Introduction 3 - Glossary of basic Scratch 2.0 blocks: Różnice pomiędzy wersjami
| Linia 81: | Linia 81: | ||
[[Plik:M_3_14.JPG]] | [[Plik:M_3_14.JPG]] | ||
| + | |||
| + | [[Plik:M_3_15.JPG]] | ||
| + | |||
| + | Moves the sprite to a point with a specific y coordinate value (the value of the x coordinate remains unchanged) in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Plik:M_3_16.JPG]] | ||
| + | |||
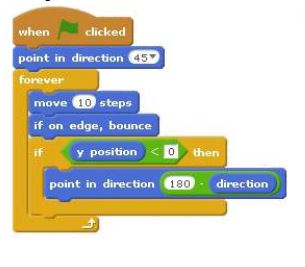
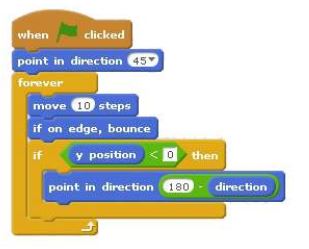
| + | Changes the direction to the opposite when the sprite touches the edge of the stage. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Plik:M_3_17.JPG]] | ||
| + | |||
| + | Specifies the sprite’s behaviour depending on the direction. There are three options in the drop-down list we can choose from: | ||
| + | * all around – the sprite looks in accordance with its direction, | ||
| + | * left – right – the sprite looks only to the left or right, | ||
| + | * don’t rotate – the sprite does not react to a change of direction. | ||
| + | |||
| + | |||
| + | Regardless of the manner of indicating the direction, the sprite moves in accordance with its direction. The method of indicating the direction can also be specified by editing. | ||
| + | |||
| + | [[Plik:M_3_18.JPG|center]] | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Plik:M_3_19.JPG]] | ||
| + | |||
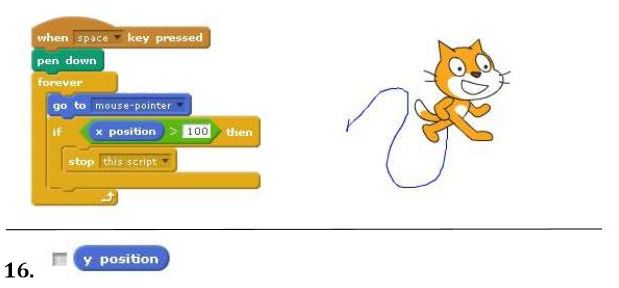
| + | The current value of the sprite’s x coordinate – its centre. The centre can be set by editing the sprite’s costume. The returned value can be used as an argument in expressions. Checking the checkbox on the left displays the current coordinates on the stage. It adopts the values between -240 and 240. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Plik:M_3_20.JPG]] | ||
| + | |||
| + | The current value of the sprite’s y coordinate – its centre. The centre can be set by editing the sprite’s costume. The returned value can be used as an argument in expressions. Checking the checkbox on the left displays the current coordinate on the stage. It adopts the values between -180 and 180. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Plik:M_3_21.JPG]] | ||
| + | |||
| + | [[Plik:M_3_22.JPG]] | ||
| + | |||
| + | The current value of the sprite’s direction. It canbe used as an argument in expressions. Checking the checkbox on the left displays the current direction on the stage. It adopts the values between -180 and 180 degrees. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | [[Plik:M_3_23.JPG]] | ||
Wersja z 20:02, 6 lip 2015
Scenarios dedicated to primary school learners, 4th - 6th grade (basic level) These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Masters of Coding”). Programme funded by Samsung Electronics Polska, licensed under CC BY-SA “Attribution – Share Alike 3.0”.
Glossary of basic Scratch 2.0 blocks
Scratch is a scripting, visual programming language. We use it to build scripts by putting together blocks representing commands, control instructions, expressions, etc. The version 2.0 set of blocks is divided into 10 categories (there were 8 categories in version 1.4), blocks in each category are distinguished by a different colour. This glossary is not a description of all the blocks, only the most important ones as well as those used in scenarios of classes designed for students in grades four to six of primary schools developed as part of the “Masters of Coding” project. Version 2.0 introduces a very important More blocks category which allows users to define their own blocks. It is not described in this document, because the first eight scenarios do not expect users to create their own blocks. This category will be described in future scenarios. Each sprite and stage may have their own scripts. The set of blocks from which you can build scripts for a stage is slightly different than that used for sprites, for example the category Motion for the stage is empty, because the stage cannot be moved or rotated. First, we will discuss various types of blocks for sprites, and then basic information about blocks available for the stage will be provided.
The category Motion groups sprite movement blocks, used for their movement, rotation and reading current data related to a sprite’s location. These are very often used basic blocks. Below is a description of all the blocks in this category.
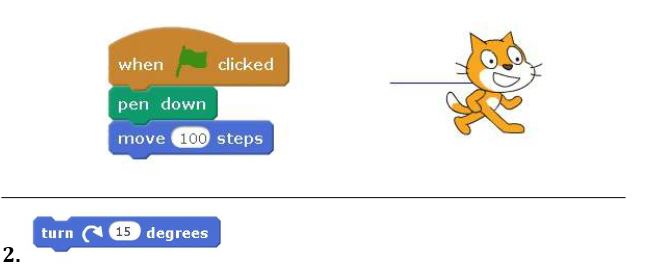
Moves the sprite by a certain distance in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited. If we want to move the sprite back, we must enter a negative value.
Example:
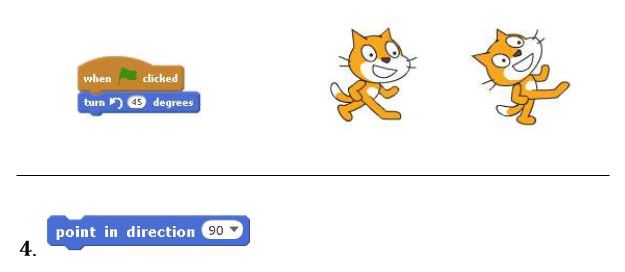
Rotates the sprite right (clockwise) by a specified degree. The default value can be edited.
Example:
Rotates the sprite left (counterclockwise) by a specified degree. The default value can be edited. This is equivalent to a right (clockwise) rotation with a negative value.
Example:
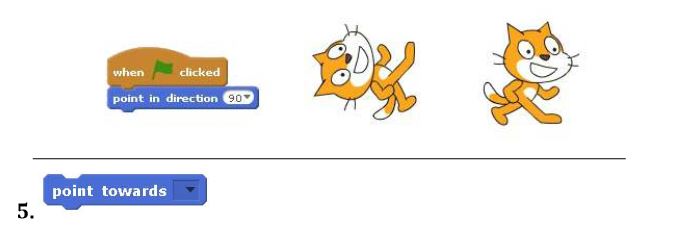
Sets the sprite in a particular direction. We can choose one of four directions from the list (90 degrees – right, -90 degrees – left, 0 degrees – up, 180 degrees – down) or enter manually a specific angle in degrees.
Example:
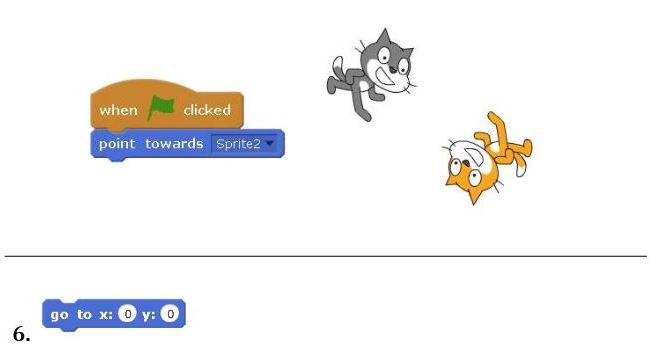
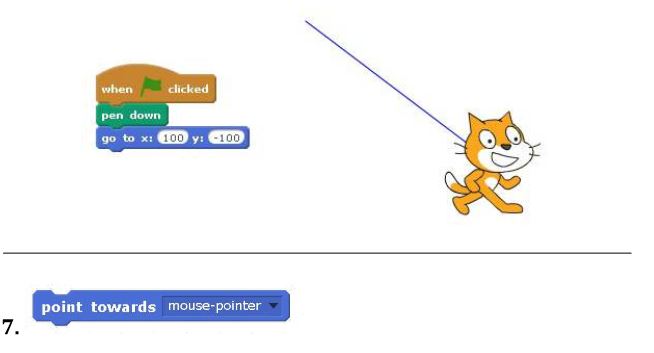
Sets the sprite in the direction of the mouse cursor or another sprite. The object (a specific sprite or mouse cursor) must be selected from the drop-down list.
Example:
Moves the sprite to a point with specific coordinates (x, y) in accordance with the current direction and current pen settings (applied/raised, colour, thickness).
Example:
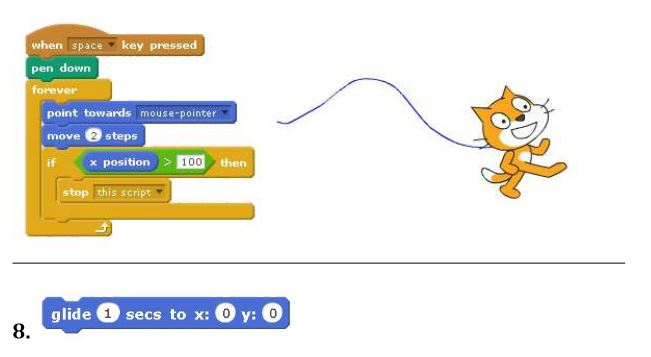
Moves the sprite to a mouse cursor position or another sprite in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The object (a specific sprite or mouse cursor) must be selected from the drop-down list.
