Czasomierz lekcyjny: Różnice pomiędzy wersjami
m |
m (→Interakcja z użytkownikiem) |
||
| Linia 9: | Linia 9: | ||
Jak Scratch radzi sobie z czasem? | Jak Scratch radzi sobie z czasem? | ||
Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki": | Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki": | ||
| − | * Klocka "czasomierz", który zlicza sekundy (co do dziesiętnej), | + | * Klocka "czasomierz", który zlicza sekundy (co do częśći dziesiętnej), |
* Klocka "aktualna godzina / minuta". | * Klocka "aktualna godzina / minuta". | ||
Pierwszym etapem budowy jest zaprojektowanie sposobu w jaki użytkownik ustawi ile czasu ma być odmierzone: | Pierwszym etapem budowy jest zaprojektowanie sposobu w jaki użytkownik ustawi ile czasu ma być odmierzone: | ||
| Linia 15: | Linia 15: | ||
==== Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem ==== | ==== Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem ==== | ||
| − | Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze | + | Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje napis, zamieni napis na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy napis: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości): |
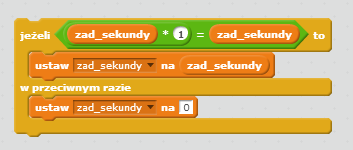
[[Plik:czasomierz_02.png|Sposób na sprawdzenie, czy wprowadzona została liczba, czy tekst]] | [[Plik:czasomierz_02.png|Sposób na sprawdzenie, czy wprowadzona została liczba, czy tekst]] | ||
Wersja z 08:55, 20 sie 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Cel projektu
Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania i dawała wizualne i dźwiękowe wskazówki mówiącemu, że jego czas się kończy.
Instrukcje
Interakcja z użytkownikiem
Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki":
- Klocka "czasomierz", który zlicza sekundy (co do częśći dziesiętnej),
- Klocka "aktualna godzina / minuta".
Pierwszym etapem budowy jest zaprojektowanie sposobu w jaki użytkownik ustawi ile czasu ma być odmierzone:

Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje napis, zamieni napis na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy napis: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości):
Grafika
- Ustawiamy tło (scenę): rysujemy tarczę naszego czasomierza z wciśniętym klawiszem "shift" (wtedy uzyskamy dokładne koło).
- Dodajemy duszka - wskazówkę czasomierza. Wygląda jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki:
Przesuwanie wskazówki
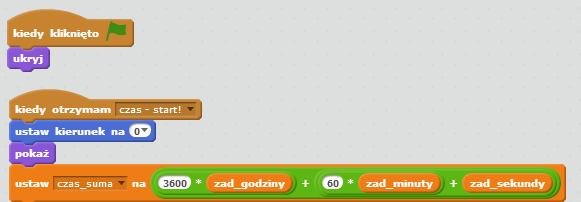
- Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza
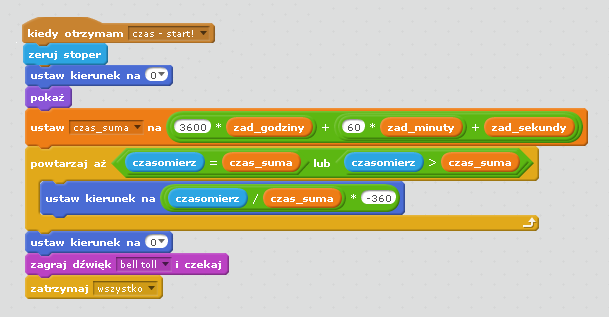
- Zarys skryptu wygląda następująco:
- W momencie, kiedy dowiemy się już jaki czas należy odmierzyć nadawana jest wiadomość "czas-start!"
- Wskazówka w reakcji na wiadomość pokazuje się w pionie (można oczywiście wystartować z dowolnej pozycji)
- Pomarańczowy klocek zlicza sumę sekund jaką należy odmierzyć i przechowuje ją w zmiennej (lokalnej dla duszka-wskazówki) czas-suma
- Uruchamiana jest pętla, która przesuwać ma wskazówkę (obracać ją) dopóki czasomierz (który zresetowany został chwilę przed nadaniem wiadomości) nie zrówna się z wartością czasu do odliczenia. Dodatkowo zabezpieczamy się przed tym, że czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną - stąd również przekroczenie czasu kończy pętlę
- Po zakończeniu odliczania ustawiamy wskazówkę na powrót w pionie i uruchamiamy efekt dodatkowe, np. odgrywamy dźwięk, duszki mogą coś powiedzieć itd.
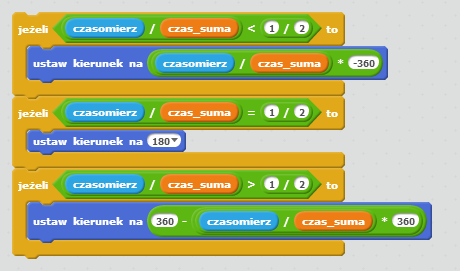
Trudniejszym elementem jest zawartość pętli ustawiającej duszka. Wygląda ona następująco:
- W scratch kierunki ustawia się następująco: góra do kierunek 0 stopni, dół to kierunek 180 stopni (lub -180). Pozycje pośrednie ze strony prawej mają wartość dodatnią, a z lewej wartość ujemną [[1]]
- W związku z tym musimy podzielić skrypt na trzy sekcje: 1) od początku do połowy czasu wskazówka porusz się od -360 stopni do -180 (rośnie), w połowie ustawia się pionowo w dół (180 stopni), po czym w drugiej połowie czasu aż do końca przesuwa się od 180 do 0 stopni (tym razem malejąco).
Alternatywnie możemy skorzystać z prostego hacku: okazuje się, że Scratch zrozumie również koordynaty od 0 do 360 stopni, wówczas skrypt ten można uprościć do jednego klocka: