Założenia projektu:
Projekt rysuje dowolne wielokąty. Kolejne wierzchołki wyznaczane są za pomocą kliknięć myszki. Projekt korzysta m.in. z funkcji do rysowania wielokątów: fillPolygon.
Opis projektu:
“Wielokąty nieforemne” to projekt służący do rysowania wielokątów, które wypełnione zostają czerwonym kolorem. Występują 3 klasy:
- Olowek (obiekt: pencil), który pojawia się po uruchomieniu programu. Po każdym kliknięciu, przemieszcza się w kliknięte miejsce, zostawiając ślad - kolejny bok wielokąta.
- Rysunek (obiekt: rys), który pojawia się po uruchomieniu programu. Początkowo znajduje się na nim jedynie napis zachęcający do klikania - wyznaczania kolejnych wierzchołków. Po każdym kliknięciu pojawia się kolejny odcinek. Gdy istnieją przynajmniej 3 wierzchołki, napis znika i pojawia się czerwony wielokąt.
- Ground - podklasa Świata, w którym dzieje się wszystko. Odpowiada za pojawianie się w nim obiektów. Sprawdza, czy tło zostało kliknięte. Jeśli tak, to uruchamia aktualizację rysunku.
Realizacja: Tworzenie klas
Klasa Ground
Zaczynamy od przygotowania sceny. Klikamy prawym przyciskiem myszy w klasę World i wybieramy Nową Podklasę “New subclass...”. Tworzymy klasę Ground. Możemy zostawić ją bez przypisanego obrazka (białe tło) lub wybrać jasne tło np. bluerock.
Klasa Olowek
Tworzymy klasę Olowek (w nadklasie Actor), przypisując jej dowolny obrazek z biblioteki programu lub wgrywając grafikę, którą wcześniej przygotowaliśmy. Obrazek ten importujemy, klikając przycisk “Import from file...” i wskazując lokalizację naszego pliku.
Klasa Rysunek
Tworzymy klasę Rysunek i nie przypisujemy jej żadnego obrazka, gdyż tutaj powstanie nasz wielokąt. Na razie nie tworzymy programu w tej klasie. Zrobimy to za chwilę.
Realizacja: Tworzenie obiektów oraz metod
Klasa Ground
Skoro utworzyliśmy klasy, czas na stworzenie konkretnych obiektów i umieszczenie ich w naszym świecie. W klasie Ground tworzymy nowe obiekty: pencil klasy Olowek oraz rys klasy Rysunek: Olowek pencil=new Olowek(); Rysunek rys = new Rysunek(); Jednocześnie w konstruktorze klasy Ground tworzymy kod umieszczający obiekt pencil w górnej części ekranu, ustawiamy kolor rysowania na czarny; ustawiamy rysunek na środku ekranu i drukujemy napis nad ołówkiem, zachęcający do klikania:
public Ground()
{
super(600,400,1);
addObject (pencil,300,100);
getBackground().setColor(Color.black);
addObject (rys,300,200);
showText("Klikaj kolejne wierzchołki wielokąta", 300, 50);}
Aby móc wybrać kolor, na początku musimy zaimportować bibliotekę:
import java.awt.Color;
Po skompilowaniu zobaczymy taki widok:
Co powinien zrobić teraz program? Cały czas oczekiwać na kliknięcie myszką (wyznaczenie kolejnego wierzchołka). W takim razie powinniśmy umieścić w nieustannie wykonującej się metodzie act sprawdzanie kliknięcia myszką
if(Greenfoot.mouseClicked(null))
Gdy ekran zostanie kliknięty, ołówek zmieni położenie, a na ekranie pojawi się odcinek. Do rysowania odcinków służy metoda drawLine, która wymaga 4 parametrów: x_początku, y_początku, x_końca, y_końca. Zatem aby wyznaczyć te parametry, musimy pobrać położenie ołówka przed kliknięciem oraz miejsce kliknięcia. Do pobrania położenia myszki służy wbudowana klasa MouseInfo. W celu użycia tej klasy, na początku deklarujemy obiekt myszKomp klasy MouseInfo, która będzie pobierała cały pakiet informacji o położeniu myszki. Przy okazji zadeklarujmy zmienne całkowite, które będą przechowywały współrzędne myszki oraz ołówka:
MouseInfo myszKomp;
int mx, my, startX, startY;
Teraz możemy przejść do rysowania odcinka. Po kliknięciu myszką powinniśmy pobrać dotychczasowe współrzędne ołówka i zapisać je w zmiennych startX, startY. Następnie pobierzemy pakiet informacji o położeniu myszki i zapiszemy współrzędne w zmiennych xm, ym. Gdy będziemy mieli zapisane współrzędne początku i końca odcinka, możemy go narysować, przestawiając jednocześnie ołówek w kliknięte miejsce.
