Animacja - układ pokarmowy
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Informacje
Cele
Stworzenie w programie Scratch animacji przedstawiającej budowę układu pokarmowego. Etapy pracy nad animacją, zostały zaplanowane w taki sposób, aby tworzenie łańcuszka wysłania/odbierania wiadomości, utrwalało wiedzę na temat elementów układu pokarmowego.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (nadaj wiadomość, kiedy otrzymam wiadomość),
- Wprowadzenie narzędzia plecak służącego do kopiowania, przechowywania i przenoszenia skryptów lub ich fragmentów,
- Wykorzystanie klocków z Bloku

- Implementacja w środowisku Scratch animacji przedstawiającej układ pokarmowy
Gdzie wykorzystać?
Analogicznie skonstruowany projekt można wykorzystać przy zagadnieniach, wymagających ćwiczenia chronologii, porządkowania, związków przyczynowo-skutkowych, np.:
- Matematyka: kolejność wykonywania działań.
- Nauki przyrodnicze: łańcuch pokarmowy, cykl życia, zmiana pór roku itp.
- Historia: chronologia wydarzeń, dat.
- Język Polski: kolejność/plan wydarzeń, kolejność epok literackich.
Poziom trudności
Poziom trudności dla klas 4-6 ✪✪✰✰ Gotowy projekt Animacja - układ pokarmowy
Poziom trudności dla gimnazjum ✪✰✰✰ - przejdź do scenariusza tutaj Gotowy projekt projekt Animacja - układ pokarmowy (wersja B)
Uwaga: Uproszczony projekt zawierający grafiki, bez skryptu dostępny jest tutaj
Etapy
Scena intro
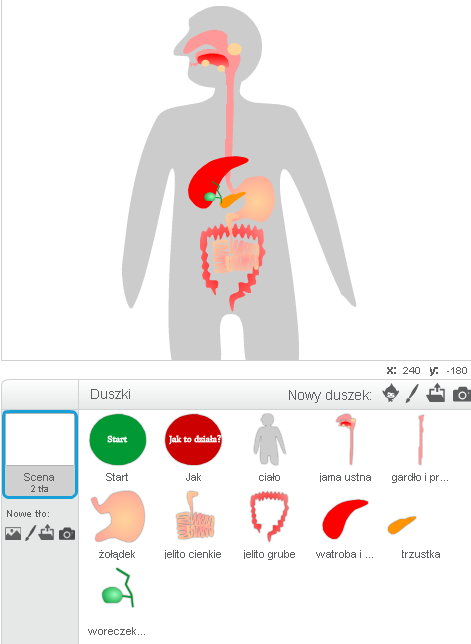
W proponowanym projekcie przygotowana została scena intro (startowa), zawierająca tytuł animacji. Na tle tej sceny widoczne będą dwa duszki Start oraz Jak to działa? umożliwiające poznanie zasad gry oraz przejście do animacji.
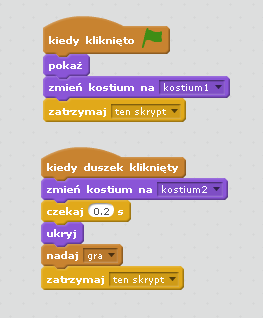
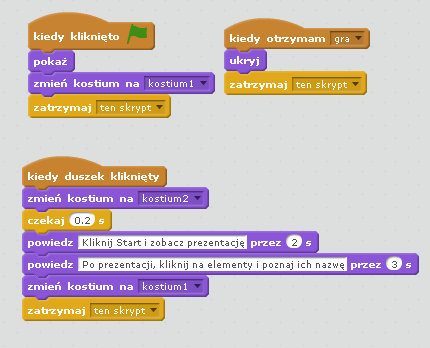
Duszki Start oraz Jak? mają przygotowane dwa kostiumy, wyłącznie aby wizualnie uatrakcyjnić grę. Skrypt duszków jest prosty, umożliwia jedynie zmianę kostiumu (po kliknięciu w duszka) i przejście do animacji (duszek Start):
lub zmianę kostiumu i wyświetlenie informacji na temat animacji (duszek Jak?) :
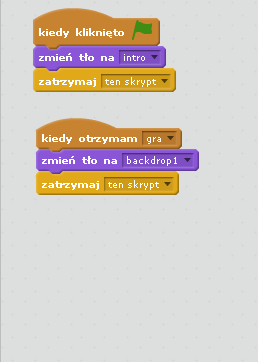
Po przygotowaniu skryptów obu duszków, dodajemy nowe, puste tło (backdrop1/tło) i aktualizujemy scenę dodając skrypt:
Elementy animacji
W prezentowanej animacji wszystkie duszki wykonane zostały w edytorze graficznym programu Scratch, z użyciem trybu wektorowego.
Wskazówka ->
Podczas zajęć można wykorzystać projekt Układ pokarmowy - wersja podstawowa lub stworzyć własne grafiki narządów i gruczołów układu pokarmowego.
Duszek ciało
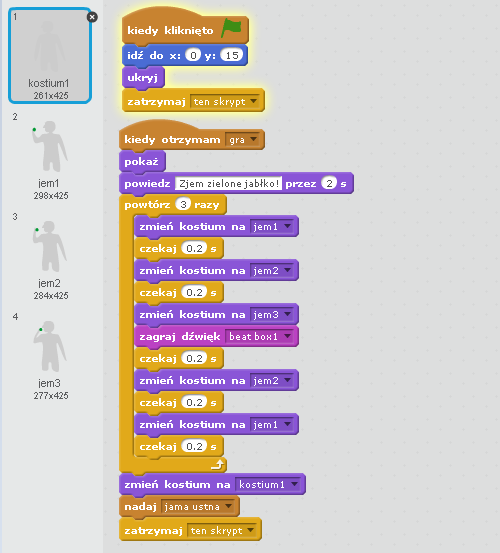
W proponowanym rozwiązaniu wprowadzony został duszek ciało będący tłem dla pozostałych duszków. Postać można wybrać z galerii programu Scratch i np.: wypełnić jednolitym kolorem, można dodać grafikę z biblioteki zewnętrznej (zwracając uwagę na licencje) lub można stworzyć własną, np.: w edytorze wektorowym. W animacji duszek ciało posiada cztery kostiumy (umożliwiające stwarzenie efektu ruchu ręki), wyłącznie aby uatrakcyjnić prezentację. Skrypt jest prosty, zawiera jedynie komunikat zmiany kostiumu, dźwięku oraz nadania komunikatu przejścia do następnego narządu.
Wskazówka ->
Jeśli pojawi się sytuacja, w której duszek 'ciało' będzie zakrywał pozostałe duszki, porządkujemy warstwy korzystając z klocków znajdujących się w bloku ![]() Klocek przesuń na wierzch powoduje, że duszek pojawia się na froncie wszystkich pozostałych duszków. Opcja wróć o X warstw przesuwa pod spód duszka o określoną liczbę warstw.
Klocek przesuń na wierzch powoduje, że duszek pojawia się na froncie wszystkich pozostałych duszków. Opcja wróć o X warstw przesuwa pod spód duszka o określoną liczbę warstw.
Duszek jama ustna
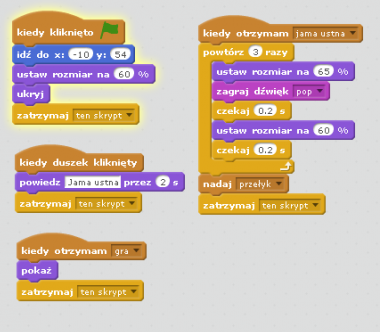
Skrypt określa położenie jamy ustanej, moment ukrycia/pojawienia się, animację z efektem dźwiękowym oraz komunikat umożliwiający wyświetlenie nazwy danego narządu:
Uwaga: Narząd, jakim jest jama ustna, został połączony z gruczołem ślinianek, ponadto nie zostały wydzielone poszczególne elementy (język zęby itp.)
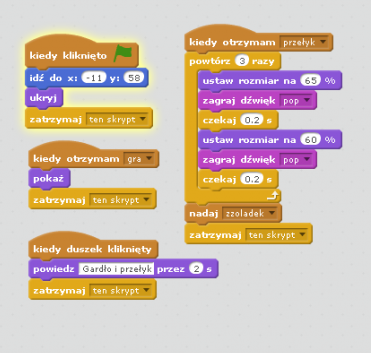
Duszek gardło i przełyk
Duszek „gardło i przełyk” ma identyczne skrypty jak duszek „jama ustna”. Wystarczy je zduplikować, zmienić w nich wartości procentowe okreslające wielkość duszka, pozycję „idź do”, komunikat wiadomości „powiedz” oraz „nadaj”.
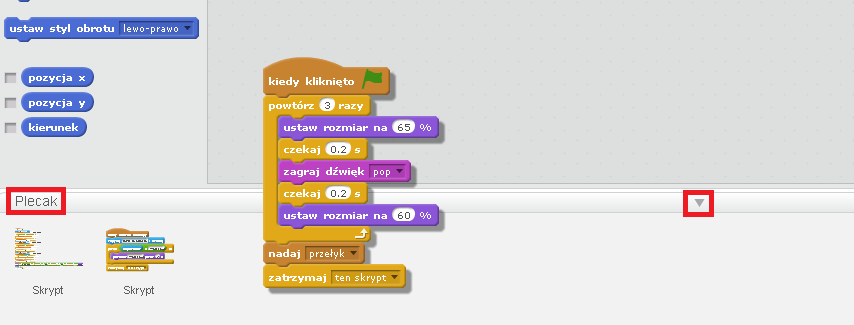
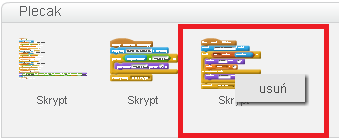
Wskazówka -> W programie Scratch istnieje możliwość kopiowania kodu np.: przez jego przeniesienie na ikonę innego duszka lub z wykorzystaniem opcji plecak. Korzystanie z tej opcji jest udostępnione dla zalogowanych użytkowników, korzystających z wersji online. Plecak znajduje się poniżej okna obszaru roboczego skryptów:
Przeniesienie skryptu do/z plecaka następuje przez przeciągnięcie elementu kursorem myszki. Opcja ta umożliwia przenoszenie skryptu lub jego części:
- między różnymi projektami
- w określone miejsce obszaru roboczego (w opcji kopiowania przez przeniesienie skryptu nad ikonę innego duszka kopiowane skrypty pojawiają się zawsze w lewym górnym rogu, często układając się warstwowo na wcześniej tworzonych skryptach)
Aby wyczyścić pleck, zaznaczamy prawym kursorem myszki wybrany element, wybieramy opcję usuń.
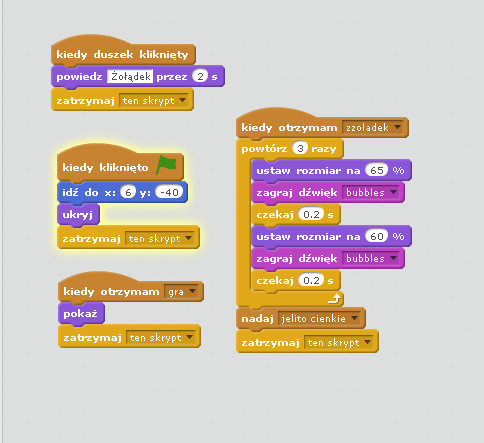
Duszek żołądek
Analogicznie utworzone zostały skrypty duszka żołądek
Uwaga: w programie Scratch, kombinacja klawiszy Alt+a wyświetla wprawdzie literę "ą" ale z usunięciem początkowego fragmentu tekstu.
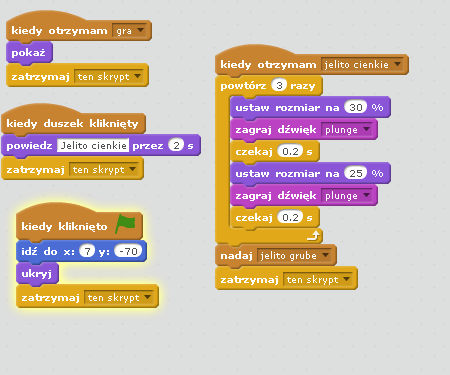
Duszek jelito cienkie
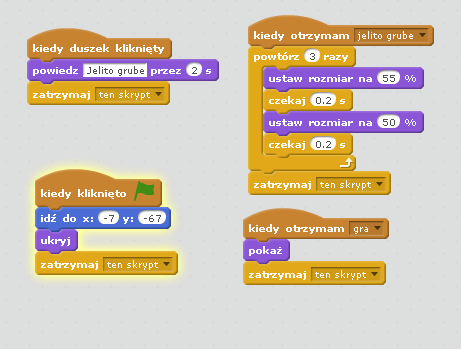
Duszek jelito grube
Duszki wątroba, trzustka oraz woreczek żółciowy
Pozostałe duszki reprezentujące gruczoły układu pokarmowego (nie licząc ślinianek dorysowanych do jamy ustnej) posiadają prostsze skrypty, umożliwiające jedynie poznanie ich nazw.