HelloPurr: dotknij kotka, aby zamiauczał
HelloPurr to prosta aplikacja, którą można stworzyć w bardzo krótkim czasie. Tworzymy przycisk z obrazkiem kota i programujemy go tak, aby po kliknięciu słychać było miauczenie.
Aby stworzyć aplikację HelloPurr potrzebny będzie plik graficzny przedstawiający kota i plik dźwiękowy z dźwiękiem „miau”. Otwórz te pliki na komputerze, klikając poniższe linki. Następnie kliknij prawym przyciskiem myszy grafikę lub pasek pliku dźwiękowego i wybierając opcję Zapisz jako… zapisz obydwa pliki do wybranej przez Ciebie lokalizacji.
- Zdjęcie kotka: kitty.png [(http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/kitty.png]
- Dźwięk - miauknięcie: meow.mp3 (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/meow.mp3)
Wybierz komponenty, aby zaprojektować aplikację
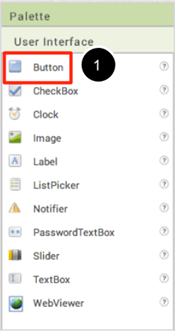
W projektach App Inventora Komponenty (Components) znajdują się z lewej strony okna Projektanta (Designer) pod tytułem Palette (Paleta). Są to podstawowe elementy do tworzenia aplikacji w telefonie z systemem Android – można je porównać do składników w przepisie kulinarnym. Niektóre komponenty są bardzo proste, jak np. element Label (Etykieta), który po prostu wyświetla tekst na ekranie lub element Button (Przycisk) [nr 1 z lewej strony], który można kliknąć, aby zainicjować działanie.
Inne komponenty są bardziej rozbudowane, np.:
- Kanwa rysunkowa, która może zawierać nieruchome obrazy i animacje,
- czujnik Akcelerometr, który działa jak kontroler gier Wii i wykrywa poruszenie lub potrząśnięcie telefonem,
- komponenty, które odtwarzają muzykę lub wideo,
- komponenty, które pozyskują informację ze stron internetowych itp.
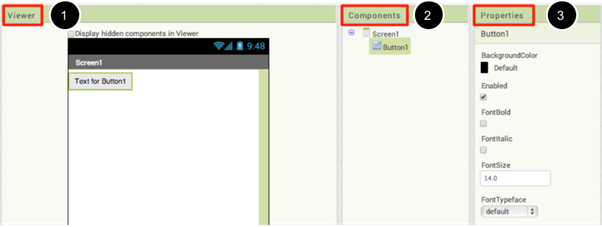
Aby użyć komponentu w aplikacji, należy go kliknąć i przeciągnąć do Przeglądarki (Viewer) umiejscowionej na środku obszaru Projektant (Designer). Po dodaniu komponentu do Przeglądarki [nr 1 poniżej], pojawi się on również na liście Komponentów (Components) z prawej strony Przeglądarki.
Komponenty [nr 2 poniżej] mają właściwości, które można zmieniać, aby dostosować wygląd lub zachowanie elementu w aplikacji. Aby tego dokonać [nr 3 poniżej], należy najpierw zaznaczyć żądany komponent na liście komponentów.
Etapy wyboru komponentów i określania ich właściwości
Aplikacja HelloPurr będzie zawierać komponent Button (Przycisk) wyświetlający pobrane wcześniej zdjęcie kotka. Jak to zrobić?
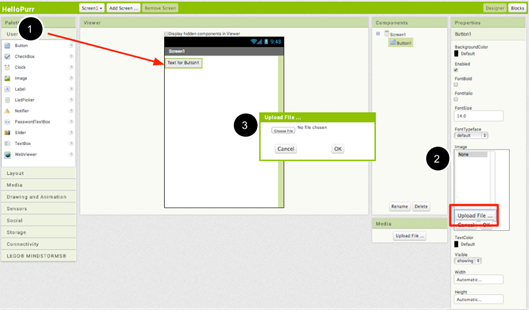
Krok 1a. Z palety interfejsu użytkownika (User interface) przeciągnij i upuść komponent Button (Przycisk) na ekran 1 – Screen1 [nr 1].
Krok 1b. Aby umieścić zdjęcie kotka na przycisku, w okienku Właściwości (Properties) w części Zdjęcie (Image), kliknij tekst None... (Brak) i opcję Upload New… (Załaduj nowe) [nr 2]. Wyświetli się okno dialogowe, w którym będzie można wybrać plik zdjęcia. Kliknij przycisk przeglądania (Browse), a następnie przejdź do lokalizacji pliku pobranego wcześniej - kitty.png [nr 3]. Wybierz ten plik, kliknij przycisk Otwórz (Open) oraz OK.
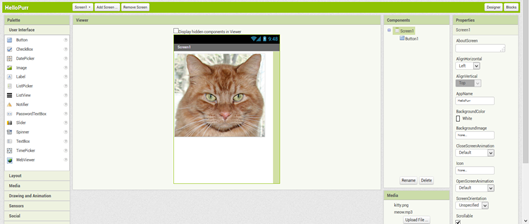
Krok 2. Zmień właściwość Text przycisku: Usuń napis Text for Button1 (Tekst przycisku1), pozostawiając pustą właściwość tekstową przycisku, aby żaden tekst nie zakrywał pyszczka kotka. Projektant powinien wyglądać następująco:
Jeżeli nie jest wyświetlane całe zdjęcie kotka, można to naprawić, ustawiając właściwości wysokości i szerokości (Height/Width) przycisku w Fill Parent (Dopasuj do elementu nadrzędnego). W tym celu kliknij komponent Button (Przycisk), przejdź do okienka właściwości po prawej stronie, przewiń na sam dół do pozycji Width (Szerokość) i kliknij słowo Automatic..., aby włączyć listę rozwijaną. Wybierz opcję Fill parent. Zrób to samo dla właściwości Height (Wysokość).
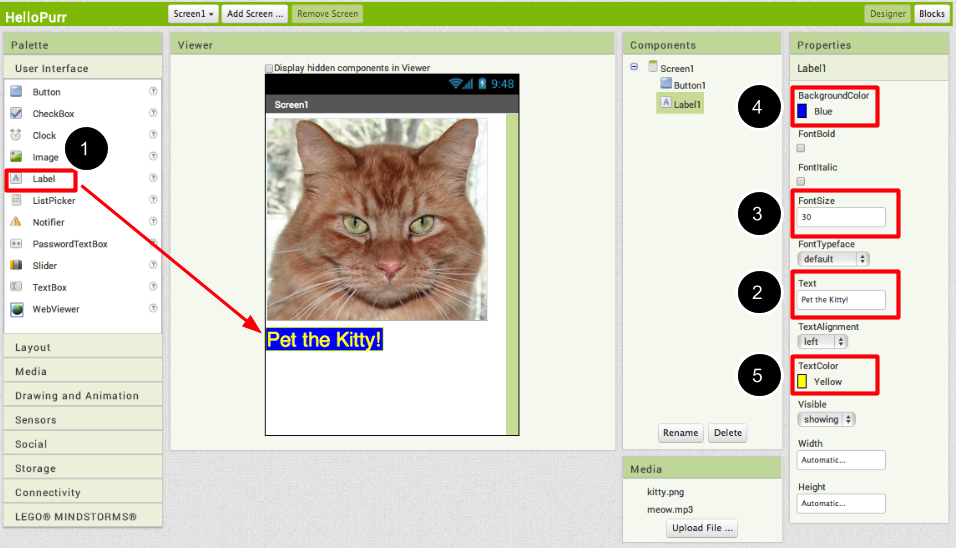
Krok 3.' Z palety interfejsu użytkownika (User Interface) przeciągnij i upuść komponent Label (Etykieta) na przeglądarkę (Viewer) [nr 1], umieszczając go pod obrazem kotka. Na liście komponentów pojawi się on jako Label1. Zajmij się teraz zmianą niektórych właściwości komponentu Label 1, przechodząc do okienka właściwości (Properties) po prawej stronie:
- zmień wartość pola Text komponentu Label1 na Pogłaszcz kotka [nr 2]. Tekst zmieni się w projektancie (Designer) i na urządzeniu;
- ustaw FontSize (Wielkość czcionki) komponentu Label1 na 30 [nr 3];
- zmień BackgroundColor (Kolor tła), klikając prostokąt [nr 4]: tło możesz zmienić na dowolny kolor (na poniższym rysunku jest niebieskie);
- zmień właściwość TextColor (Kolor tekstu),[nr 5], na dowolną barwę (na rysunku kolor tekstu został ustawiony na żółty).
