Jeśli oraz jeśli / w przeciwnym razie
Podstawowa instrukcja warunkowa, która sprawdza, czy spełniony jest dany warunek. Jeśli warunek if jest spełniony, to wykonane zostaną działania w sekwencji bloków then (wtedy wykonaj). Natomiast jeśli warunek nie będzie spełniony, bloki będą zignorowane.
Złożona postać instrukcji warunkowej if. Jeśli warunek jest spełniony, to zostaną wykonane działania w sekwencji bloków then. Natomiast jeśli warunek nie jest spełniony, to program przechodzi do wykonania działań w sekwencji bloków else (w przeciwnym razie).
Najbardziej rozbudowana instrukcja warunkowa if. Jeżeli warunek instrukcji jest spełniony, to program wykona działania w pierwszej sekwencji bloków then. Jeśli jednak warunek nie zostanie spełniony, to program przechodzi do sprawdzenia warunku else if (w przeciwnym razie sprawdź) i jeżeli warunek jest spełniony, wykonuje działania z drugiej sekwencji bloków then. Natomiast jeśli i ten warunek nie jest spełniony, wykonane zostaną działania z sekwencji bloków else.
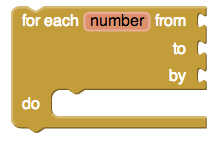
Wykonaj dla każdej liczby od / do
Jest to pętla, która uruchamia bloki w sekcji for each number (dla każdej wartości liczbowej), w zakresie from (od) to (do), zwiększając liczbę o wartość ustaloną w sekcji by. Number jest zmienną i odnosi się do danej, bieżącej wartości. Można zmienić jej nazwę, by przyporządkować pętlę do żądanej przez nas zmiennej.
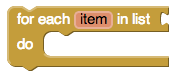
Wykonaj dla każdego elementu z listy
Pętla, która wykonuje działanie dla każdego elementu z listy. W sekcji for each występuje zmienna item, w odniesieniu do której wykonywane jest działanie– możemy tutaj podać dowolną nazwę zmiennej.
Wykonuj, podczas gdy
Kolejny rodzaj pętli. Działanie w sekcji do wykonywane jest tak długo, jak długo spełniany jest warunek w sekcji while test. Za każdym razem po wykonaniu instrukcji program sprawdza, czy warunek jest prawdą i kiedy warunek przestanie być spełniany, czyli wynikiem będzie fałsz, pętla zatrzyma się.
Jeśli, to wykonaj / oraz
Sprawdza warunek if i jeśli ten jest spełniony, to program wykonuje instrukcję then oraz zwraca otrzymaną wartość, zaś jeśli warunek nie jest spełniony, to program przechodzi do instrukcji else, następnie wykonuje ją i zwraca otrzymaną wartość.
Wykonaj i zwróć wartość
Instrukcja ta może być wykorzystania w innej instrukcji, gdzie trzeba wykonać jakieś działanie i otrzymać w ten sposób wartość. Można również wykorzystać ten blok zamiast tworzenia nowej procedury.
Oblicz, ale zignoruj wynik
Blok ten można wykorzystać jako ”fałszywe gniazdo” dla montażu bloku, który posiada gniazdo z lewej strony, w sytuacji, gdzie nie należy wykorzystać gniazda. Jako przykład można podać tutaj pojedynczy blok w całej sekwencji. Taki blok zostanie uruchomiony, ale jego wynik zostanie zignorowany. Takie rozwiązanie może być przydatne kiedy chcemy zbudować procedurę, która zwraca wynik, ale chcemy wywołać ją bez akceptacji jej wyniku.
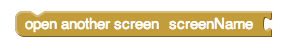
Otwórz inny ekran
Otwiera ekran o podanej nazwie.
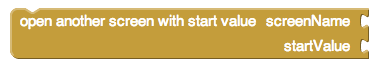
Otwórz inny ekran z wartością początkową
Otwiera kolejny ekran z ustaloną przez nas wartością początkową.
Otrzymaj wartość początkową
Zwraca wartość początkową dla bieżącego ekranu. Wartość jest otrzymywana z innego lub najbliższego ekranu posiadającego wartość początkową.
Zamknij ekran
Zamyka bieżący ekran.
Zamknij ekran i zachowaj wartość
Zamyka bieżący ekran i zwraca zachowaną wartość do kolejnego otwartego ekranu.
Zamknij aplikację
Zamyka aplikację.
Uzyskaj zwykły tekst początkowy
Zwraca zwykły tekst, który został przekazany do danego ekranu kiedy ten został otwarty przez inną aplikację. Jeśli żadna wartość nie zostanie ustawiona, zwrócony zostanie pusty tekst. Dla aplikacji z wieloma ekranami lepiej jest użyć bloku get start value.
Zamknij ekran ze zwykłym tekstem
Zamyka bieżący ekran i przekazuje tekst do aplikacji, która go otworzyła. Ta komenda jest przeznaczona dla działań poza App Inventorem, nie zaś dla ekranów aplikacji w App Inventorze. Pracując wyłącznie w App Inventorze, dla obsługi wielu ekranów należy użyć bloku close screen with value.