if(Greenfoot.mouseClicked(null)){
startX=pencil.getX();
startY=pencil.getY();
myszKomp = Greenfoot.getMouseInfo();
mx = myszKomp.getX();
my = myszKomp.getY();
getBackground().drawLine(startX,startY,mx,my);
pencil.setLocation(mx,my);
}
Kolejną czynnością, jaka powinna zostać wykonana, jest tworzenie wielokąta w klasie Rysunek. W tym celu wywołamy metodę rysuj(xm,ym), którą za moment stworzymy w klasie Rysunek, a odwołamy się do niej przez rys.rysuj(mx,my); Ostatnią czynnością po kliknięciu myszki może być ukrycie napisu - zachęty do klikania, gdy pojawi się np. czworokąt. W tym celu na początku programu powinniśmy zadeklarować zmienną ileKlikniec i przypisać jej wartość 0:
int ileKlikniec=0;
Po każdym kliknięciu (w klamrach powyżej) powinniśmy zwiększyć wartość zmiennej o 1 za pomocą inkrementacji:
ileKlikniec++;
I jednocześnie sprawdzić, czy wartość tej zmiennej (po zwiększeniu o 1) jest równa 3 dla czworokąta [ewentualnie 2 dla trójkąta, 4 dla pięciokąta…]. Jeśli tak, to napis zostanie ukryty, a właściwie nadpisany pustym łańcuchem znaków:
if(n==3) showText("", 300, 50);
Klasa Rysunek
Teraz możemy przejść do tworzenia programu w klasie Rysunek. Naszym celem będzie narysowanie wielokąta wypełnionego np. czerwonym kolorem. Metoda służąca do tego znajduje się w klasie GreenfootImage i ma postać:
fillPolygon(xWiel, yWiel, ileWierzcholkow), gdzie
xWiel - tablica zawierająca współrzędne x kolejnych wierzchołków
yWiel - tablica zawierająca współrzędne y kolejnych wierzchołków
ileWierzcholkow - zmienna całkowita - liczba wierzchołków
Aby móc z niej skorzystać na początku klasy Rysunek, deklarujemy zmienną rys klasy GreenfootImage, tworzymy tablice, w których będą przechowywane współrzędne wierzchołków. Ponieważ musimy od razu określić liczbę elementów, należy znaleźć “złoty środek”, aby nie zajmować zbyt dużej ilości miejsca w pamięci komputera, ale z drugiej strony by nie ograniczyć zbytnio możliwości użytkownika do rysowania wielokąta o niewielkiej liczbie boków. Przyjmijmy, że tą liczbą będzie 1000. Możemy też zainicjalizować zmienną, która będzie przechowywała aktualną liczbę wierzchołków zapisanych w tablicach. Oczywiście początkowo przyjmie wartość zero.