Example:
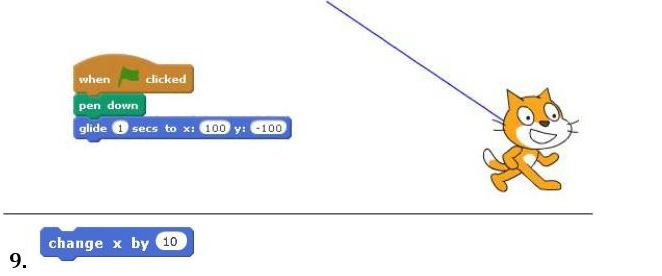
Similar to the go to x y command, but executed for a specified period of time.
Example:
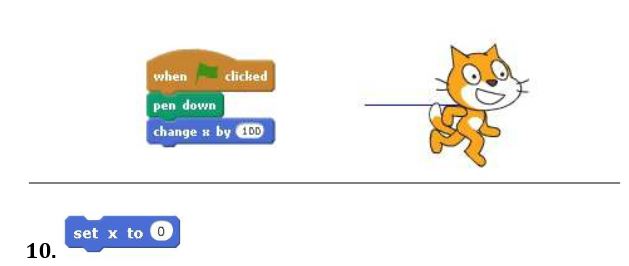
Changes the sprite’s x coordinate by a specific value in accordance with the current direction and current pen settings (applied/raised,colour, thickness). The default value can be edited.
Example:
Moves the sprite to a point with a specific x coordinate value (the value of the y coordinate remains unchanged) in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited.
Example:
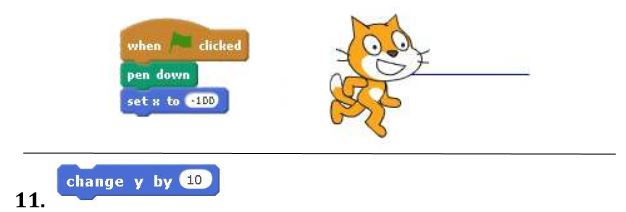
Changes the sprite’s y coordinate by a specific value in accordance with the current direction and current pen settings (applied/raised,colour, thickness). The default value can be edited.
Example:
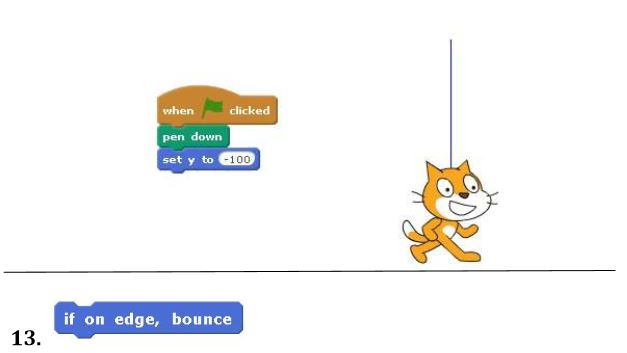
Moves the sprite to a point with a specific y coordinate value (the value of the x coordinate remains unchanged) in accordance with the current direction and current pen settings (applied/raised, colour, thickness). The default value can be edited.
Example:
Changes the direction to the opposite when the sprite touches the edge of the stage.
Example:
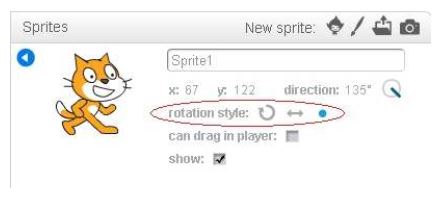
Specifies the sprite’s behaviour depending on the direction. There are three options in the drop-down list we can choose from:
- all around – the sprite looks in accordance with its direction,
- left – right – the sprite looks only to the left or right,
- don’t rotate – the sprite does not react to a change of direction.
Regardless of the manner of indicating the direction, the sprite moves in accordance with its direction. The method of indicating the direction can also be specified by editing.
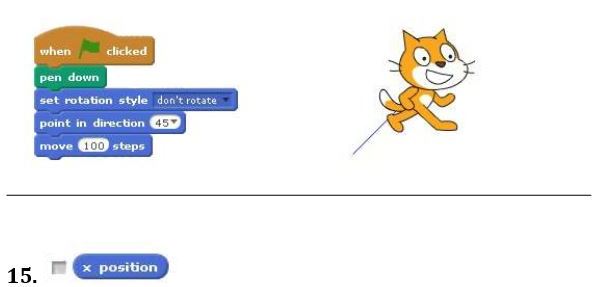
Example:
The current value of the sprite’s x coordinate – its centre. The centre can be set by editing the sprite’s costume. The returned value can be used as an argument in expressions. Checking the checkbox on the left displays the current coordinates on the stage. It adopts the values between -240 and 240.
Example:
The current value of the sprite’s y coordinate – its centre. The centre can be set by editing the sprite’s costume. The returned value can be used as an argument in expressions. Checking the checkbox on the left displays the current coordinate on the stage. It adopts the values between -180 and 180.
Example:
The current value of the sprite’s direction. It canbe used as an argument in expressions. Checking the checkbox on the left displays the current direction on the stage. It adopts the values between -180 and 180 degrees.
Example: