Przygotowanie do pracy
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Wprowadzenie i konfiguracja programu
1. Uruchomienie programu App Inventor
MIT App Inventor 2 pracuje z poziomu przeglądarki internetowej, zaś wszystkie własne projekty i postępy prac zapisywane są na naszym koncie Google. Co za tym idzie, nie ma potrzeby instalacji programu lokalnie, na komputerze, zaś do naszych prac mamy dostęp z każdego urządzenia. Aplikację uruchomimy otwierając stronę: http://appinventor.mit.edu
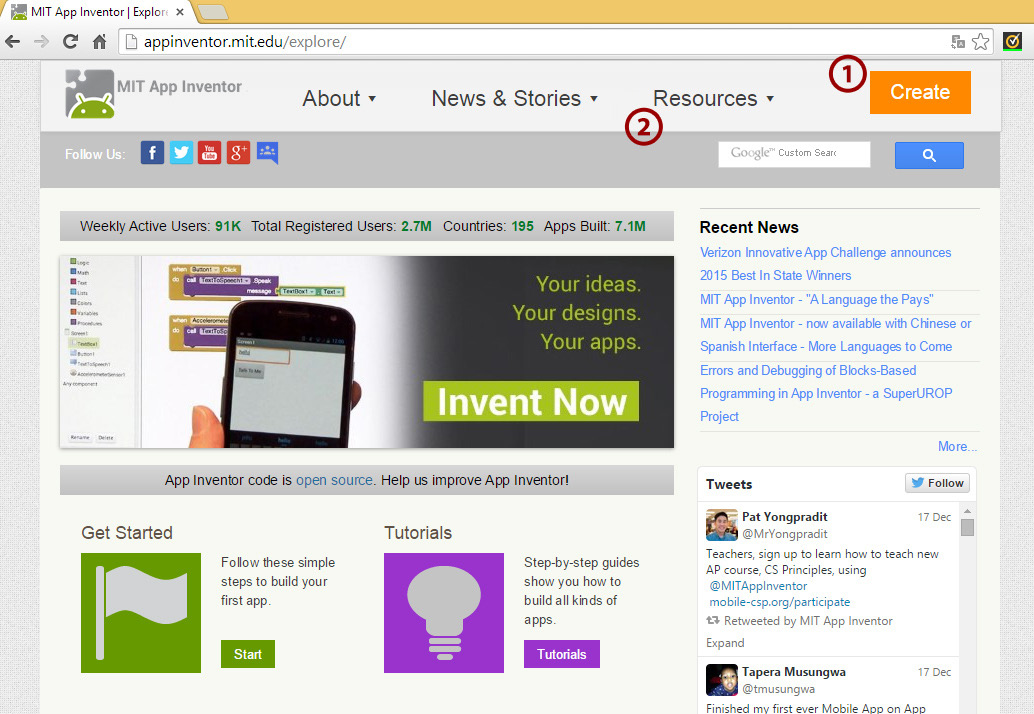
Do własnych projektów przechodzimy, wybierając Create (1). Po kliknięciu przycisku zostaniemy poproszeni o zalogowanie się na konto Google, na którym chcemy pracować w App Inventorze. W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.
2. Konfiguracja urządzenia mobilnego lub emulatora
Zanim przejdziemy dalej, musimy przygotować emulator lub urządzenie mobilne, na którym będą widoczne efekty naszej pracy. Programując w Scratchu, postępy widzimy w czasie rzeczywistym na ekranie komputera, zaś w App Inventorze jest podobnie, z tym że tutaj budujemy aplikacje na urządzenia mobilne z systemem Android. Z tego powodu nie możemy widzieć efektów pracy bezpośrednio w programie, ale możemy wykorzystać w tym celu tablet bądź telefon z systemem Android. Jeśli nie posiadamy aktualnie takiego urządzenia, wystarczy nam wbudowany do programu emulator. W zależności od tego, czy posiadamy urządzenie mobilne, czy też nie, do wyboru mamy dwie opcje:
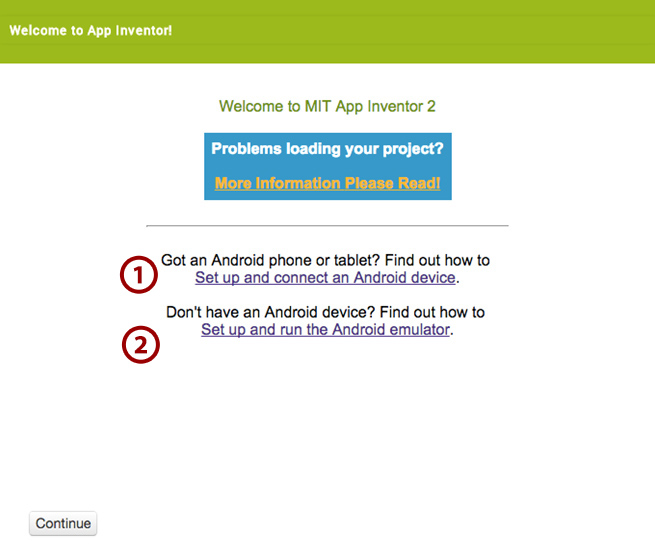
- Set up and connet an Android device (1) - jeśli posiadamy tablet lub telefon z systemem Android
- Set up and run the Android emulator (2) - jeśli nie posiadamy urządzenia mobilnego i chcemy skorzystać z emulatora
Kliknięcie na którąkolwiek z nich spowoduje otwarcie instrukcji dla wybranej opcji. My przejdziemy teraz jednak dalej, wybierając Continue.
W tym momencie omówimy jeszcze możliwości podłączenie telefonu do programu. oraz użycie emulatora. Przejdźmy do strony http://appinventor.mit.edu/explore/ai2/setup
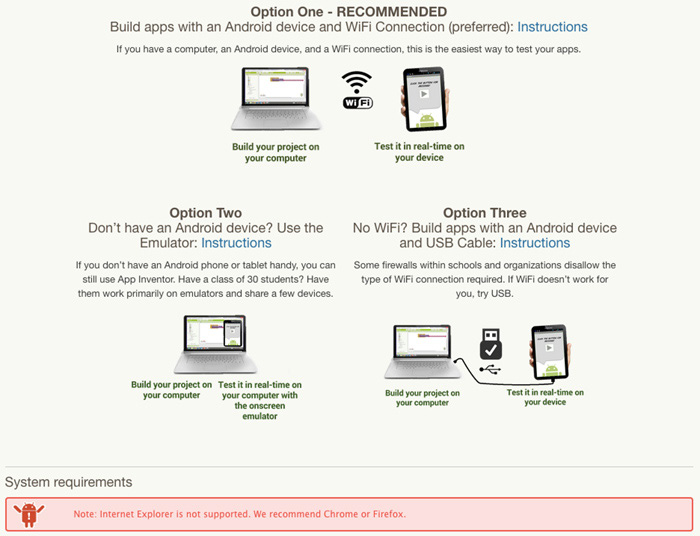
- Option One - połączenie komputera i urządzenia za pomocą WiFi (rekomendowane). Jeżeli chcemy połączyć telefon lub tablet w ten sposób, urządzenia muszą być podłączone do tej samej sieci WiFi. Ponadto, na smartfonie będziemy musieli zainstalować darmową aplikację MIT AI2 Companion, którą znajdziemy w sklepie Google Play.
- Option Two - użycie emulatora, urządzenie mobilne nie będzie potrzebne. W celu użycia emulatora będziemy musieli jednak zainstalować dodatkowe, darmowe oprogramowanie na komputerze. Po kliknięciu na Instructions przejdziemy do strony, gdzie krok po kroku został opisany proces instalacji programu. Znajdziemy tam również link do ściągnięcia potrzebnego oprogramowania.
- Option Three - podłączenie urządzenia do komputera za pomocą kabla USB.
W tym momencie zainstalujmy aplikację MIT AI2 Companion na smartfonie wybierając Option One lub ściągnijmy program aiStarter i zainstalujmy go na komputerze wybierając Option Two.
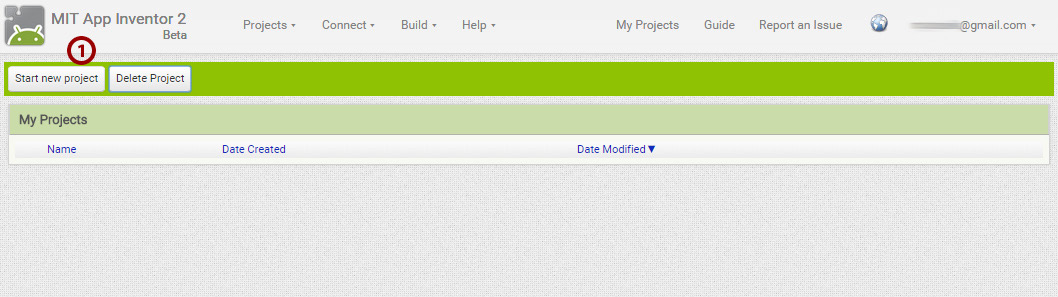
Po tym, jak kliknęliśmy na przycisk Continue (str. 2), otwarty został główny ekran programu App Inventor. Zanim podłączymy urządzenie mobilne lub uruchomimy emulator, musimy w pierwszej kolejności wybrać projekt, który ma zostać otwarty na telefonie, tablecie lub w emulatorze. Jako że w tym momencie nie mamy żadnych projektów aplikacji, musimy rozpocząć nowy projekt wybierając Start new project (1).
Po kliknięciu Start new projekt pojawi się okno, w którym należy podać nazwę nowego projektu. Musi ona zaczynać się od litery, poza tym może zawierać wyłącznie litery, cyfry oraz podkreślenia (znak “_”).
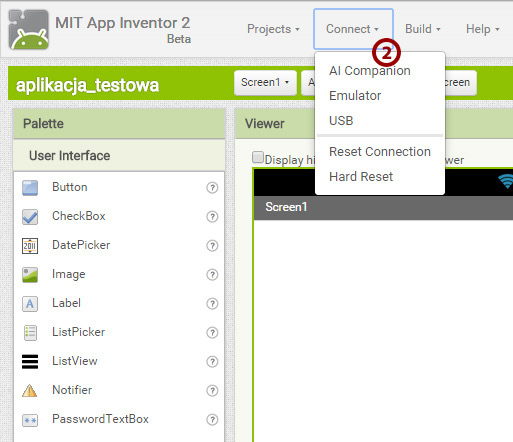
Teraz kliknijmy na Connect (2), a następnie wybierzmy jeden z trzech sposobów połączenia, które zostały opisane na stronie 4. Jeżeli łączymy się za pomocą urządzenia mobilnego, musimy uruchomić na urządzeniu nim MIT AI2 Companion, natomiast jeśli wybierzemy emulator, na komputerze należy włączyć program aiStarter.
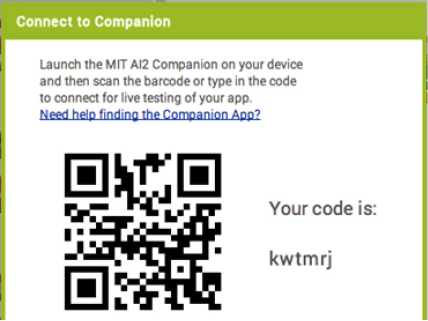
Jeśli wybraliśmy sposób połączenia poprzez WiFi, musimy zeskanować za pomocą aplikacji w AI Companion w urządzeniu mobilnym kod QR, który wyświetlił się na ekranie lub wpisać wyświetlony obok kodu QR, kod literowy. Od tego momentu smartfon lub tablet jest już podłączony do programu App Inventor i efekty pracy będą widoczne na bieżąco na ekranie urządzenia.
3. Budowa i narzędzia programu App Inventor
- Designer/Blocks (Projektowanie/Bloki) - praca nad aplikacją odbywa się w jednym z dwóch obszarów. Pierwszy z nich, Designer, to miejsce, gdzie projektujemy ogólny wygląd i interfejs aplikacji. Drugi, Blocks, to z kolei obszar, w którym pracujemy nad budową i działaniem aplikacji. O tym, w jakim trybie aktualnie się znajdujemy, informuje nas delikatne niebieskie podświetlenie danego przycisku. W App Inventorze, inaczej niż w Scratchu, praca nad wyglądem oraz nad działaniem aplikacji jest rozdzielona. Co więcej, narzędzia przeznaczone do pracy nad wyglądem aplikacji są znacznie bardziej rozbudowane, niż w przypadku wspomnianego już Scratcha.
- Palette (Paleta)- zbiór narzędzi przeznaczonych do budowania aplikacji i pracy nad jej warstwą wizualną. Wszystkie narzędzia zostały pogrupowane w odpowiednie kategorie (np. User Interface, Layout, Media). Ich użycie odbywa się na zasadzie “drag & drop”, czyli “przeciągnij i upuść”.
- Components (Komponenty) - w tym miejscu zarządzamy wszystkimi komponentami, z jakich składa się nasza aplikacja. Możemy tutaj zmieniać ich nazwy (Rename) bądź też usuwać (Delete). Zaznaczenie odpowiedniego komponentu pozwala również na jego konfigurację w oknie Properities.
- Properities (Właściwości) - ten element pozwala na ustawienie właściwości wybranego komponentu. Dostępne w tym oknie funkcje zmieniają się w zależności od wybranego komponentu. Np. dla elementu tekstowego możemy zmienić m.in. krój czcionki, jej kolor i wielkość oraz parametry widoczności.
- Viewer (Podgląd)- w tym miejscu po prostu swobodnie układamy poszczególne komponenty na ekranie.
- Media (elementy multimedialne) - tutaj znajdziemy wszystkie pliki multimedialne, które są używane w aplikacji. Będą to zarówno pliki graficzne, jak i dźwiękowe.
- Przejdźmy teraz do obszaru Blocks (1) i omówmy elementy znajdujące się w tej sekcji.
- Blocks - podobnie jak w Scratchu, znajdziemy tutaj posortowane w odpowiednie kategorie bloki posiadające różne funkcje. Użycie bloków również odbywa się na zasadzie “drag & drop”. Do dyspozycji mamy dwie główne grupy: Built-in, która zawiera podstawowe, wbudowane polecenia oraz Screen1, gdzie znajdziemy komponenty, które wstawiliśmy w obszarze Designer. Po wybraniu danego komponentu będziemy mieli dostęp do poleceń właściwych dla wybranego elementu - np. w przypadku przycisku dysponujemy poleceniem Click.
- Tutaj znajdziemy klocki przyporządkowane do kategorii, którą wybraliśmy w menu Blocks (2). Na ilustracji widzimy klocki z kategorii Text, która znajduje się w grupie Built-in.
- Viewer - w tym oknie budujemy program do naszej aplikacji. Ten element działa tak samo, jak jego odpowiednik w programie Scratch.
- Śmietnik - ten element pozwala nam na usuwanie niepotrzebnych bloczków z obszaru Viewer usuniemy je. Aby to zrobić, wystarczy po prostu przeciągnąć zbędne bloki do kosza i tam je. upuścić.