Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/94626375/
Część I
Założenia projektu: Projekt jest prostą animacją pozwalającą dziecku utrwalić wiadomości o ruchu drogowym.
Opis projektu:
Celem projektu jest stworzenie animacji przedstawiającej działanie sygnalizacji świetlnej.
Część II
Realizacja: Dodawanie i rysowanie duszków i ich kostiumów, dodawanie tła
Otwieramy nowy projekt w Scratchu. Domyślny duszek kot nie będzie nam potrzebny, zatem usuwamy go. Dodajemy nowego duszka - samochód np. Car-Bug z Biblioteki duszków z zakładki Transport. Następnie samodzielnie rysujemy duszka Sygnalizator z jednym włączonym światłem - żółtym. Najlepiej zrobić to w trybie wektorowym (zmiana trybu pracy - w prawym dolnym rogu ekranu). W naszej animacji Sygnalizator będzie miał dwa kostiumy, żółty_włączony i żółty_wyłączony. Aby stworzyć drugi kostium Sygnalizatora, należy kliknąć na kostium i zduplikować go. W zduplikowanym kostiumie zmieniamy kolor światła żółtego na ciemniejszy odcień (wyłączony).
W kolejnym etapie tworzymy kolejnego duszka - światło czerwone - korzystając z narzędzia Elipsa. Rysujemy czerwone wypełnione koło. Warto przy rysowaniu wcisnąć klawisz shift, aby figura była idealnym kołem. Dodajemy mu kostium analogicznie jak przy dodawaniu kostiumu Sygnalizatora poprzez duplikowanie. Zmieniamy kolor zduplikowanego kostiumu na ciemniejszy oraz zmieniamy nazwy kostiumów na czerwony_włączony i czerwony_wyłączony.
Dodanie kolejnego duszka najłatwiej wykonać poprzez skopiowanie poprzedniego - duszka czerwony. Klikamy na niego prawym przyciskiem myszy i wybieramy z rozwiniętego menu opcję duplikuj. Po zduplikowaniu zmieniamy mu kolor i nazwę na zielony.
W kolejnym kroku dodajemy scenę z Biblioteki teł, może to być np. blue sky.
Część III
Tworzenie skryptów
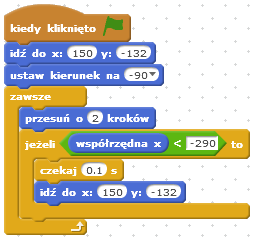
Skrypty zaczynamy tworzyć od duszka Samochód, aby wywołać efekt jego poruszania się, od prawej strony sceny do lewej. Aby samochód nie obracał się do góry nogami ustawiamy mu styl obrotów na prawo-lewo. Ustawiamy także kierunek jazdy Samochodu na lewo (-90). Wyznaczamy także punkt startowy duszka czyli jego współrzędne na scenie w momencie uruchomienia projektu. W następnym etapie zaprogramujemy jazdę samochodu. Duszek powinien się poruszać w ruchu ciągłym w pętli zawsze, a kiedy przekroczy krawędź sceny - wrócić do punktu początkowego.
Przykład skryptu:
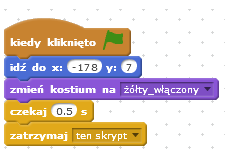
Aby animacja jazdy samochodu była bardziej realistyczna, warto dodać mu zmianę kostiumu, który pozwoli na imitację ruchu. W tym celu przechodzimy do zakładki Kostiumy i zmieniamy tam np. kolor świateł i felg duszka Samochód. Następnie dodajemy skrypt, który będzie odpowiadał za animację ruchu.
W następnym kroku przechodzimy do zaprogramowania działania Sygnalizatora. Ustawiamy go po lewej stronie sceny i i zmieniamy kostium na żółty_włączony.
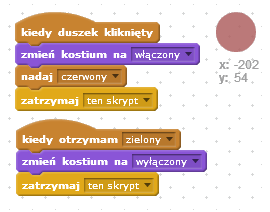
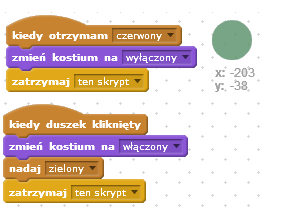
Następnie klikamy na duszka Czerwony i nadajemy mu ustawienia początkowe i animację włączania i wyłączania świateł. Podobnie postępujemy z duszkiem Zielony.
Przykładowe skrypty:
W kolejnym etapie programujemy zatrzymywanie się i jazdę samochodu przy włączonym czerwonym lub zielonym świetle. W tej animacji proponujemy, aby sygnalizację włączał użytkownik, klikając na odpowiednie światło. Posłużą nam do tego klocki:

Przykładowe skrypty duszków Czerwony i Zielony:
Komunikat nadany przez duszka Światło będzie odbierany przez duszka Samochód i odpowiednio będzie zatrzymywał go lub pozwalał kontynuować jazdę.
Przykład skryptu:
Projekt można rozbudować o dodanie sceny intro z opisem animacji i drugiego duszka Samochód.