Stawiamy pierwsze kroki w programowaniu – zapoznanie z Greenfoot’em
Greenfoot jest aplikacją (będziemy też używać terminu środowisko) stworzoną z myślą o ludziach z otwartym umysłem chcących nauczyć się programowania. Prosty w obsłudze przy odrobinie wprawy i pomysłowości pozwala stworzyć interesujące gry oraz programy. Opisywane tu środowisko wykorzystuje obiektowy język programowania nazwany Javą i będący obecnie jednym z najpopularniejszych języków programowania na świecie.
Czym jest programowanie obiektowe i dlaczego będziemy z niego korzystali? W tym stylu tworzenia aplikacji będziemy odzwierciedlali w kodzie otaczającą nas rzeczywistość. Podstawą jest świat, w którym istnieją różne byty (obiekty) i dla nich stworzymy programy, a właściwie przypiszemy im cechy i metody (zachowania), z których będziemy korzystali. Pogrupujemy wszystkich bohaterów, szukając cech wspólnych. Taki sposób tworzenia programu odpowiada naszemu sposobowi postrzegania świata, dlatego wydaje się bardzo naturalny. Taki sposób myślenia powinien być bliski użytkownikom Scratcha, którzy również tworzyli duszki, przypisywali im cechy oraz określali sposób działania poszczególnych bohaterów oraz definiowali sposób reagowania na inne postaci.
W pierwszym scenariuszu dowiemy się skąd pobrać Greenfoot’a oraz zapoznamy się z poszczególnymi opcjami aplikacji. Następnie zaś stworzymy, a właściwie zaprogramujemy pierwszy projekt. Do dzieła!
Spis treści
Uruchomienie aplikacji
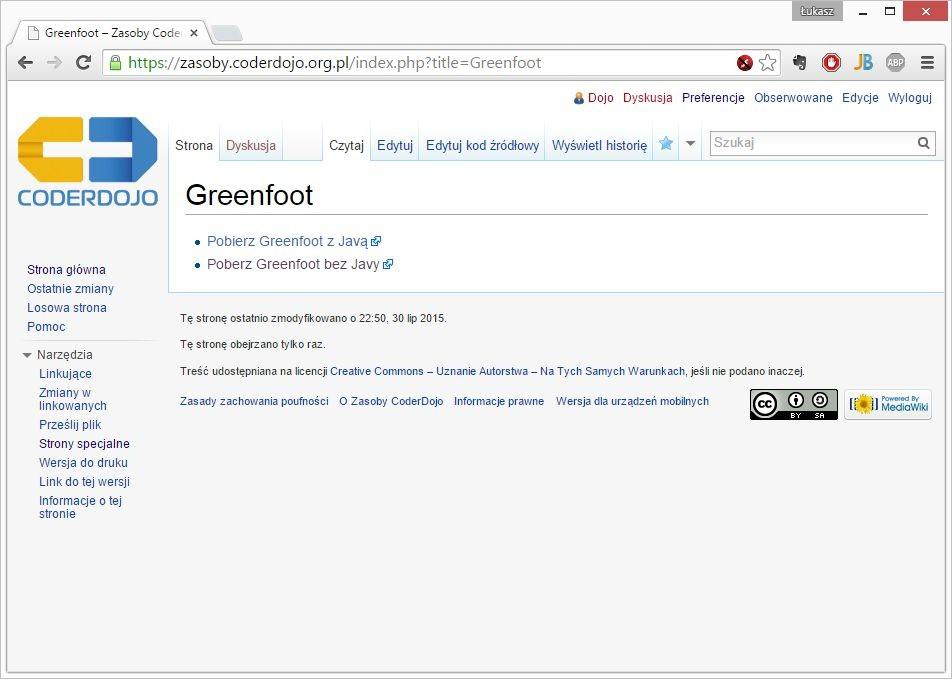
Greenfoot’a należy pobrać z oficjalnej strony, znajdującej się pod adresem [http://cd.org.pl/greenfoot]. Po załadowaniu w przeglądarce pojawi się następująca strona. Ściągnijmy wersję z Javą:
Program instalacyjny uruchomimy klikając dwukrotnie na ikonę nazwaną „greenfoot2.4.2mk”. Po zainstalowaniu powinniśmy mieć na pulpicie ikonkę “Greenfoot”
Zapoznanie z podstawowymi funkcjonalnościami środowiska
