Introduction 3 - Glossary of basic Scratch 2.0 blocks
Scenarios dedicated to primary school learners, 4th - 6th grade (basic level) These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Masters of Coding”). Programme funded by Samsung Electronics Polska, licensed under CC BY-SA “Attribution – Share Alike 3.0”.
Glossary of basic Scratch 2.0 blocks
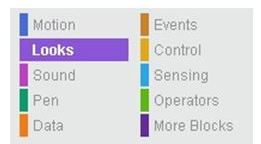
Scratch is a scripting, visual programming language. We use it to build scripts by putting together blocks representing commands, control instructions, expressions, etc. The version 2.0 set of blocks is divided into 10 categories (there were 8 categories in version 1.4), blocks in each category are distinguished by a different colour. This glossary is not a description of all the blocks, only the most important ones as well as those used in scenarios of classes designed for students in grades four to six of primary schools developed as part of the “Masters of Coding” project. Version 2.0 introduces a very important More blocks category which allows users to define their own blocks. It is not described in this document, because the first eight scenarios do not expect users to create their own blocks. This category will be described in future scenarios. Each sprite and stage may have their own scripts. The set of blocks from which you can build scripts for a stage is slightly different than that used for sprites, for example the category Motion for the stage is empty, because the stage cannot be moved or rotated. First, we will discuss various types of blocks for sprites, and then basic information about blocks available for the stage will be provided.
The category Motion groups sprite movement blocks, used for their movement, rotation and reading current data related to a sprite’s location. These are very often used basic blocks. Below is a description of all the blocks in this category.
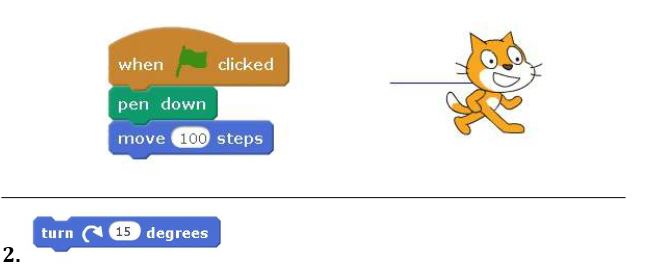
Moves the sprite by a certain distance in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited. If we want to move the sprite back, we must enter a negative value.
Example:
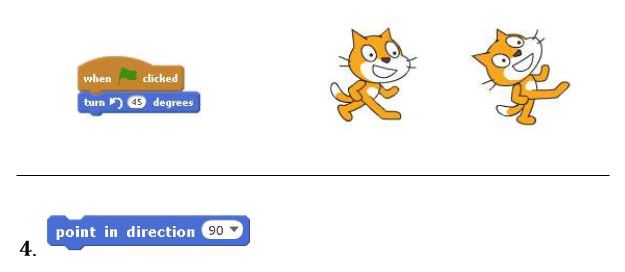
Rotates the sprite right (clockwise) by a specified degree. The default value can be edited.
Example:
Rotates the sprite left (counterclockwise) by a specified degree. The default value can be edited. This is equivalent to a right (clockwise) rotation with a negative value.
Example:
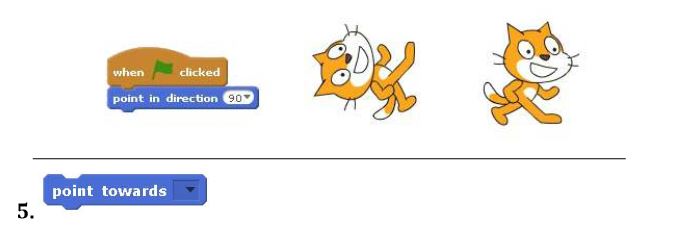
Sets the sprite in a particular direction. We can choose one of four directions from the list (90 degrees – right, -90 degrees – left, 0 degrees – up, 180 degrees – down) or enter manually a specific angle in degrees.
