnicę pomiędzy klockami:
![]() a
a ![]() .
Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.
Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek
.
Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.
Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek
![]() pozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA.]]
Pamiętajmy aby przypomnieć uczniom o klocku:
pozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA.]]
Pamiętajmy aby przypomnieć uczniom o klocku:
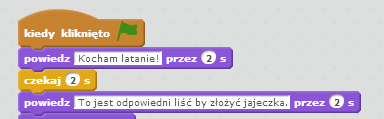
![]() który rozpoczyna skrypty. Przykładowy skrypt może wyglądać tak:
który rozpoczyna skrypty. Przykładowy skrypt może wyglądać tak:
Uczniowie bardzo szybko zauważą, że MOTYL musi zmieniać jeszcze swój wygląd. Poprośmy ich o odszukanie klocka pozwalającego zmieniać kostium duszka. W tym miejscu należy wytłumaczyć uczniom różnicę pomiędzy klockami:
![]() oraz
oraz
![]()
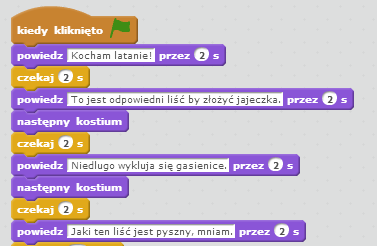
Ponieważ przy tworzeniu kostiumów dla MOTYLA już ustawialiśmy je w odpowiedniej kolejności zaproponujmy uczniom wybranie klocka: następny kostium. Opcja z drugim klockiem też jest dozwolona ale będzie wymagała większej dokładności i kontroli w tworzeniu skryptu. Przykładowy skrypt:
Jako dodatkowy efekt animacji możemy zaproponować wzrost małej gąsieniczki - jednego z kostiumów naszego MOTYLA. Powinniśmy naprowadzić uczniów na połączenie rozumienia wzrostu postaci ze zmianą jego rozmiaru. Prosimy uczniów o wyszukanie odpowiedniego klocka. Potrzebny klocek to
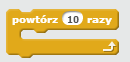
![]() Ponieważ aby zauważyć ten wzrost gąsieniczki będzie potrzebna kilkukrotna zmiana jej wielkości proponujemy uczniom wyszukanie klocka, który pozwoli od razu powtórzyć tę czynność wskazaną ilość razy. Uczniowie wyszukują klocek:
Ponieważ aby zauważyć ten wzrost gąsieniczki będzie potrzebna kilkukrotna zmiana jej wielkości proponujemy uczniom wyszukanie klocka, który pozwoli od razu powtórzyć tę czynność wskazaną ilość razy. Uczniowie wyszukują klocek:
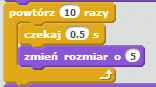
 Następnie tworzą skrypt z jego użyciem:
Następnie tworzą skrypt z jego użyciem:

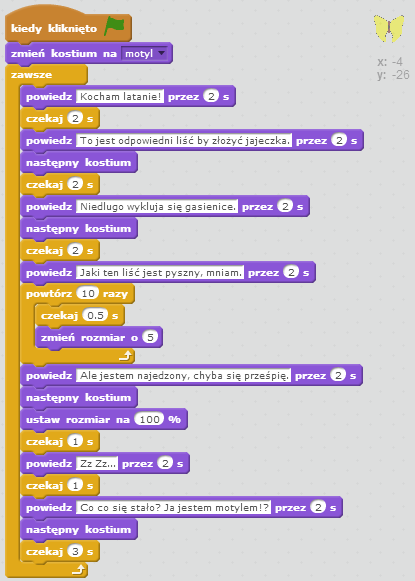
Klocek czekaj... jest w tym miejscu potrzebny dla spowolnienia wzrostu, aby był widoczny dla oka ludzkiego. Przykład całego programu:
- Motyl może opowiadać o swoim cyklu poprzez nagranie mówionego przez ucznia tekstu.
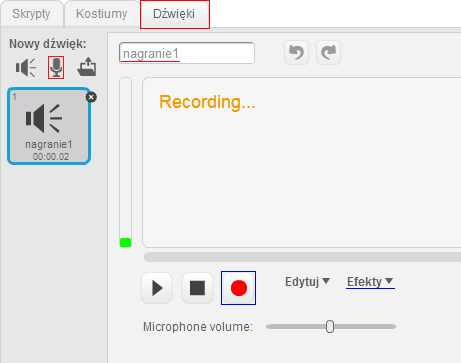
Jest to rozwiązanie dla uczniów którym pisanie sprawia jeszcze problemy. Żeby móc skorzystać z tego wariantu musimy mieś do dyspozycji mikrofon i słuchawki. Często są one już wbudowane, jak w przypadku laptopów. W celu nagrania naszego głosu dla naszego duszka musimy upewnić się, że jest on aktywny (zaznaczony), następnie wchodzimy w zakładkę dźwięki i wybieramy ikonkę mikrofonu. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie do usuwania zbędnych kostiumów czy duszków. Po wykonaniu tych czynności pojawi się do naszej dyspozycji okno:
Tak samo jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.
Do nagrywania służą nam przyciski:
![]() Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty.
Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty.
Po nagraniu i nazwaniu (ma to znaczenie przy dużej ilości nagrań) wszystkich tekstów przechodzimy do tworzenia odpowiednich skryptów. Prosimy uczniów o wyszukanie klocka dzięki któremu nasz MOTYL będzie mógł wypowiedzieć swoją kwestię. W zakładce dźwięki uczniowie zauważą klocki:
![]() i
i
![]() . Ponieważ wcześniej omówiliśmy klocek
. Ponieważ wcześniej omówiliśmy klocek
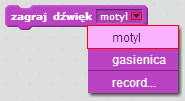
![]() pozwalający nam samodzielnie kontrolować czas proponujemy uczniom wybór pierwszej możliwości. W kolejnym kroku musimy wybrać dźwięk z listy widocznej w naszym klocku po jej rozszerzeniu (zaznaczona na czerwono strzałeczka w okienku wyboru):
pozwalający nam samodzielnie kontrolować czas proponujemy uczniom wybór pierwszej możliwości. W kolejnym kroku musimy wybrać dźwięk z listy widocznej w naszym klocku po jej rozszerzeniu (zaznaczona na czerwono strzałeczka w okienku wyboru):
 Skrypt aplikacji z nagraniem głosu tworzymy analogicznie do tego z tekstem pisanym w chmurkach z tą tylko różnicą, że zamiast klocka
Skrypt aplikacji z nagraniem głosu tworzymy analogicznie do tego z tekstem pisanym w chmurkach z tą tylko różnicą, że zamiast klocka
![]() wstawiamy klocek
wstawiamy klocek ![]() .
.
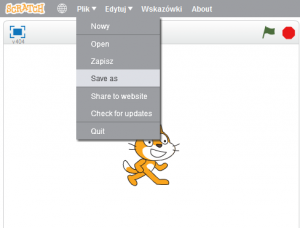
Jeśli pracujecie w programie Scratch off- line (w programie zainstalowanym na komputerze) pod koniec zajęć poproś uczniów, żeby zapisali swoje projekty w wskazanym przez ciebie folderze na komputerze pod nazwą MOTYL. Do zapisania służy polecenie plik/save as(rysunek poniżej).
W wersji on-line projekt zapisuje się automatycznie na koncie użytkownika. Należy tylko nadać mu tytuł w polu tekstowym widocznym w lewym górnym rogu nad sceną. Aby ponownie uruchomić swój projekt należy:
- po pracy w wersji off-line znaleźć na komputerze folder, w którym zapisaliśmy nasz projekt, a następnie w nim plik o nazwie MOTYL;
- po pracy on-line klikając na ikonkę
 znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu Moje rzeczy, w którym znajdują się wszystkie tworzone przez użytkownika projekty.
znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu Moje rzeczy, w którym znajdują się wszystkie tworzone przez użytkownika projekty.
Co dalej?
Dla uczniów, którzy chcą uatrakcyjnić swoje aplikacje możemy zaproponować:
- animację motylka - zamiast znikać może odlecieć poza scenę po złożeniu na liściu jajeczek
- lub podłożenie melodii/dźwięku w tle dla całej animacji.