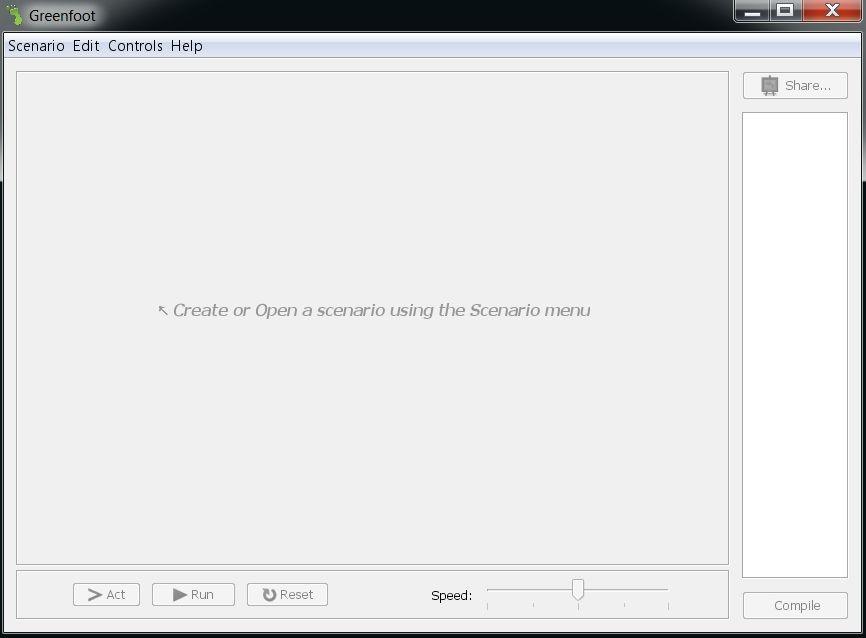
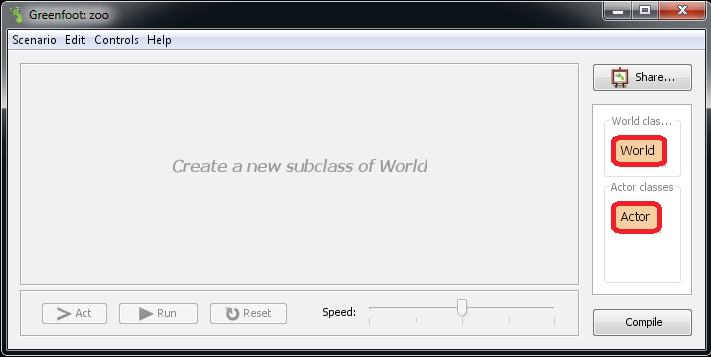
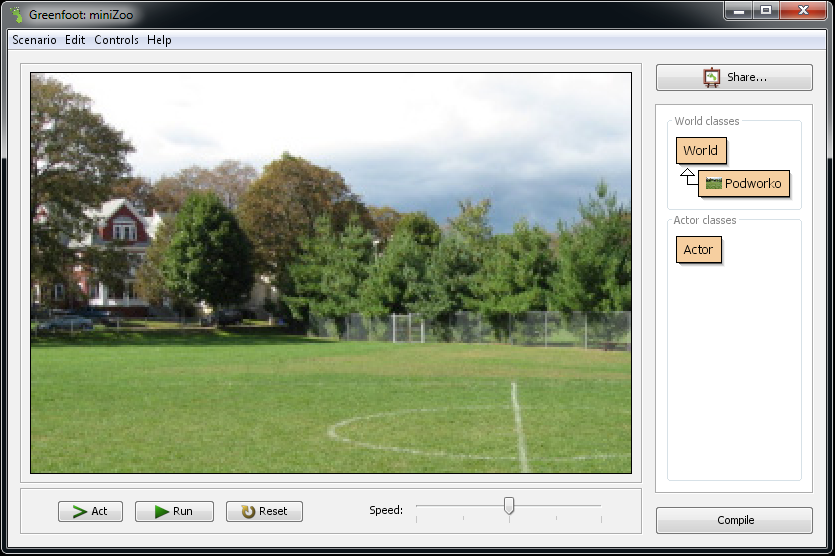
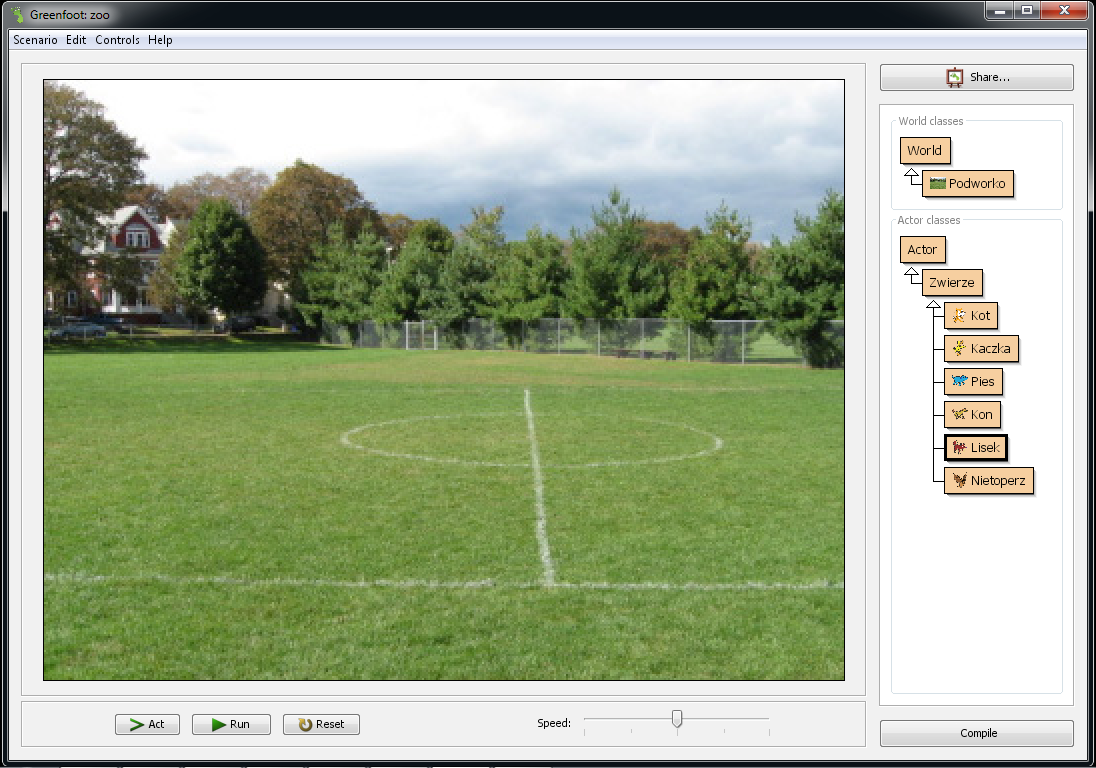
Po uruchomieniu aplikacji naszym oczom ukaże się główne okno programu:
Na początek zwróćmy uwagę na panel z napisem „Create or Open a scenario using the Scenario menu”. Panel ten będzie służył nam, jako główna scena aplikacji. Tutaj będziemy mogli śledzić wygląd, a także działanie naszych programów. Kolejnym elementem interfejsu użytkownika jest białe pole po prawej stronie. W tym miejscu będziemy tworzyć hierarchę klas (co to klasa dowiemy się w kolejnym rozdziale). Teraz skupmy uwagę na przycisku „Compile”. Jak wspomnieliśmy na początku Greenfoot jest środowiskiem umożliwiającym programowanie w Javie. Java zaś jest językiem z rodziny języków kompilowanych. Bycie członkiem rodziny języków kompilowanych oznacza, że programista, aby wykonać napisany kod (np.: uruchomić stworzony program) musi go wcześniej skompilować. O kompilacji myślmy jak o procesie tłumaczenia instrukcji zrozumiałych człowiekowi na instrukcje zrozumiałe przez komputer. Warto wspomnieć, że Greenfoot łączy kompilowanie z debugowaniem czyli wyszukiwaniem błędów, o których pewnie bardzo często będzie nas informował :)
W porządku, tyle informacji wystarczy nam, aby z teoretyków stać się praktykami i zacząć tworzyć swoje własne programy!
Rozpoczynamy naukę tworząc pierwszy projekt – ZOO
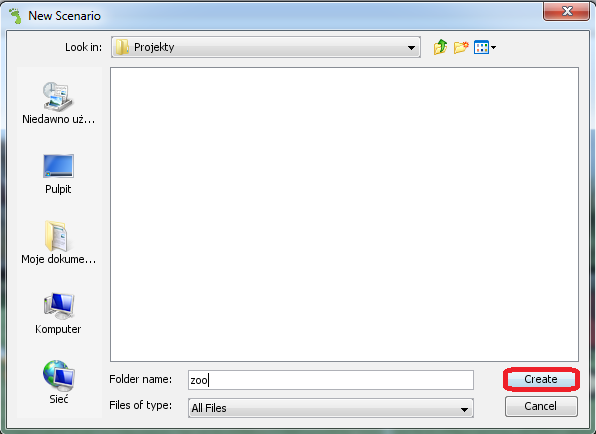
Nasze programowanie w Greenfoot’cie zaczniemy od stworzenia pierwszego projektu – miniZOO. Na podwórku pojawi się kilka zwierząt. Gdy je klikniemy, pojawi się napis wyjaśniający jakie to zwierzę. Jednocześnie usłyszymy odgłos wydawany przez zwierzaka. Aby rozpocząć tworzenie nowego projektu, kliknijmy na „Scenario” => „New” => Następnie wskażmy folder docelowy projektu i na koniec:
- Wpiszmy nazwę projektu w oknie („Folder name”)
- Kliknijmy przycisk „Create”
Po kliknięciu na przycisk „Create”, naszym oczom ponownie ukaże się główne okno Greenfoot’a. Ale tym razem powinniśmy zaobserwować po prawej stronie nowe elementy w panelu hierarchii klasy. Zanim jednak przejdziemy do opisu elementów musimy wprowadzić pojęcie związane z programowaniem obiektowym (jedno z najważniejszych). Pojęciem tym jest…uwaga… Klasa.
Aby zrozumieć, czym jest Klasa w programowaniu, spróbujmy opisać, co oznacza słowo kot, a właściwie, co musi „posiadać” kot, aby mógł być nazwany kotem. Jeśli zamkniemy oczy, zobaczymy zwierzę o 4 łapach, miłym futerku, niedużym wzroście, ostrych pazurkach i zębach, charakterystycznych oczach, długich wąsach... i nazwie gatunkowej Felis catus. Ta istota potrafi polować, miauczeć, mruczeć... Taki jest kot: zdefiniowaliśmy go, wskazaliśmy cechy, jakie posiada, wymieniliśmy czynności jakie będzie wykonywać. Ale czy tym samym pojawił się prawdziwy kot? Nie. Gdyż jedynie stworzyliśmy klasę (opis, definicję) Kot, jego pola (różne cechy, które posiadałby, gdyby rzeczywiście istniał) oraz metody (czynności, które będzie mógł wykonywać, gdy zacznie żyć). Na razie to czysto abstrakcyjny kot, którego nie można zmierzyć (bo jak zmierzyć nasze wyobrażenie?) ani pogłaskać.
Dopiero, gdy (w 6 rozdziale) stworzymy własnego kota, będziemy mogli powiedzieć: O! To prawdziwy obiekt – nasz kochany mały biały Mruczek! Będziemy mogli zobaczyć go idącego po płocie lub leżącego na fotelu, usłyszeć jak mruczy, obserwować jak poluje... jeśli wydamy mu takie polecenia. Nasz własny obiekt („Mruczek”) będzie miał przypisaną konkretną nazwę, kolor sierści, wielkość, wiek. Nie będzie więc już tylko jakimś wyobrażeniem, przepisem, ideą, ale naszym własnym, żyjącym, widzialnym i słyszalnym kotem, do którego będziemy mogli zwracać się po imieniu, a on będzie wiedział, że kiedy powiemy: „Mruczku, zamiaucz”, to właśnie on ma wydać głos.