Example:
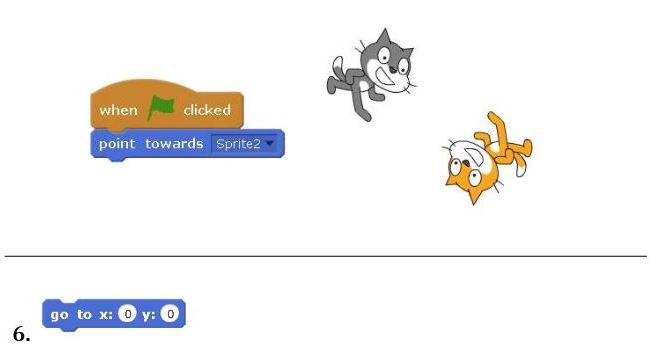
Sets the sprite in the direction of the mouse cursor or another sprite. The object (a specific sprite or mouse cursor) must be selected from the drop-down list.
Example:
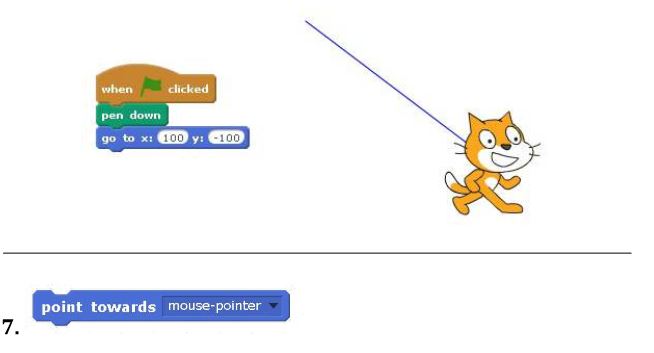
Moves the sprite to a point with specific coordinates (x, y) in accordance with the current direction and current pen settings (applied/raised, colour, thickness).
Example:
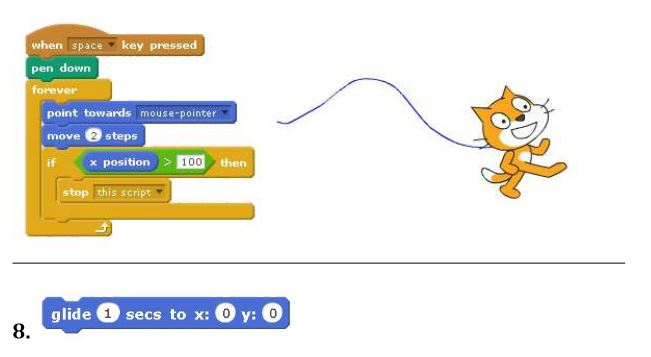
Moves the sprite to a mouse cursor position or another sprite in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The object (a specific sprite or mouse cursor) must be selected from the drop-down list.
Example:
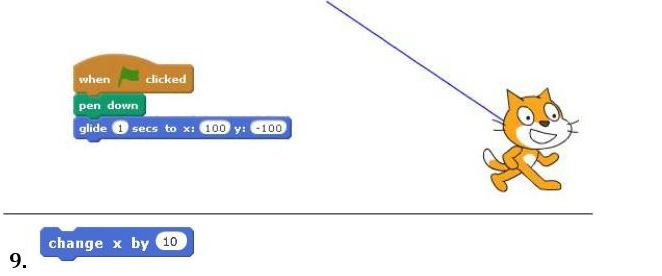
Similar to the go to x y command, but executed for a specified period of time.
Example:
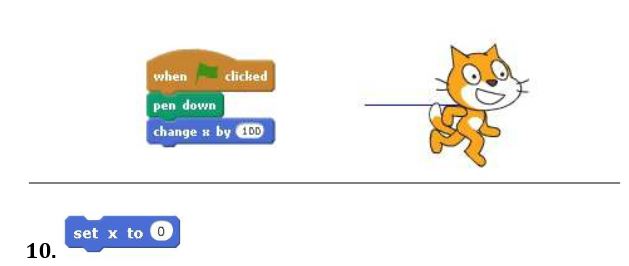
Changes the sprite’s x coordinate by a specific value in accordance with the current direction and current pen settings (applied/raised,colour, thickness). The default value can be edited.