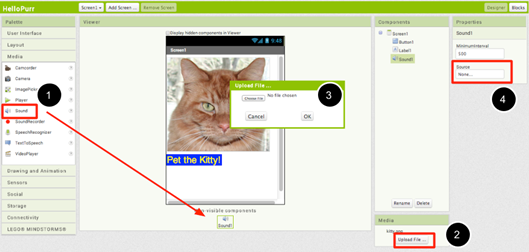
Krok 4. W palecie kliknij kategorię Media i przeciągnij do przeglądarki komponent dźwiękowy (Sound), [nr 1]. Niezależnie od miejsca, w którym zostanie upuszczony, zostanie on wyświetlony w obszarze u dołu przeglądarki, oznaczonym Non-visible components (Komponenty niewidoczne). W okienku Media (na prawo od przeglądarki) kliknij opcję Upload New... (Załaduj nowe) [nr 2]. Przejdź do lokalizacji pliku meow.mp3 pobranego wcześniej i prześlij go do tego projektu [nr 3]. W okienku właściwości (Properties) zwróć uwagę, że Source (Źródło) obecnie ma wartość None… (Brak). Kliknij to pole, aby zmienić źródło (Source) komponentu Sound1 na meow.mp3 [nr 4].
Programowanie za pomocą edytora bloków
Do tej pory organizowaliśmy ekran i komponenty aplikacji w obszarze Projektanta (Designer). Aby rozpocząć programowanie zachowania aplikacji, przejdź do Edytora bloków (Blocks).
Ustawianie odtwarzania dźwięku
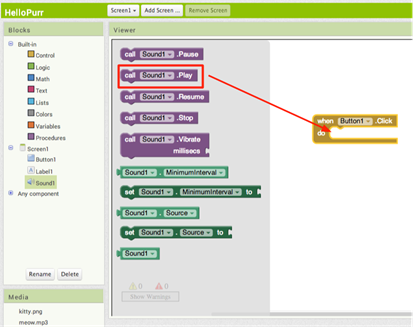
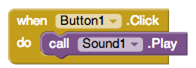
Krok 1. Z lewej strony Edytora Bloków kliknij kategorię Button1, aby zobaczyć bloczki dostępne dla tego elementu. Przeciągnij na obszar roboczy (otwarty obszar po prawej stronie) blok whenButton1.Click.
Bloki w kolorze musztardowym ze słówkiem when (kiedy) to bloki obsługi zdarzeń. Określają one, jak telefon czy tablet powinien reagować na określone zdarzenia: naciśnięcie przycisku, potrząśnięcie urządzeniem, przeciągnięcie palcem po kanwie itp.
Krok 2. Kliknij kategorię Sound1, przeciągnij na obszar roboczy blok call Sound1.Play i połącz go z sekcją do (wykonaj) bloku whenButton1.Click. Bloki łączą się ze sobą jak puzzle, a podczas łączenia usłyszysz kliknięcie.