Zatem klasa to tylko abstrakcja, a obiekt to konkretyzacja naszej idei.
Przedstawmy, więc klasę Kot i konkretny obiekt w pseudokodzie:
| Klasa Kot | obiekt |
|---|---|
| imię | imię = Mruczek |
| wysokość | wysokość = 15 cm |
| kolor futra | kolor futra = biały |
| wiek | wiek = 3 miesiące |
| ... | ... |
| poluj() | mruczek.poluj() |
| miaucz() | mruczek.miaucz() |
| mrucz() | mruczek.mrucz() |
Wróćmy teraz do głównego okna Greenfoot’a i zauważmy, że po stworzeniu projektu wygenerowane zostały dwie klasy widoczne w białym panelu:
World to świat (scena), w którym dzieje się akcja, to „przestrzeń”, w której będą istnieli bohaterzy naszego programu. Actor to ogólne określenie (klasa bazowa) - “miejsce tworzenia” (klas) wszystkich postaci i przedmiotów, które pojawią się w naszym programie. Stworzeni tu aktorzy będą istnieć w świecie, żyć swoim życiem i reagować na inne “duszki”. Zajmiemy się teraz wskazanymi przyciskami.
Stworzenie Świata
Co będzie najlepszym miejscem dla naszego mini-ogrodu zoologicznego? Niewątpliwie podwórko, na którym zwierzęta będą mogły swobodnie pobiegać. Musimy więc stworzyć na bazie klasy “World” własną klasę. Stwórzmy więc w świecie klasę “Podwórko” (a właściwie Podworko, gdyż w nazwach unikamy polskich znaków) i przypiszmy mu obrazek. Aby tego dokonać:
1. Kliknijmy prawym klawiszem na klasę “World”.
2. Z nowo otwartego menu wybierzmy “New subclass...”.
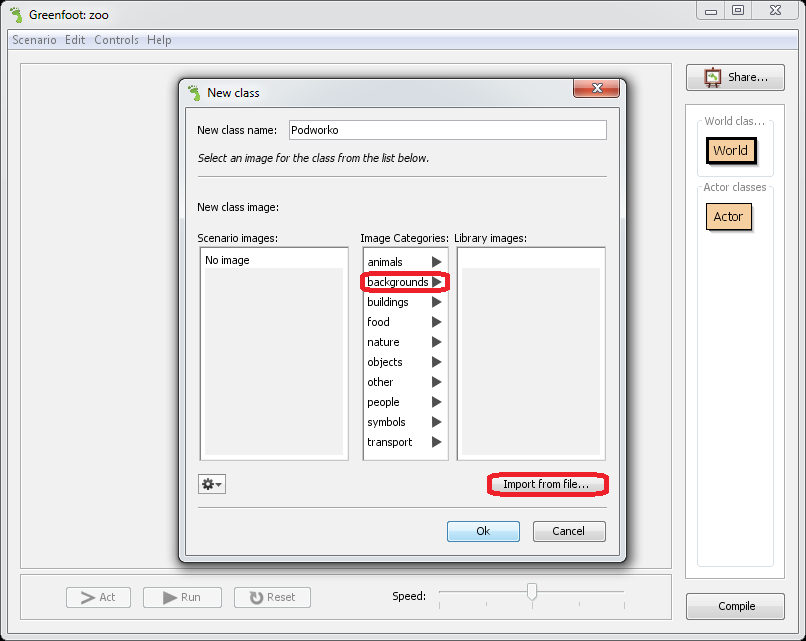
3. Na ekranie pojawi się poniższe okno:
4. W polu “New class name” wpiszmy “Podworko” będzie to nazwa tworzonej klasy
5. Następnie by przypisać klasie “Podworko” jakiś obrazek możemy wybrać go z biblioteki (w środkowej kolumnie „Image Categories” grupa backgrounds) lub wybrać obraz z pliku, klikając “Import from file”.
6. Skorzystamy z drugiej opcji, więc po kliknięciu „Import...” w nowym oknie wskażmy plik “podworze.png”, który znajdujący się w folderze “images” w materiałach dostarczonych wraz ze scenariuszem.
7. Aby zamknąć okno kliknijmy “OK”.
8. Na zakończenie czeka nas jeszcze bardzo ważna operacja, musimy skompilować (i przy okazji debugować tzn. sprawdzić, czy program nie zawiera błędu oraz przetłumaczyć z naszego języka na język zrozumiały dla komputera) stworzoną klasę! Kliknijmy więc na przycisk “Compile”.