Example:
Moves the sprite to a point with a specific x coordinate value (the value of the y coordinate remains unchanged) in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited.
Example:
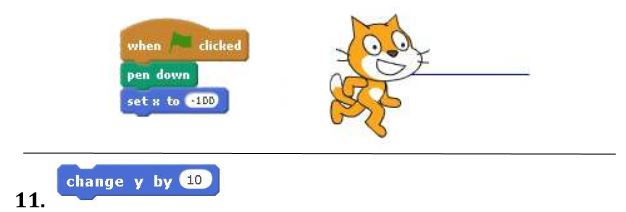
Changes the sprite’s y coordinate by a specific value in accordance with the current direction and current pen settings (applied/raised,colour, thickness). The default value can be edited.
Example:
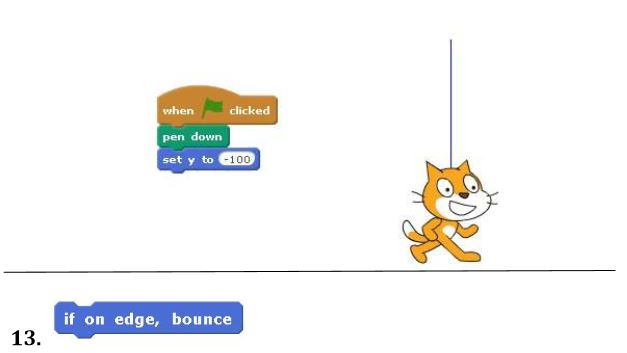
Moves the sprite to a point with a specific y coordinate value (the value of the x coordinate remains unchanged) in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited.
Example:
Changes the direction to the opposite when the sprite touches the edge of the stage.
Example:
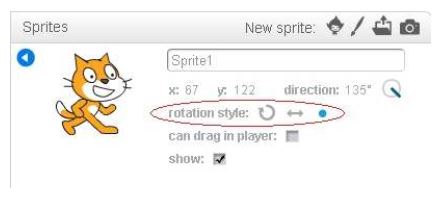
Specifies the sprite’s behaviour depending on the direction. There are three options in the drop-down list we can choose from:
- all around – the sprite looks in accordance with its direction,
- left – right – the sprite looks only to the left or right,
- don’t rotate – the sprite does not react to a change of direction.
Regardless of the manner of indicating the direction, the sprite moves in accordance with its direction. The method of indicating the direction can also be specified by editing.
Example:
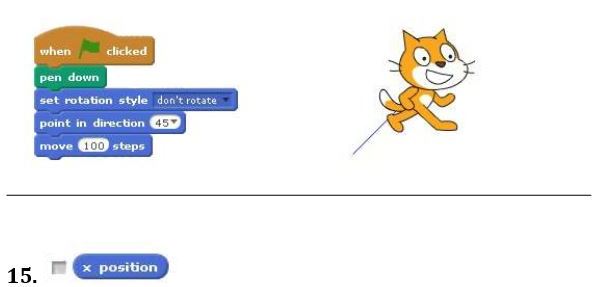
The current value of the sprite’s x coordinate – its centre. The centre can be set by editing the sprite’s costume. The returned value can be used as an argument in expressions. Checking the checkbox on the left displays the current coordinates on the stage. It adopts the values between -240 and 240.
Example:
The current value of the sprite’s y coordinate – its centre. The centre can be set by editing the sprite’s costume. The returned value can be used as an argument in expressions. Checking the checkbox on the left displays the current coordinate on the stage. It adopts the values between -180 and 180.
Example:
The current value of the sprite’s direction. It canbe used as an argument in expressions. Checking the checkbox on the left displays the current direction on the stage. It adopts the values between -180 and 180 degrees.
Example:
The Looks category is a collection of sprite appearance blocks concerning costume, size, visibility, etc. Some of these blocks are used very often. Below is a description of most blocks in this category.