Bloki fioletowe - bloki poleceń - umieszcza się wewnątrz bloków obsługi zdarzeń. Odpowiadają one za podjęcie określonego działania (np. odtworzeniu dźwięku) wtedy,kiedy nastąpi zdarzenie określone przez blok nadrzędny (np. kiedy zostanie naciśnięty przycisk Button1). Gdy wykonywany jest blok obsługi zdarzeń, uruchomiona zostaje zawarta w nim sekwencja poleceń. Twoje bloki powinny teraz wyglądać tak:
Widzimy, że blok poleceń znajduje się wewnątrz bloku obsługi zdarzeń. Ten zestaw bloków oznacza: „Po kliknięciu przycisku Button1, odtwórz dźwięk Sound1”. Blok obsługi zdarzeń jest kategorią działania (taką jak kliknięcie przycisku), a polecenie określa typ i szczegóły działania (np. odtworzenie określonego dźwięku).
Wypróbuj to! Po kliknięciu przycisku powinno zostać odtworzone miauknięcie kota. Gratulacje, Twoja pierwsza aplikacja działa! Uwaga: W niektórych urządzeniach pojawia się znany problem z komponentem dźwiękowym. Jeżeli wyświetli się komunikat OS Error (błąd systemu operacyjnego) i dźwięk nie zostanie odtworzony lub zostanie odtworzony z dużym opóźnieniem, wróć do projektanta i spróbuj użyć komponentu Player (z kategorii Media) zamiast komponentu Sound.
Tworzenie pakietu aplikacji
Gdy Twoje urządzenie (emulator lub telefon/tablet) było połączone z projektem App Inventor, aplikacja działała w czasie rzeczywistym na Twoim urządzeniu. Gdy przerwiesz połączenie emulatora/telefonu/tabletu z AppInventorem, aplikacja zniknie. Zawsze możesz to zmienić, ponownie podłączając urządzenie. Aby aplikacja mogła być uruchamiana bez łączenia się z projektem App Inventora, należy stworzyć pakiet aplikacji (plik apk).
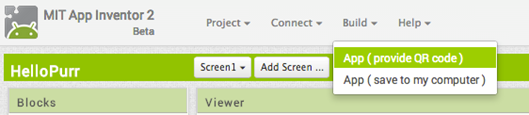
Aby „spakować” aplikację do swojego telefonu lub wysłać ją innej osobie, kliknij przycisk Build (Kompiluj) w górnej części ekranu. W ramach polecenia kompilacji (Build) dostępne są dwie opcje:
1. App (provide QR code) — aplikacja (udostępnij kod QR): Możesz wygenerować kod kreskowy (kod QR), którego użyjesz do zainstalowania aplikacji w telefonie lub tablecie wyposażonym w aparat fotograficzny, za pomocą skanera kodów kreskowych. Uwaga: kod kreskowy zadziała tylko na Twoim urządzeniu, ponieważ jest powiązany z Twoim kontem Google. Jeżeli chcesz udostępniać swoją aplikację innym osobom za pośrednictwem kodu kreskowego, musisz pobrać plik apk na swój komputer i użyć oprogramowania zewnętrznego, aby utworzyć kod kreskowy. Więcej informacji na ten temat znajdziesz tutaj.
2. App (save to my computer) — aplikacja (zapisz w moim komputerze): Możesz zapisać aplikację w komputerze jako plik apk, który można dystrybuować i udostępniać według potrzeb przez ręczne instalowanie jej na innych urządzeniach. (tę metodę nazywa się czasem side loading – ładowaniem bocznym).
Wyzwanie! Spraw, aby kot mruczał!
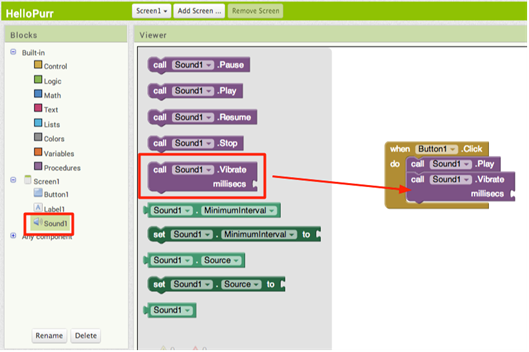
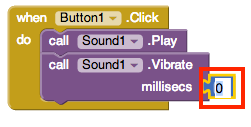
Zadanie polega na tym, aby po kliknięciu przycisku kot mruczał. Przejdź do edytora bloków, otwórz kategorię Sound1 i przeciągnij blok call Sound1.Vibrate milisecs, umieszczając go pod blokiem call Sound1.Play.
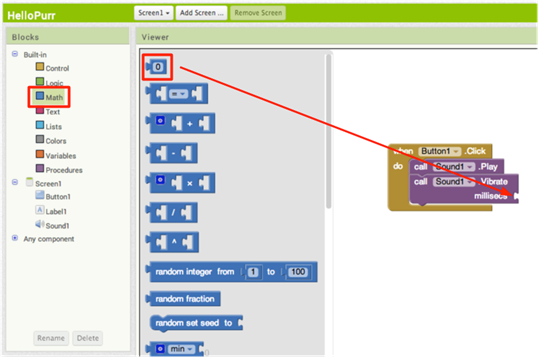
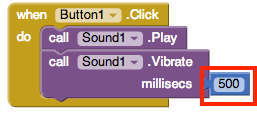
Użyty przed chwilą blok ma wolne pole, co oznacza, że trzeba do niego coś podłączyć, aby doprecyzować szczegóły zachowania. Tutaj chcemy określić długość wibracji. Wartości są określane w tysięcznych częściach sekundy (milisekundach). Aby telefon wibrował przez pół sekundy, dołącz wartość 500 milisekund. W palecie Built-In (Wbudowane) przejdź do kategorii Math, przeciągnij pierwszy blok liczbowy (Number) i zaczep go w otworze bloku call Sound1.Vibrate.
Po umieszczeniu bloku numerycznego, kliknij liczbę 0. Zostanie ona zaznaczona na czarno. Wpisz w to miejsce 500.
Gotowe! Teraz podłącz telefon i dotknij zdjęcia kota w urządzeniu. Telefon powinien jednocześnie miauczeć i wibrować. Jeśli napotkasz na problem z prawidłowym działaniem aplikacji, zaktualizuj połączenie pomiędzy programem a urządzeniem mobilnym. W tym celu kliknij przycisk Connect (Połącz) w górnej części ekranu i wybierz polecenie Reset connection (Resetuj połączenie). Jeżeli to nie pomoże, zamknij aplikację w telefonie i ponownie nawiąż połączenie.
Przegląd
Oto najważniejsze zagadnienia, które dotąd omówiliśmy:
- Aplikacje tworzy się przez wybieranie komponentów (składników) i wskazywanie im, kiedy i jakie działanie mają wykonać.
- Projektant (Designer) służy do wybierania komponentów i określania ich właściwości. Niektóre komponenty są widoczne, a inne nie.
- Możesz dodawać media (dźwięki i zdjęcia) do aplikacji, przesyłając je z komputera.
- Elementy obszaru Blocks służą do montowania bloków, definiujących zachowanie komponentów.
- Bloki when ... do ... to bloki obsługi zdarzeń, które mówią komponentom, jakie działanie mają podjąć (do), gdy (when) nastąpi określone zdarzenie.
- Bloki call ... nakazują komponentom wykonywanie określonych czynności.
Zeskanuj telefonem aplikację próbną
Zeskanuj poniższy kod kreskowy telefonem, aby zainstalować i uruchomić aplikację próbną
lub pobierz plik .apk [(http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/HelloPurr.apk]).
Pobierz kod źródłowy
Jeżeli chcesz pracować z tą próbką w App Inventorze, pobierz na komputer kod źródłowy (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/HelloPurr.aia), następnie na stronie App Inventora zaznacz Create, kliknij opcję Projects (Projekty), wybierz opcję Import project (.aia) from my computer... (Importuj projekt z komputera…) i wybierz pobrany kod źródłowy.