Scenariusz 10 - Fiszki do nauki angielskiego
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: fiszki.aia
Część I
Założenia projektu: Projekt ma zadanie pokazać praktyczne zastosowanie App Inventor 2, poprzez stworzenie prostej aplikacji do nauki słówek.
Opis projektu:
Fiszki (Flashcards) to projekt pokazujący wykorzystanie telefonu/tabletu jako pomocy w uczeniu się słówek.
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany.
Część II
Rozpoczęcie pracy
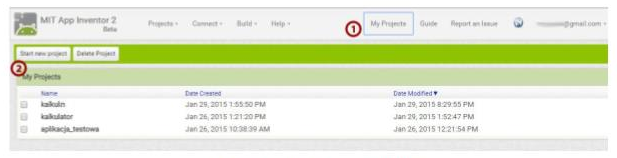
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Flashcards.
Rys. 1 Tworzenie nowego projektu
Projektowanie interfejsu
Na początek przejdźmy do okna Properties i dla komponentu Screen1, w polu Screen Orientation wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, zaś aplikacja będzie pracowała tylko w takiej orientacji ekranu. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego projektu.
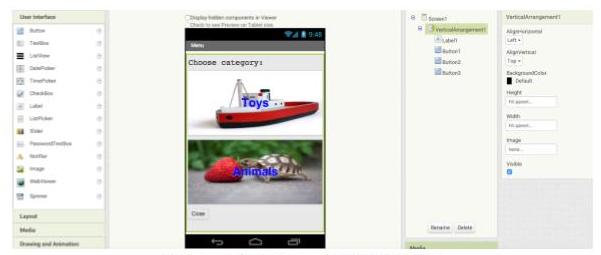
Teraz zacznijmy po kolei przeciągać na ekran: Veritcal Arrangement, Label i 3 razy Button. Znajdziemy je w kategorii Layout i User Interface.
Rys. 2 Ułożenie komponentów w designerze
Ustawimy teraz właściwości poszczególnych elementów:
Veritcal arrangement - zmienimy szerokość i wysokość (width, height) na Fill Parent
Label1 - tutaj zmienimy font size (rozmiar czcionki) na 20
Button 1 i 2 - to nasze kategorie słówek np.. toys i animals. Szerokość możemy ustawić (width) na Fill Parent, wysokość na np.:150, w Text wpiszemy nazwę kategorii, Text Aligment ustawimy na center, Font size na 30, możemy też zmienić kolor czcionki.
Button3 - zmieniamy tekst na close.
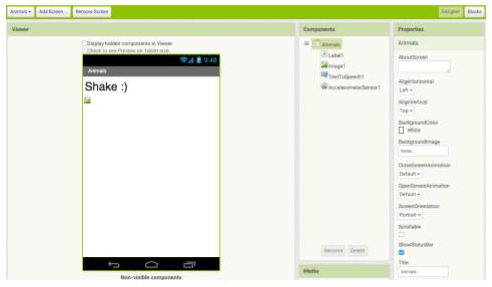
Kolejnym krokiem będzie dodanie dwóch nowych screenów (ekranów), po jednym do każdej kategorii. Zrobimy to, klikając Add Screen, który znajduje się obok Screen1.
Rys. 3 Nowy Screen Animals
Zarówno screen (ekran), który nazwaliśmy animals, jak i kolejny - toys, będą zawierały te same elementy: Label, Image, TextToSpeech i AccelerometerSensor.
Label1 - tutaj możemy zmienić czcionkę na większą, a w text wpiszmy "shake", podpowiadając użytkownikowi co ma zrobić, gdy otworzy ten ekran.
Image1 i AccelerometerSensor1- tutaj nie wprowadzamy żadnych zmian.
TextToSpeech1 - Country zmieniamy na GBR a Language na En, ponieważ chcemy, aby nasz program czytał słowa po angielsku.
Pozostało nam teraz wgranie obrazków do naszego programu. Wybieramy zatem upload file z media i wgrywamy obrazki. Pamiętajmy o wcześniejszym przygotowaniu zdjęć w odpowiednim rozmiarze i formacie. Warto również pamiętać o zmianie nazw przygotowanych zdjęć tak, aby później łatwiej nam się je przypisywało np.: car.jpg, boat.jpg itp..