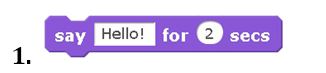
For a limited time displays in a speech bubble the text shown in the edit box. This means stopping the script execution for a specified number of seconds. A variable can also be dragged into the edit box or an expression can be built in it – often to connect the displayed information we use the join block.
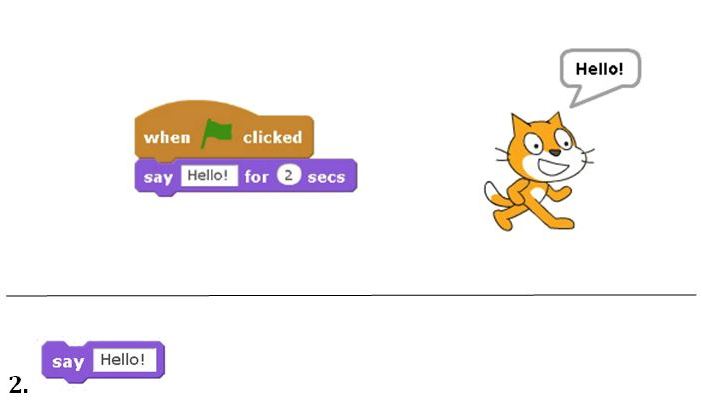
Example:
Displays in a speech bubble the text shown in the edit box and does not stop the script execution. Consequently, further instructions are executed, which might cause the bubble’s quick disappearance. A variable can also dragged into the edit box or an expression can be built in it – often to connect the displayed information we use the join block.
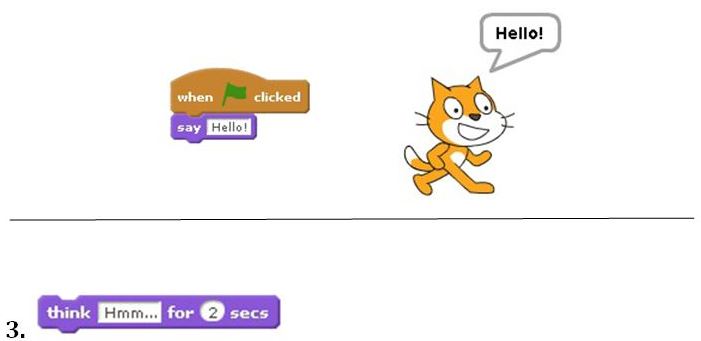
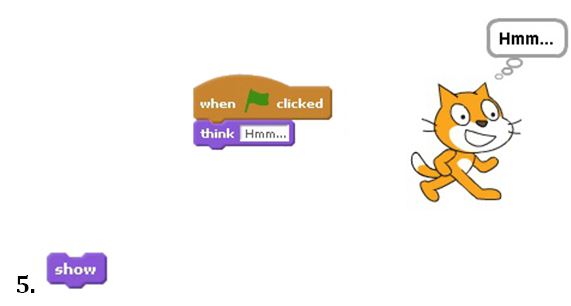
For a limited time displays in a thought bubble the text shown in the edit box. This means stopping the script execution for a specified number of seconds. It works in the same way as the say command, but a different kind of information is displayed. A variable can also be dragged into the edit box or an expression can be built in it – often to connect the displayed information we use the join block.
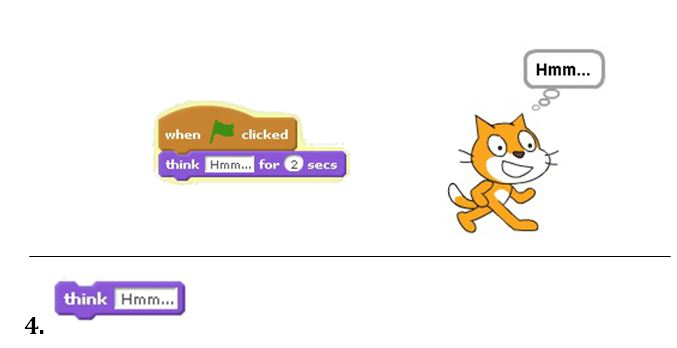
Example:
Displays in a thought bubble the text shown in the edit box and does not stop the script execution. Consequently, further instructions are executed, which might cause the information’s quick disappearance. It works in the same way as the say command, it is just a different kind of bubble. A variable can also be dragged into the edit box or an expression can be built in it – often to connect the displayed information we use the join block.
Example:
Displays a sprite image (the current costume) if the sprite is hidden. If the sprite is visible, it has no effect.
Hides a sprite image if the sprite is visible. If the sprite is invisible, it has no effect.
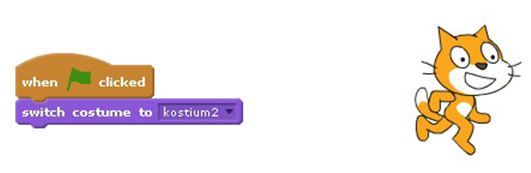
Makes the sprite change its costume to a specific one, selected from the drop-down list. By default the sprite (kitten) has two costumes.
Example:
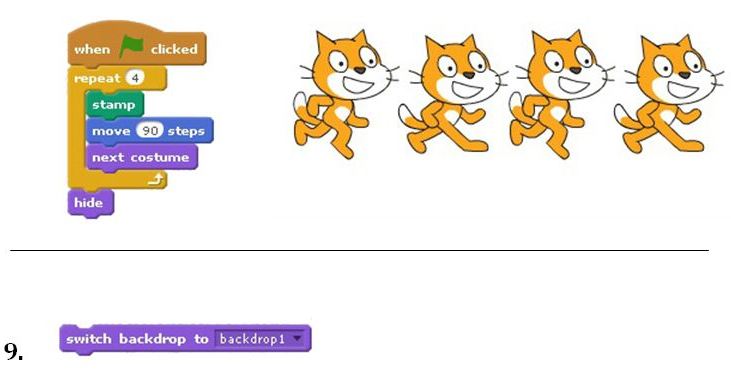
Makes the sprite change its costume to a subsequent one. The next costume after the last one is again the first one on the list. This block is often used for sprite animation.
Example:
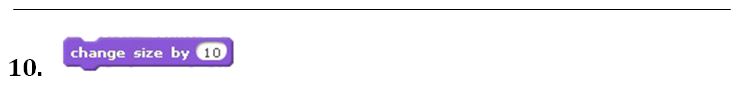
The stage may consist of multiple stages (by default there is only one, white background). With this block the sprite can change the background to one selected from the drop-down list (with a specific name, the next background, the previous background). Note: this block is unavailable for sprite scripts in version 1.4 (available only for stage scripts).
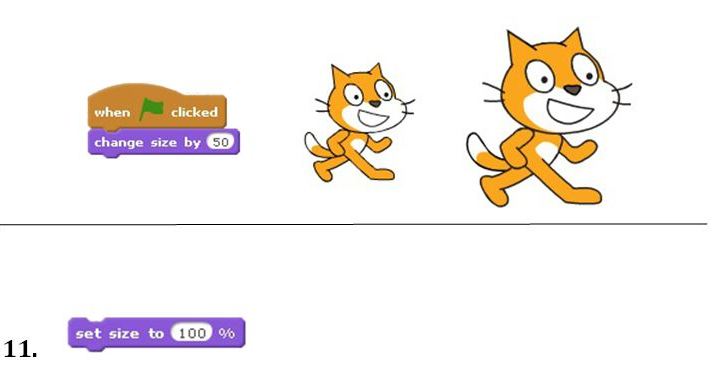
Used to change the sprite’s size (all costumes) by a specified value. If we want to reduce the sprite’s size, we must enter a negative argument.