9. Naszym oczom ukaże się taki widok:
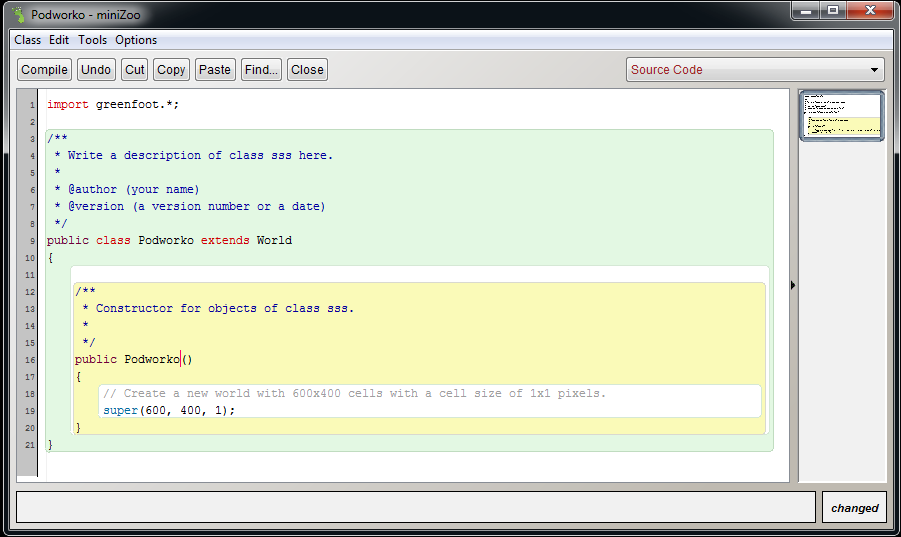
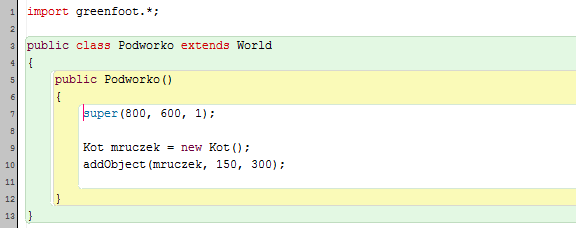
Obejrzyjmy kod klasy “Podworko”. Aby to zrobić należy kliknąć na klasę “Podworko” prawym klawiszem i wybrać “Open editor”. W rezultacie otworzy się okno z poniższym edytorem:
Przyjrzyjmy się temu kodowi:
- Instrukcja w pierwszej linijce mówi kompilatorowi, że dana klasa będzie korzystać z wszystkich klas (udogodnień) z pakietu “greenfoot”.
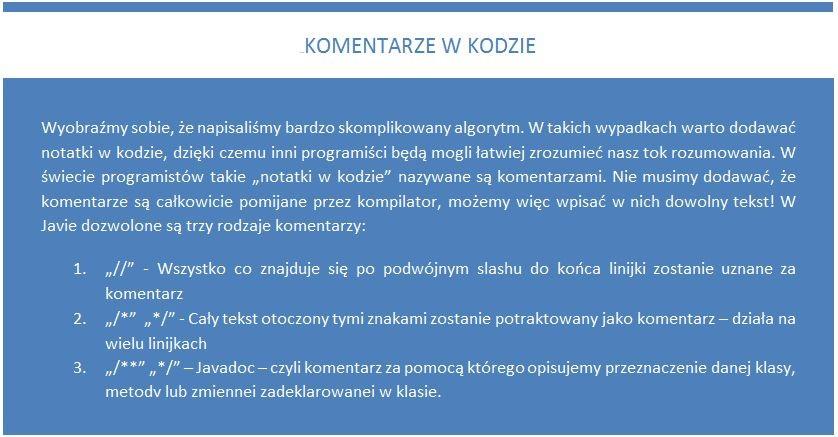
- Od linijki 3 do 8, mamy komentarz nazywany “Javadoc”. W takich komentarzach programista powinien opisywać przeznaczenie danej klasy lub metody. Komentarze są ignorowane przez kompilator.
- W linijce 9 mamy deklarację klasy, która zawiera jej nazwę “Podworko” oraz słowo kluczowe “extends”, a po nim nazwę klasy “World”. Zapis ten oznacza relację dziedziczenia. Klasa “Podworko” dziedziczy czyli zawiera wszystkie zmienne oraz metody klasy “World”, co więcej możemy powiedzieć, że klasa “Podworko” jest specyficznym przypadkiem (odmianą) klasy “World”.
- W linijkach 16 - 20 mamy deklarację “konstruktora”. Konstruktor jest specjalną metodą wykorzystywaną do tworzenia obiektów danej klasy. Jest to pierwsza wykonywana czynność, gdy w programie tworzymy nowy (new) obiekt. Przypomnijmy sobie czym jest obiekt. Jest konkretnym stworzeniem (prawdziwym żywym kotem), który powstał zgodnie z przepisem (zawartym w klasie), ma ściśle określone cechy (pola: kolor=biały; wiek= 3 miesiące; imię=Mruczek), potrafi wykonywać kocie czynności (metody: miaucz, mrucz, poluj).
- Linia 19: “super(600, 400, 1);” oznacza, że nasze podwórko, stworzone zgodnie z zasadami nadklasy (super()) - świata (konstruktora World), będzie miało wymiary 600x400 kwadratów o boku 1 piksela. Zmieniając zawartość nawiasu na (800, 600, 1) powiększymy rozmiar świata/podwórka do 800x600 pikseli.
| Konstruktor: public NazwaKlasy() {co ma się stać przy tworzeniu nowego obiektu tej klasy} |
Stworzenie (klas) aktorów
Teraz zajmiemy się zapełnieniem podwórka. Stworzymy kilka postaci: kota, psa, lisa, kaczkę, nietoperza i konia. Każde z nich ma swoje własne charakterystyczne cechy i zachowania, ale mają też coś wspólnego: wszystkie są zwierzętami mającymi wygląd oraz nazwę i potrafiącymi wydawać dźwięki. Ponieważ jest to nasz pierwszy program, ograniczymy się wyłącznie do tych 3 rzeczy. Duszki pojawią się na podwórku, a po kliknięciu na wybranego duszka, ten przedstawi się i wyda charakterystyczny dźwięk.
Zacznijmy więc od utworzenia wspólnej (nadrzędnej) klasy Zwierze oraz poszczególnych klas (podklas/subclass): Kot, Pies, Lis, Kaczka, Nietoperz i Koń.
- Analogicznie do tworzenia Podworka, klikając prawym przyciskiem myszy na napis „Actor” i wybierając „New subclass...” stwórzmy klasę “Zwierze” jako klasę dziedziczącą z klasy “Actor”. Z klasy “Zwierze” dziedziczyć będą pozostałe zwierzęta z naszego zoo.
- W kolejnym kroku w klasie “Zwierze” stwórzmy klasę “Kot” (klikając prawym przyciskiem myszy w napis „Zwierze” i wybierając „New subclass...”) oraz przypiszmy jej obrazek “kot.png”, klasę Pies z obrazkiem „pies.png” i analogicznie pozostałe.
- Na zakończenie nie zapomnijmy skompilować stworzonych klas.
- Po wykonaniu kroków 1-3 nasz projekt powinien wyglądać następująco:
Dlaczego nie ma zwierząt, choć tak się napracowaliśmy?
Tak, stworzyliśmy klasy (idee, przepisy), a nie konkretne widzialne pupile. Dlatego za moment dodamy je do naszego podwórka.
Dodanie aktorów do świata
Po podwórku nie mogą biegać idee, ale żywe realne zwierzęta, dlatego musimy powołać je do istnienia, a następnie przydzielić im konkretne miejsce na podwórku. Dlatego prawym przyciskiem myszy klikamy na “Podworko”, wybieramy „Open editor” i rozpoczynam stwarzanie.
W konstruktorze Podworka (czyli kot powstanie podczas tworzenia świata) wykonujemy następujące czynności: 1. Kot mruczek oznacza, że ogłaszamy (deklarujemy): Uwaga, uwaga! Niedługo powstanie zmienna “mruczek”, która będzie typu “Kot”.
| Każda deklaracja zmiennej musi mieć określony typ i nazwę Przykłady:
int liczbaCalkowita; |
2. new Kot() oznacza, że powstaje w tym momencie (dzięki konstruktorowi w klasie Kot) nowy, konkretny obiekt – kot.
3. Znak = oznacza, że zmienną mruczek wiążemy z nowo utworzonym obiektem typu “Kot”. Zmienna mruczek jest nietypową zmienną - referencyjną. Wbrew pozorom nie przechowuje obiektu - kota, ale jest dostępem do niego. Przez tę zmienną możemy używać pól i metod obiektu. Jeśli będziemy chcieli, aby nasz kotek zamiauczał wydamy mu komendę: mruczek.miaucz(); a jeśli będziemy chcieli zmienić kolor jego futra, wystarczy, że zmienimy wartość zmiennej kolor przez polecenie: mruczek.kolor=”różowy”;
| zmiennaReferencyjna(kropka)pole/metoda zmiennaReferencyjna.pole – pozwala na dostęp do pól obiektu |
4. Następnie poprzez wywołanie metody “addObject” dodajemy stworzonego kota do świata. Zauważmy, że nigdzie nie tworzyliśmy metody “addObject”. Jest to gotowa metoda, dostarczana wraz ze środowiskiem Greenfoot.
|
addObject - metoda dodaje obiekty do świata. Przyjmuje 3 argumenty:
Współrzędne definiują gdzie pojawi się obiekt. |
Co powinniśmy zrobić gdy kod jest gotowy? Oczywiście skompilować go!
Kompilujemy i... powstał kot... prawdziwy scratchowy kot :)
W podobny sposób stwarzamy pozostałe zwierzęta i umieszczamy je w wybranych miejscach na podwórku.
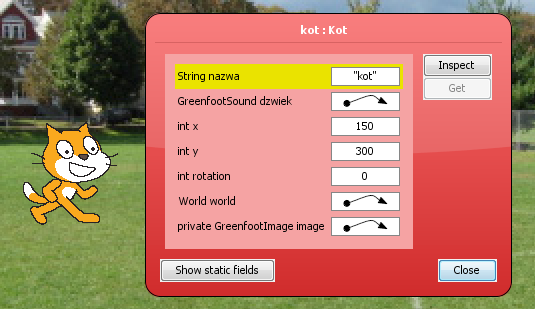
Ale jak wybrać te miejsca? Można „metodą prób i błędów” wpisywać różne współrzędne, aż trafimy w zaplanowane miejsce. Jednak szybciej osiągniemy ten sam cel przeciągając zwierzątko w wybrane miejsce, a następnie klikając je prawym przyciskiem myszy. Wtedy w pojawiającym się okienku wystarczy wybrać „Inspect” i widzimy wszystkie ustawienia kota.
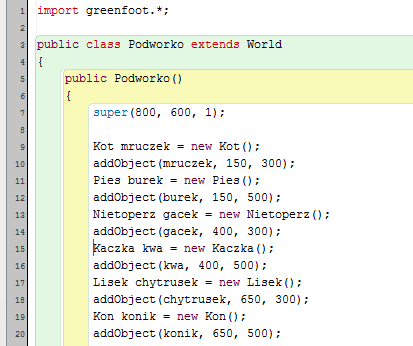
Kod stwarzający zwierzątka może wyglądać tak:
A nasz zwierzyniec tak:
Ożywienie zwierząt
Stworzyliśmy już nasz zwierzyniec i program nie protestował, ale popełniliśmy poważną gafę – nie powiedzieliśmy komputerowi, w jaki sposób ma stworzyć nasze zwierzątka. Na razie wie tylko jak wygląda przedstawiciel każdej z klas. Jednak żaden pupil nie ma cech ani umiejętności wykonania czegokolwiek. Smutne to, ale te zwierzęta nie wyglądają jak żywe... sprawiają wrażenie wypchanych. Zatem jak najprędzej musimy nadrobić zaległości i ożywić zwierzyniec.
Zaplanowaliśmy, że po kliknięciu pojawi się napis przedstawiający pupila, a on wyda charakterystyczny dźwięk. Zatem każdemu należy przypisać nazwę i dźwięk.
Nazwa będzie wyrazem. W Javie tego typu informacje są przechowywane w zmiennych String (łańcuchach znaków). Aby móc korzystać z dźwięków musimy skorzystać z wbudowanej klasy GreenfootSound. Dlatego w kostruktorze Kota powinny pojawić się 2 linie:
|
String nazwa = „kot”; |
Zwróćmy uwagę na to, że występuje tu inny rodzaj konstruktora (parametrowy). Gdy tworzyliśmy kota, używaliśmy polecenia new Kot() z pustymi nawiasami, gdyż nie musieliśmy podawać żadnych dodatkowych informacji. W końcu… jaki jest kot - każdy widzi :) Natomiast przy konstruktorze GreenfootSound program wymaga dodatkowej informacji (parametru) - nazwy pliku dźwięku. Ponieważ jest to parametr typu: łańcuch znaków (String) nazwę pliku podajemy w cudzysłowie.
Nadrobiliśmy zaległości, ale zwierzęta nadal są nieme. Moglibyśmy w każdej z klas stworzyć program (metodę) odpowiedzialną za wydawanie dźwięków i pojawianie się napisów. Ale cóż... każda metoda wyglądałaby identycznie. Zatem... po co pisać to samo 6 razy. Wybawieniem okazuje się jedna z największych zalet programowania obiektowego: dziedziczenie. Co to było dziedziczenie? Obiekt danej klasy dziedziczy (przejmuje cechy/pola i umiejętności/metody swojego rodzica/nadklasy). Eureka! Wystarczy więc wpisać metodę w klasie Zwierze i Matka Natura zadziała - wszystkie pupile będą wiedziały, co mają robić :) Okazuje się, że możliwość dziedziczenia pól oraz metod z nadklasy jest jedną z największych zalet programowania obiektowego!
Jeśli już zauważyliśmy tę zaletę myślenia obiektowego, to „idźmy za ciosem”: Przenieśmy do (nad)klasy Zwierze, to co jest wspólne dla wszystkich zwierząt, a w konkretnych (pod)klasach zostanie tylko to, czym się różnią. Zatem wróćmy do konstruktora Kota i rozdzielmy każdą linijkę (2 zmienne: nazwa i dźwięk) na dwie części: deklarację zmiennych i przypisanie im wartości.
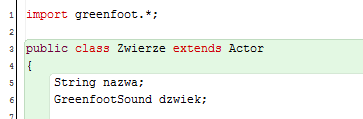
Zatem w klasie Zwierze pojawia się deklaracja zmiennych
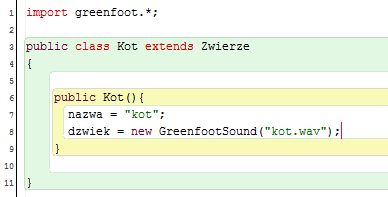
a w klasie Kot w konstruktorze - przypisanie im konkretnej wartości (inicjalizacja):
Przypomnienie: Kostruktor ma postać:
W analogiczny sposób tworzymy konstruktory pozostałych zwierząt.
Po tej korekcie wracamy do tworzenia wspólnej metody w klasie Zwierze.
Co właściwie mają robić wszystkie zwierzęta? Jeżeli obiekt zostanie kliknięty, pojawi się napis i zwierzę wyda dźwięk.
Kiedy sprawdzić, czy został kliknięty? Właściwie to zawsze trzeba by sprawdzać.
Do nieustannego sprawdzania wykorzystamy metodę, której nie sposób nie zauważyć w każdej nowopowstałej klasie a mianowicie metoda act (która jest odpowiednikiem scratchowej pętli zawsze).
| public void act() {to, co ma się wykonywać nieustannie} |
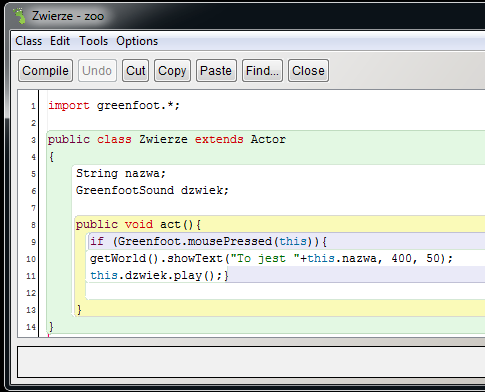
Ostatecznie kod klasy Zwierze wygląda tak:
Linia 9 zawiera kilka ważnych elementów
- Instrukcja warunkowa if – jeżeli warunek jest spełniony (prawdziwy), wykonaj czynności zawarte między nawiasami klamrowymi
- Greenfoot.mousePressed(wymieniony obiekt) – jest to metoda Greenfoot'a, która przekazuje wartość prawdziwą, gdy zostaje naciśnięty wymieniony obiekt.
Inne metody Greenfoot’a można znaleźć w dokumentacji (Help-> Greenfoot Class Documentation) lub (w edytorze - klikając na przycisk klasy i wybierając “Open editor”) naciskając jednocześnie Ctrl i spację.
- Jaki obiekt został tu wskazany? Ten właśnie (this), który został kliknięty - z tej metody, która jest aktualnie wykonywana. To jakby wskazanie na samego siebie - “Halo, tak wiem, tu chodzi właśnie o mnie!”
|
Instrukcja warunkowa if (warunek) {czynność do wykonania} |
Linia 10 jest odpowiedzialna za wyświetlenie tekstu
1. Metoda showText() jest związana ze światem i jego podklasami – w naszym przypadku z klasą Podworko. Aby wywołać tę metodę, musimy odwołać się do świata przez przedrostek/metodę getWorld(). Zestawienie getWorld().showText() oznacza: pokaż tekst w świecie.
|
showText metoda pokazująca tekst w świecie. Przyjmuje 3 argumenty:
Współrzędne definiują gdzie pojawi się tekst. |
2. Jaki tekst pojawi się? Znak dodawania oznacza tu połączenie tekstów. Zatem na środku ekranu do góry ujrzymy napis „To jest ” this.nazwa, czyli nazwa tego (this) obiektu, który został kliknięty. Np. „To jest kot”
Linia 11 spowoduje zagranie (play) dźwięku... jakiego? Oczywiście tego (this) zwierzątka, które zostało kliknięte.
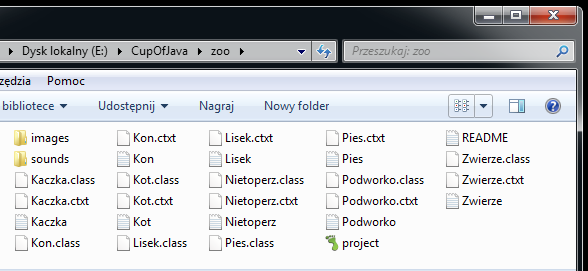
Jeszcze tylko jeden drobiazg... Skąd program wie, jakie dźwięki wydają poszczególne zwierzęta? Tym razem nie będzie tak łatwo jak z wyglądem pupili. Musimy odnaleźć w komputerze folder w którym zapisaliśmy nasz projekt. Tam w naszym folderze zoo znajdują się 2 foldery:
images – zawiera obrazy używane w programie
sounds - zawiera dźwięki używane w programie
Oczywiście do drugiego kopiujemy wszystkie pliki dźwiękowe, które chcemy wykorzystać.
Pozostaje już tylko kompilacja i testowanie...
Coś nie działa tak, jak powinno?
Przesłanianie metod
Nie mamy zastrzeżeń do kota, psa, konia i kaczki, ale lis udający wilka (a może wilk przebrany za lisa) i koguto-nietoperz budzą wątpliwości. Dobrze by było, gdyby po kliknięciu sami nam wyjaśnili, o co tu chodzi. Czy mogą zachować się inaczej, niż każe im ogólno-zwierzęca natura?
Możemy przypisać im bezpośrednio w ich klasie metodę act – o takiej samej nazwie jak ta wspólna dla wszystkich zwierząt. Co się wtedy stanie gdy taka sama metoda będzie zarówno w klasie Zwierze i Nietoperz? Która metoda „wygra”? Spróbujmy! I co? Wygrał Nietoperz... ale dlaczego?
Program tworzy nowe obiekty „od góry”. Najpierw pobiera informacje z klasy nadrzędnej, ale kiedy po chwili okaże się, że podklasa ma pola i metody o takiej samej nazwie, te ogólne zostają zastąpione charakterystycznymi dla danej podklasy. Kiedy będziemy tworzyli poszczególne zwierzęta – obiekty, zaczerpną metodę act z klasy Zwierze. Jednak za moment metoda ta zostanie zastąpiona (przesłonięta) metodą act dla konkretnego zwierzęcia.
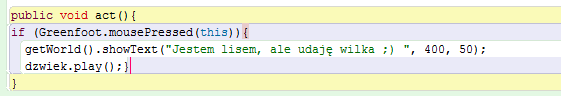
Przesłonięcie metody u wilko-lisa może wyglądać tak:
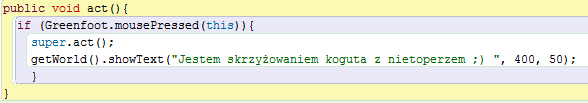
Jeżeli jednak chcielibyśmy, aby pseudo-nietoperz zachował się zgodnie ze swoją zwierzęcą naturą (zapiał), a poza tym zrobił coś jeszcze, możemy użyć następującego kodu:
super.act() oznacza wykonanie metody act z nadklasy - Zwierze.
Następnie zostanie wykonana reszta metody act - dopisanej w klasie nietoperza.
Na zakończenie jeszcze jedno ulepszenie. Po uruchomieniu aplikacji użytkownik nie wie, co należy zrobić. Warto więc w konstruktorze Podwórka dodać:
| showText("Kliknij dowolne zwierzę", 400, 50); |
Pojęcia, które warto zapamiętać
- Obiekt
- Klasa
- Zmienna
- Konstruktor
- Metoda
- Instrukcja Warunkowa
- Dziedziczenie
- Kompilacja