GreenfootImage rys;
int[] xWiel = new int[1000];
int[] yWiel = new int[1000];
int ileWierzcholkow = 0;
W konstruktorze Rysunku powinniśmy ustawić pierwszy wierzchołek wielokąta na aktualne położenie ołówka, czyli zapisać jego współrzędne w tablicach i zwiększyć wartość zmiennej ileWierzchołków o 1. Należy też stworzyć nowy obiekt klasy GreenfootImage (o wymiarach naszego Świata) i połączyć go z naszą zmienną rys:
public Rysunek()
{
xWiel[0]=300;
yWiel[0]=100;
ileWierzcholkow++;
setImage(new GreenfootImage(600,400));
rys = getImage();}
Możemy też tutaj ustawić kolor rysowania na np. czerwony za pomocą metody:
rys.setColor(Color.RED);
Przypomnienie: aby móc skorzystać z kolorów, na początku klasy musimy zaimportować bibliotekę kolorów: import java.awt.Color; Ostatnią częścią projektu będzie stworzenie metody, o której wpomnieliśmy w końcowym etapie tworzenia klasy Ground. Była to rysuj(mx,my), której zadaniem będzie tworzenie i rysowanie wielokąta. Wywołując tę metodę w klasie Ground, przekazywaliśmy dwa parametry: mx, my. Były to współrzędne kliknięcia myszką. Co zatem powinna robić ta metoda? Na pewno musi zapisać te współrzędne w tablicach xWiel, yWiel oraz zwiększyć wartość zmiennej ileWierzcholkow o 1. Zatem tworzymy metodę, która ma dwa całkowite parametry myszX, myszY i nie zwraca nic, więc jest typu void. W momencie wywołania tej metody otrzymamy aktualne położenie myszy:
public void rysuj(int myszX, int myszY){
xWiel[ileWierzcholkow]=myszX;
yWiel[ileWierzcholkow]=myszY;
ileWierzcholkow++;
}
Została jeszcze najważniejsza czynność - narysowanie wielokąta, a właściwie wypełnienie go kolorem, gdyż obwód (odcinki) rysowane są w klasie Ground. Wielokąt powinien powstać, gdy jest przynajmniej trójkątem, czyli gdy liczba wierzchołków jest równa co najmniej 3.
if(ileWierzcholkow>=3)
W końcu możemy wypełnić nasz wielokąt za pomocą metody fillPolygon
if(ileWierzcholkow>=3){
rys.fillPolygon(xWiel, yWiel, ileWierzcholkow);
}
Efekt powinien być następujący:
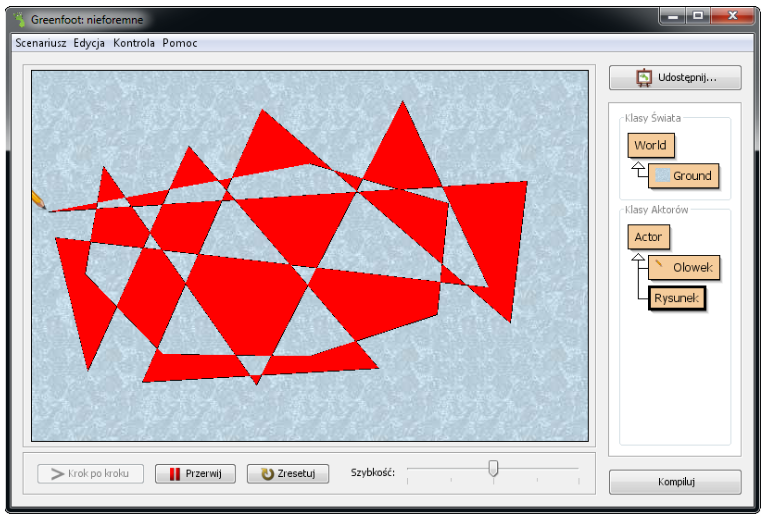
Jeżeli przed każdym zastosowaniem metody fillPolygon, wyczyścimy rysunek za pomocą rys.clear(); powstanie “łaciaty” rysunek. Tam, gdzie liczba warstw będzie nieparzysta, będzie kolor wypełnienia, a tam gdzie parzysta - kolor tła, jak na rysunku: