Module 3 - The “Cat in a Maze” Project
These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Coding Masters”) Programme funded by Samsung Electronics Polska, licensed under CC-BY-SA “Attribution – Share Alike 3.0 Poland”
Spis treści
Information
Objectives
General objectives:
- Review and revision of previously presented Scratch commands and language structures.
- Development of a simple maze game project.
- Implementation of the game in the Scratch environment.
Specific objectives:
- The student will learn to construct simple scripts that respond to pressing a key.
- The student will understand and know how to use the conditional instruction and the loop instruction.
- The student will be able to control the behaviour of a sprite based on its location.
- The student will be able to change and edit the stage background.
- The student will be able to implement a sprite’s behaviour on a project basis.
Preparation before the class:
Before the class the students receive a file with a background (a ready maze board) for the Cat in a Maze game. Before the lesson we load it to computers in the students’ stations.
Stages
Discussion of solutions to selected module II additional tasks
Time to complete this part: about 15 minutes
At the beginning of the lesson we remind students what they were supposed to prepare between classes. We invite a volunteer to present his/her solution. We discuss with the students if anyone solved the task in a different way. We discuss the solutions (we praise each correct solution to a task).
If there was no homework, we start by reviewing key issues from the previous module. We also ask if students have any doubts about their own projects. If any students want to, we let them present something they are proud of.
Designing a game involving going through a maze
Time to complete this part: about 20 minutes
We suggest the development of a new game during the lesson. This time the purpose of the game will be for our character to successfully get through a maze. We will begin by planning how the game should run.
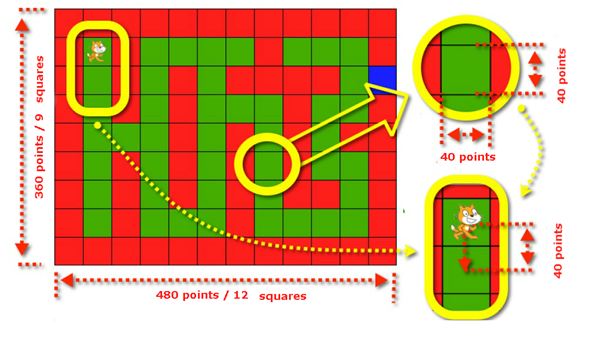
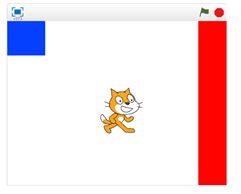
Together with the students on the board we draw a rectangle, inside there is a simple maze with only one exit. We fill in anything that is not the path inside the maze with a specified colour (e.g. red). We use another colour (e.g. blue) to mark the exit. We colour in the maze path e.g. with green. We put our character in a place (square) opposite the exit (marked with a different colour – blue in our example). The sketch of the maze should be similar to the picture below.
We begin the discussion of how we should describe the behaviour of the character (sprite), and how we are going to control it:
Question: With what should the game start after it is initiated?
There may be various suggestions. We should prompt the students that our character should be placed in the middle of the starting square. It should be noted that the sprite character should entirely fit in a single maze square, so as not to touch its walls.
Question: How will we control the character?
What button are we going to use to make our character go forward? Should it move forever?
– We guide the students to find the answer “No,” because it will collide with a maze wall.
How many steps should it now take?
– Enough to move from one square to the next, adjacent one. We discuss what this means, pointing to the maze drawing on the board. Together we reach the conclusion that the character should move forward a number of steps that is equal to the length of the side of a single field in our maze.
In this case, should we choose to control the character with the computer mouse or the keyboard?
– In this game it will be easier to control the character using the keyboard.
After discussing which key should make the character move by one square, we write on the board what we have agreed on, for example:
* When the up arrow key is pressed, go forward by “one square.”
Question: How should the computer react if the character collides with a maze wall?
There will be various answers, such as: the character dies, the game starts from the beginning, etc. We hint that if we do not want the game to end too quickly, it will be enough for the character to bounce off the wall and return to its previous place. Additionally, it can emit a sound, e.g. meow.
We add the following to the previous record, e.g.
* If the character collides with a wall, go back to where it was previously located, and then:
* Play a meow sound.
Question: How can we rotate the character, so that it walks in a different direction?
There will be various suggestions. We write down one of them on the board.
NOTE: At this point we discuss how the character is to move (up, down, left, right). We explain how it can rotate. We remind the students of how we drew a square in the first module and rotated the sprite by 90 degrees to the left or right. We guide the students towards a solution where the character is rotated left or right.
After discussing which key should control the character, we write on the board what we have agreed on, for example:
* When the right arrow key has been pressed, rotate the character by 90 degrees to the right.
* When the left arrow key has been pressed, rotate the character by 90 degrees to the left.
Question: What should happen when the character reaches the exit?
We discuss how the game is to end. Let our hero make a sound and display the word “Exit!” in a speech bubble. This is the end of the game, so we should stop all scripts.
After discussing how the game is to end, we write on the board what we have agreed on, for example:
* When the character has reached the exit, play a sound signal and display the word “Exit!,” and then:
* Stop everything.
We recap that we have just created the first version of the rule (algorithm) of our game – that is, how the computer is to react when a player presses certain keys (controls the character in the game), and how it is to react to specific events (e.g. reaching the exit or making an attempt to go through a wall).
We ask the following question: Which of the above tasks can we already accomplish?
– Move the character (we do not yet know how far the character is to be moved)
– Rotate the character 90 degrees to the left or right by pressing a given key
– Change the stage background.
We ask the following question: What do we have to learn?
– How to recognise that the character has walked into a wall, i.e. a prohibited stage area, or reached the exit
– How to move the character backwards, i.e. reverse it
– How to play sounds (unless we have introduced this command earlier in class or as homework / an additional task).
Preparation: recognition of the background colour by the sprite
Time to complete this part: about 25 minutes
We explain that at the beginning we will learn to recognise if the sprite has entered a square of a certain colour, i.e. is it touching a given colour.
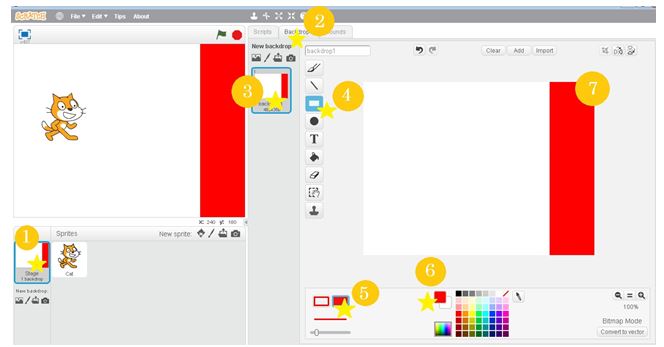
Task: We ask the students to double click the stage or the stage icon located in the bottom left corner.
We remind them that the appearance of the screen changes, and in the top centre of the screen we can go to the Background tab to change the stage.
We ask then to choose a background and draw a red rectangle, as in the above picture (subsequent numbers indicate the suggested order of actions).
We then ask the students to double click the sprite located on the stage or to choose its icon in the lower left part of the window and go to the Scripts tab.
We explain that this way we go back to creating sprite-related scripts. We explain that this way we can switch between defining the stage characteristics and the sprite.
Task for self-completion: We ask students to build and test three sprite control scripts:
- The first should move the sprite by 10 steps when the 'up arrow key is pressed.
- The second should rotate the sprite right by 90 degrees when the right arrow key is pressed.
- The third should rotate the sprite left by 90 degrees when the left arrow key is pressed.
We allow students a few minutes to complete the task. Depending on the group we may remind the students which blocks should be used to build scripts. We check if everyone managed to create the scripts.
We explain that after the sprite has entered the red square we want it to go back by the same number of steps, i.e. return to where it was.
Task: We ask students to try and find a block (blocks) to check whether the sprite is touching a
specified colour. If necessary, we help them (e.g. suggest that it is among sensors).
Students should find a few blocks. Among them, the is touching colour? Block. If necessary, we
briefly discuss other blocks and explain why they are not going to work in this case.
We ask the students to drag the is touching colour? block to a free space in the scripts area.
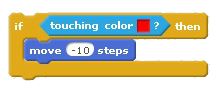
We discuss how it can be used – what other block do we need? (Something is to happen if something else happens). We ask students to look through the blocks in the control group and together we discuss which one of them we can use. We hint them that its shape should fit the previously selected sensor block. We ask the students to drag over the block if and combine it with the previous one.
Then we show the students how to select the colour in the is touching colour? block. For this purpose we click on the colour available on the sensor. The mouse pointer changes to an icon of a hand pointing an index finger. We click on the red colour in the stage area. The colour in the is touching colour? Block changes to match the colour of the stage.
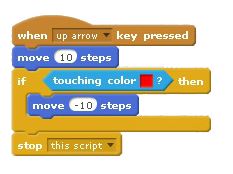
We ask the following question: What should happen if the sprite touches the colour (it should go back).
We reach the conclusion that it must move. We ask by how many steps. By as many as it moved forward previously. We wonder about which block we should use for movement – we have only one. But in it we can enter the number of steps which the sprite is to add (i.e. move forward). How to put down that now it is to go back? We reach the conclusion that we should subtract the number steps by which the character moved forward. That’s why we enter them with a minus.
We ask the following question: Where should we place these instructions?
Together with the students we think about where the instructions should be placed. We should come to the conclusion that the script when <up arrow> key is pressed, which causes the movement of the character, needs to be modified because only when the character moves can it enter a forbidden colour.
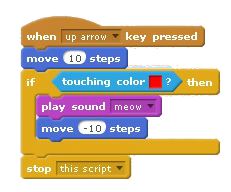
Task: On the board, together with the students, we modify the script when <up arrow> key is pressed, then each student introduces it in his/her game and tests it.

We explain that we also want to add to the script a signal informing us of an attempt to enter the red colour. In such a case the cat sprite is to make a sound – meow.
Task: We ask the students to find the appropriate block and put it in the correct place within the script.
After completing the task we check to see if everything works. We discuss where it is best to place the meow sound (in the middle of the if instruction, before or after reversing the sprite).
Task: We then ask students to add a small blue rectangle to the stage background.
Task for the students: We want the sprite, once it reaches the blue box, to display Exit! in a speech bubble. We ask the students to find a block which would enable us to display this word.
Students may find as many as four such blocks.
We discuss whether the word should be displayed continually or only for a moment. That is why we select the block with the display time – say... for 2 s.
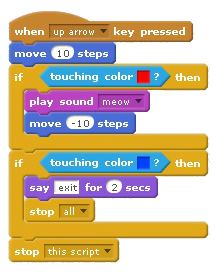
Task for self-completion: We ask the students to add to the walk script instructions that cause a reaction to the sprite’s reaching the blue square, i.e. the exit. We discuss where to put them. We hint that the structure should be similar to the one used to check whether the sprite reached the colour red.
We allow some time to complete the task, then ask one of the students to show a solution on the interactive whiteboard, and check whether everyone has solved the task.

After the students finish the exercise we ask them to save their programme under the name of Cat in a maze using the File -> Save as.... menu path.
We programme and test the Cat in a Maze game
Time to complete this part: about 15 minutes
We explain to the students that we have already completed a large part of the work needed to create the Cat in a Maze game. We remind them the arrangements made at the beginning of the classes by displaying the algorithm created based on them. For example:
- – if the right arrow key has been pressed, rotate the sprite to the right (clockwise),
- – if the left arrow key has been pressed, rotate the sprite to the left (counterclockwise),
- – if the up arrow key has been pressed:
- 1. move the sprite by one square in the direction in which it is looking,
- 2. if the sprite has entered a red square:
- 2a. move the sprite back (reverse it) by one square,
- 2b. play the meow sound
- 2a. move the sprite back (reverse it) by one square,
- 3. if the sprite has entered a blue square:
- 3a. display Hurrah! in a speech bubble
- 3b. finish everything (the game is over).
- 3a. display Hurrah! in a speech bubble
- 1. move the sprite by one square in the direction in which it is looking,
We explain that we are missing the game board and need to fine-tune the details.
Task: We ask the students to import the prepared maze file as a stage background (if necessary, we tell them where the file can be found). Then we ask the students to use the mouse to move the sprite to the green square (on the left side of the board) and reduce its size so that it will fit it in a single square, then to test how the game works, starting with rotating the sprite left or right to see if it touches any squares other than the one in which we have placed it.
- If the character touches other squares when we rotate it, we ask the students to place it closer to the centre of the square and possibly (if necessary) reduce its size.
- It will be difficult to move the sprite around the maze. We have made the assumption that the character will move one square at a time, but that is not the case in our programme. We discuss with students what causes this. We ask how many times we have to go forward to get to an adjacent (green, i.e. allowed) square. Students should notice that we need to press the up arrow key four times. We ask them what should be changed in the script. Students should notice that the number of steps by which the character moves forward should be made four times larger, i.e. changed from 10 to 40 (i.e. the length of the side of a single square).