Arkanoid: Różnice pomiędzy wersjami
(→Paletka) |
(→Piłeczka) |
||
| Linia 34: | Linia 34: | ||
==== Piłeczka ==== | ==== Piłeczka ==== | ||
| − | * Następnym krokiem jest utworzenie duszka "piłeczka" - | + | * Następnym krokiem jest utworzenie duszka "piłeczka" |
| + | '''Wskazówka ->''' W trybie wektorowym edytora graficznego, do narysowania koła wykorzystujemy narzędzie 'elipsa' jednocześnie trzymając włączony klawisz Shift. | ||
| − | * | + | * Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki. |
<center>[[Plik:Kulka_pierwszy_krok.jpg]]</center> | <center>[[Plik:Kulka_pierwszy_krok.jpg]]</center> | ||
| − | |||
| − | |||
* Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji kiedy środek obrazka nie jest "idealnie po środku" przez co obrót piłeczki powoduje ponowne "zderzenie" z paletką, potrzebujemy wybrać sposób obrotu duszka "wokół własnej osi". | * Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji kiedy środek obrazka nie jest "idealnie po środku" przez co obrót piłeczki powoduje ponowne "zderzenie" z paletką, potrzebujemy wybrać sposób obrotu duszka "wokół własnej osi". | ||
Wersja z 00:34, 26 sie 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Informacje
Cele
Celem projektu jest stworzenie gry zręcznościowej, polegającej na odbijaniu piłeczki tak, aby zbić wszystkie "klocki" na planszy, jednocześnie nie pozwalając piłeczce opaść poniżej "paletki".
- a
- b
- c
Poziom trudności
Poziom trudności dla klas 4-6 ✪✪✰✰ Działający projekt Arkanoid
Poziom trudności dla gimnazjum ✪✰✰✰ - przejdź do Arkanoid (wersja B) Działający projekt projekt [Maszynka losująca]
Instrukcje
Główne problemy postawione przed programistą
- Jak zaprogramować sterowanie ruchem paletki?
- Jak zaprogramować odbijanie się piłeczki?
- Jak możemy edytować "żywotność" poszczególnych klocków?
- Jak wychwycić moment "przegranej" ?
Instrukcja krok po kroku
Paletka
- Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki.

- Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt)
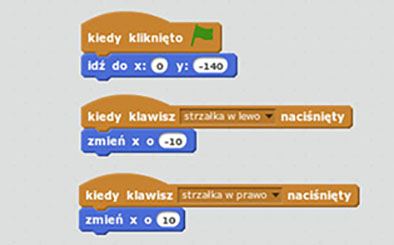
- Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X.

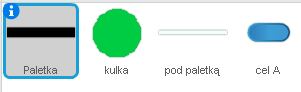
Piłeczka
- Następnym krokiem jest utworzenie duszka "piłeczka"
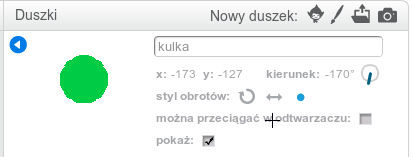
Wskazówka -> W trybie wektorowym edytora graficznego, do narysowania koła wykorzystujemy narzędzie 'elipsa' jednocześnie trzymając włączony klawisz Shift.
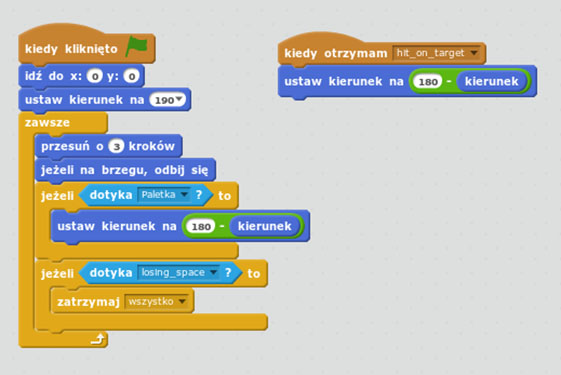
- Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki.

- Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji kiedy środek obrazka nie jest "idealnie po środku" przez co obrót piłeczki powoduje ponowne "zderzenie" z paletką, potrzebujemy wybrać sposób obrotu duszka "wokół własnej osi".

Porażka
- Aby zaprogramować sytuację "porażki" potrzebujemy stworzyć kolejnego duszka, który będzie obejmował całą przesteń w której pojawienie się piłeczki będzie oznaczać porażkę.

- Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej" powodujące zakończenie gry.

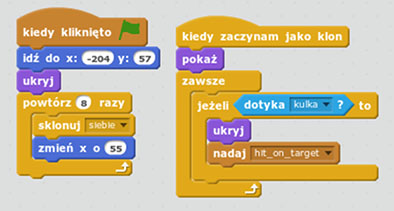
Klocki
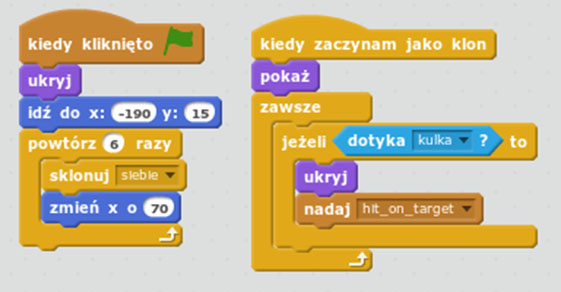
1. Ostatnim elementem naszej gry są klocki które będziemy zbijać uderzeniami piłeczki. Analogicznie do paletki tworzymy duszka (kształt oraz kolor dowolne wedle pomysłu programisty).
2. Aby nie powtarzać tej samej funkcjonalności wiele razy użyjemy kontrolki kopiującej duszki - dzieki temu tylko w jednym miejscu będziemy programować zachowanie klocka.
3. Tworzymy więc duszka

4. Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów. * Ukrywamy duszka "rodzica"
- Ustawiamy startowe miejsce duszka
- 5 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz przesunięcie "rodzica" w prawo - aby każdy kolejny klon był przesunięty w prawo względem poprzedniego
- Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:
♦ Pokaż klocek,
♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym że wystąpiło zdefiniowane przez nas zdarze "hit_on_target"

5. To samo zdarzenie odbieramy w skrypcie pileczki

6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka.
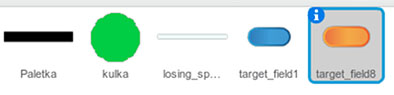
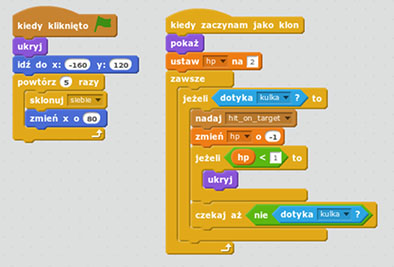
Kolejne klocki
- Po zaprogramowaniu w ten sposób pierwszego duszka , tworzymy kolejnego - będzie posiadać tą samą funkcjonalność, ale zmienimy mu wygląd - oraz pozycję startową - ten zestaw klocków będzie widniał wiersz wyżej.


- Oraz kolejnego, który będzie posiadać 2 życia


- Ten duszek poza funkcjonalnością, jakie posiadały duszki poprzednie, ma również lokalną zmienną "hp" (widzianą tylko dla danego duszka - w przypadku gdybyśmy zrobili tą zmienną widoczną dla wszystkich duszków, wtedy już pierwsze trafienie w pierwszy klocek z 2hp pomniejszaloby wartosc hp dla wszystkich duszków). Po każdym uderzeniu kulki hp zmniejsza się o jeden. Jeżeli spadnie poniżej jednego uznajemy, że klocek został "zbity" i go ukrywamy. Dodana jest również kontrolka "czekaj, aż nie dotyka kulka", aby od razu po dotknięciu przez kulke odjąć hp tylko o 1 i zaczekać, aż kulka się odbije - aby jedno odbicie nie pomniejszało od razu całego hp.