Literowanie: Różnice pomiędzy wersjami
(→Działanie) |
(→Co jest potrzebne) |
||
| Linia 25: | Linia 25: | ||
== Co jest potrzebne == | == Co jest potrzebne == | ||
| − | + | # Scena - tło na scenie uatrakcyjniające graficzny wygląd aplikacji; | |
| + | # Duszek - bohater, który będzie literował wpisywane wyrazy - według upodobań programisty; | ||
| + | # Skrypt umożliwiający duszkowi literowanie wpisywanych przez użytkownika wyrazów. | ||
=== Działanie === | === Działanie === | ||
Wersja z 02:00, 14 sie 2014
Adres do projektu: http://scratch.mit.edu/projects/25544117/
Cel
Zaprojektowanie aplikacji w języku scratch, która będzie literowała wpisywane przez użytkownika wyrazy.
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie, posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa;
- ilustruje sceny i sytuacje (realne i fantastyczne) .
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera;
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur.
Co jest potrzebne
- Scena - tło na scenie uatrakcyjniające graficzny wygląd aplikacji;
- Duszek - bohater, który będzie literował wpisywane wyrazy - według upodobań programisty;
- Skrypt umożliwiający duszkowi literowanie wpisywanych przez użytkownika wyrazów.
Działanie
Nasz kot będzie literował nam cały wyraz.
Zaczniemy od stworzenia duszka, możemy zostawić domyślny wygląd.
Przejdziemy do tworzenia kodu. Zawczasu stworzymy też zmienną która będzie przechowywała numer litery którą aktualnie głoskujemy. Cały kod wygląda następując. [Jak coś to mogę to wyjaśnić dokładniej, ale myślę że wszystko jest dosyć proste.]
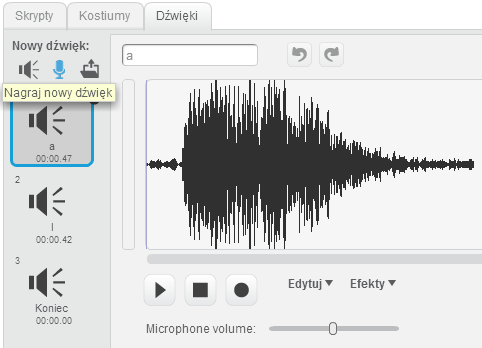
 Teraz najtrudniejsze zadanie, musimy nagrać wszystkie literki.
W tym celu wchodzimy w zakładkę dźwięk, będzie nam potrzebny mikrofon. [Pewnie trzeba wyjaśnić wszystkie opcje nagrywania dźwięku.]
Teraz najtrudniejsze zadanie, musimy nagrać wszystkie literki.
W tym celu wchodzimy w zakładkę dźwięk, będzie nam potrzebny mikrofon. [Pewnie trzeba wyjaśnić wszystkie opcje nagrywania dźwięku.]
 Naciskamy przycisk nagrywania.
Naciskamy przycisk nagrywania.
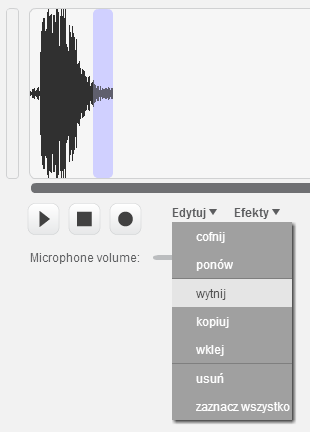
 Kiedy już nagramy nasz dźwięk możemy go swobodnie edytować.
Kiedy już nagramy nasz dźwięk możemy go swobodnie edytować.
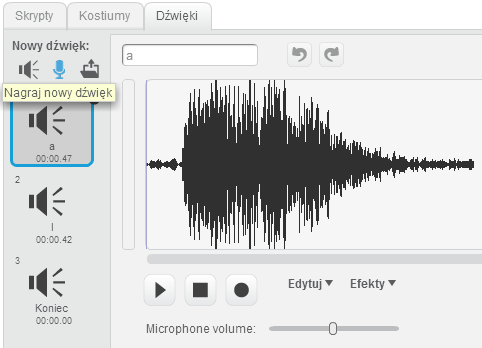
 Kiedy już nagramy wszystkie litery, ważne jest by na końcu dodać pusty dźwięk. Będzie on grany jeśli wstawimy spacja, przecinek, kropkę itp.
Kiedy już nagramy wszystkie litery, ważne jest by na końcu dodać pusty dźwięk. Będzie on grany jeśli wstawimy spacja, przecinek, kropkę itp.
[Przepraszam, że tak pobieżnie, ale miałem mało czasu. Jeśli coś trzeba domówić proszę pisać na fb KamilO]