Example:
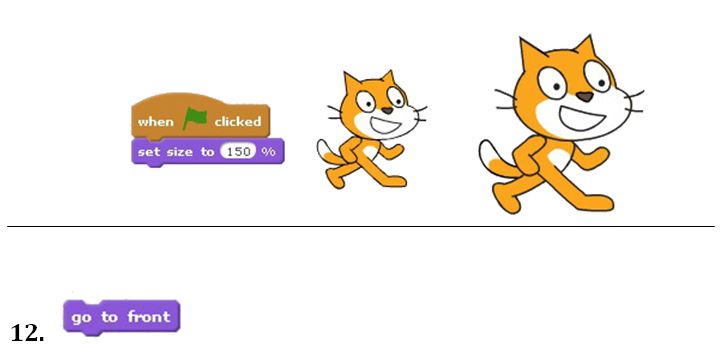
Used to change the sprite’s size (all costumes) to a specified percent value. If we want to restore it to the original size, the size should be set to 100%.
Example:
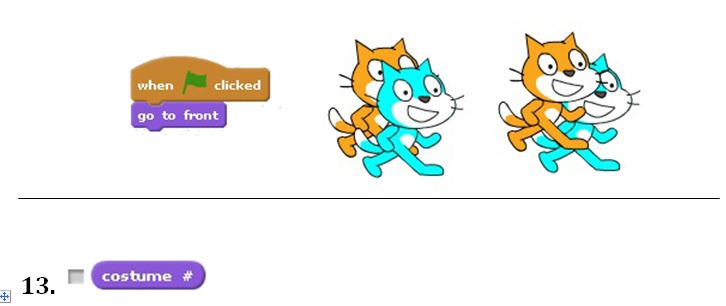
If the sprite is covered by other sprites, it will be displayed on top.
Example:
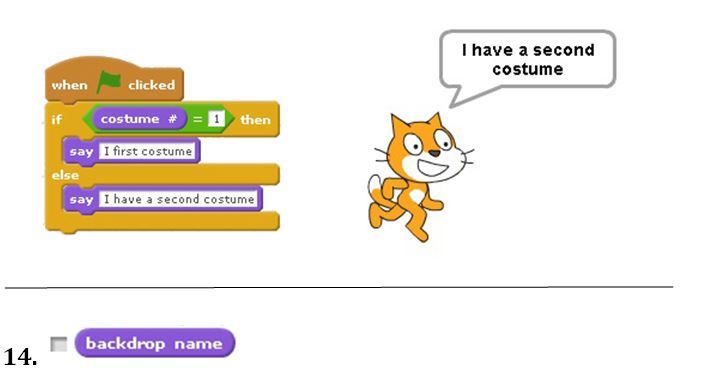
The current sprite costume number. It can be used as an argument in expressions. Checking the checkbox on the left displays the current number on the stage.
Example:
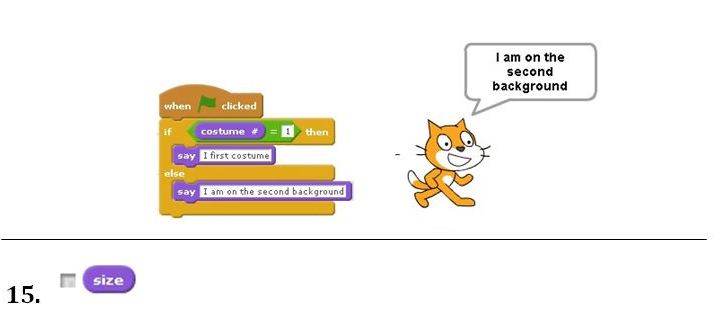
Name of the currently displayed background. It can be used as an argument in expressions. Checking the checkbox on the left displays the background name on the stage.
Example:
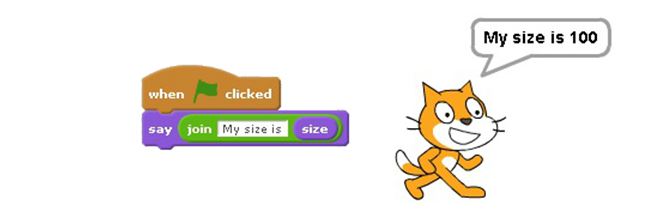
Current sprite size expressed as a percent value. It can be used as an argument in expressions. Checking the checkbox on the left displays the size on the stage.
Example: