Odczytywanie rozwartości kąta
Założenia projektu: Projekt jest ćwiczeniem interaktywnym utrwalającym mierzenie kątomierzem rozwartości wylosowanego kąta. W ramach scenariusza zastosujemy m.in. zmienne, nadawanie komunikatów między duszkami, odczytywanie kierunków ramion kąta.
Opis projektu:
W projekcie wykorzystujemy obrazek kątomierza, 2 duszki tworzące ramiona kąta oraz kota, który:
- po pierwsze zapoznaje nas z zasadami aplikacji,
- po drugie, umożliwia wprowadzenie wartości zmierzonego kąta i sprawdza poprawność wykonania zadania
Po uruchomieniu programu zieloną flagą kot wyświetla instrukcję dotyczącą działania gry. Następnie daje sygnał ramionom kąta, by wylosowały rozwartość. Zadaniem użytkownika jest zmierzenie kąta kątomierzem dostępnym na ekranie, którym obracamy za pomocą klawiszy strzałek. W celu sprawdzenia poprawności pomiaru należy kliknąć kota, wpisać wartość zmierzonego kąta i poczekać na odpowiedź. Następnie zostaje wylosowana inna rozpiętość ramion i zabawa zaczyna się od początku.
Dodanie duszków i ich ustawienia początkowe
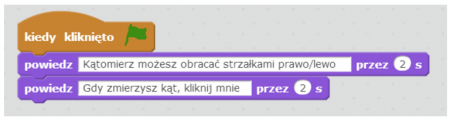
Po uruchomieniu programu Scratch ustawiamy kota w lewym dolnym rogu ekranu. Pierwszym zadaniem kota jest wyjaśnienie, na czym polega projekt. Użyjemy to tego klocków powiedz. Przykładowy skrypt kota może wyglądać następująco:
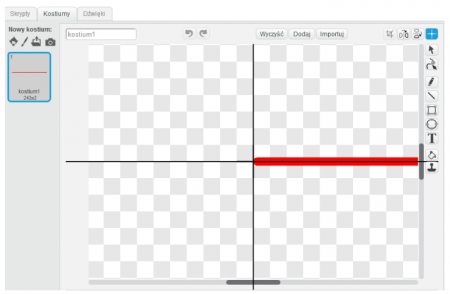
Dalej tworzymy dwa duszki, które będą ramionami kąta. W tym celu klikamy ikonę pędzla, otwierając edytor grafiki i rysujemy poziomą linię. Pamiętajmy, by środek kostiumu duszka znajdował się na lewym “końcu” linii. Narysowanemu duszkowi nadajemy nazwę Ramię 1. Drugie ramię otrzymujemy poprzez duplikowanie i zmianę nazwy na Ramię 2.
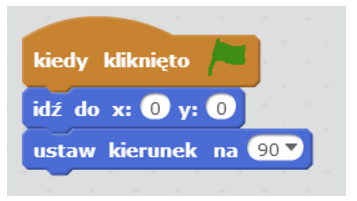
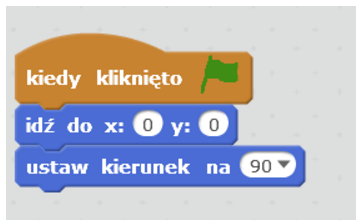
Nadajemy duszkowi Ramię 1 wartości początkowe.
W naszym projekcie brakuje jeszcze bardzo ważnego narzędzia - kątomierza, który pozwoli użytkownikowi zmierzyć wylosowany kąt. Wyszukujemy w sieci obrazek kątomierza na wolnej licencji (np. www.pixabay.com) i pobieramy go na komputer. Następnie wczytujemy go jako nowego duszka. Umieszczamy duszka na środku ekranu, dostosowujemy jego wielkość i nadajemy mu kierunek 90.
Tworzenie skryptów
Mamy już zaprogramowane ustawienia początkowe duszków. Przejdźmy zatem do sedna aplikacji.
Zaprogramujmy sterowanie kątomierzem. Po wciśnięciu strzałki w lewo kątomierz obróci się o 1 stopień w lewo, a po wciśnięciu strzałki w prawo - o 1 stopień w prawo. Przykładowe skrypty mogą wyglądać następująco:
Kolejnym krokiem jest dołożenie do początkowego skryptu kota klocka
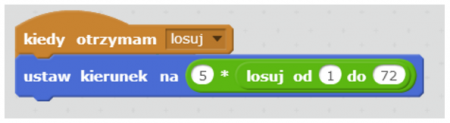
Odbiorcami tej wiadomości są ramiona kąta. Ramię 2 po odebraniu wiadomości ustawia swój kierunek na wylosowaną wartość z przedziału <5°, 360°>.
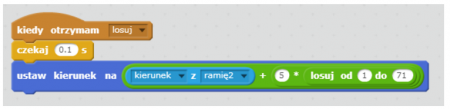
Następnie ustawiamy kierunek Ramię 1, który zależy od wylosowanego kierunku Ramię 2.
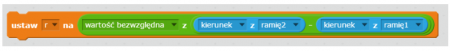
W celu sprawdzenia, czy użytkownik dokonał właściwego pomiaru, program musi obliczyć wartość miary kąta. Dodamy zmienną r, pod którą będziemy każdorazowo podstawiać wyliczoną wartość rozpiętości kąta. Zmienną r definiujemy jako wartość bezwzględną z różnicy kierunków Ramię2 i Ramię1.
Powyższy fragment kodu dołączamy do skryptu Ramię 1 pokazanego na rys.7.
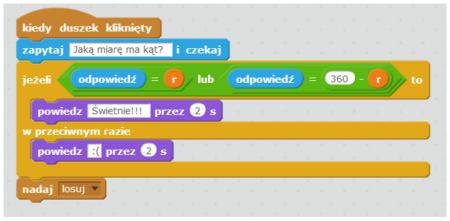
Ostatnim krokiem tej aplikacji będzie sprawdzenie, czy użytkownik poprawnie zmierzył rozpiętość kąta. Odpowiedzialnym za to zadanie jest duszek kot. Wykorzystamy tu klocek zapytaj z kategorii czujniki, który umożliwi wpisanie zmierzonej wartości. Za pomocą warunku jeżeli...to... w przeciwnym razie… sprawdzamy, czy odpowiedź jest równa zmiennej r lub 360° - r i dajemy odpowiednią informację zwrotną użytkownikowi. W celu kontynuowania gry dokładamy na koniec skryptu nadanie wiadomości losuj.