Literowanie
Adres do projektu: http://scratch.mit.edu/projects/25544117/
Spis treści
Cel
Zaprojektowanie aplikacji w języku scratch, która będzie literowała wpisywane przez użytkownika wyrazy.
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie, posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa;
- ilustruje sceny i sytuacje (realne i fantastyczne) .
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera;
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur.
Co jest potrzebne ?
- Scena - tło na scenie uatrakcyjniające graficzny wygląd aplikacji;
- Duszek - bohater, który będzie literował wpisywane wyrazy - według upodobań programisty;
- Dźwięki poszczególnych liter alfabetu, które bohater będzie naśladował literując wyrazy;
- Skrypt umożliwiający duszkowi literowanie wpisywanych przez użytkownika wyrazów.
Jak to zrobić?
Scena
Czas na realizację tej części: ok 15 min
Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy dwie możliwości:
- Wybranie gotowej grafiki z biblioteki
Z otwartego katalogu biblioteki wybieramy interesujący nas element i zatwierdzamy nasz wybór przyciskiem OK. Musimy przy tym pamiętać aby w zakładce tła usunąć puste tło (służy do tego prawy klawisz myszy i polecenie usuń).
- Stworzenie własnej grafiki w tle
Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu dostępnych narzędzi możemy stworzyć własne tło.
Duszek
Uczniowie mogą pozostawić sobie standardowego duszka - kotka albo, stworzyć nowego duszka na trzy sposoby:
- wybrać nowego duszka z biblioteki,
- pobrać nowego duszka z katalogu na komputerze,
- stworzyć nowego duszka samodzielnie.
Kolejne kroki przy tworzeniu nowego duszka, w każdej z powyższych możliwości są takie same, jak przy tworzeniu tła. Przy czym, należy przypomnieć uczniom, że narzędzia wyboru do tworzenia nowych duszków są w oknie Duszki a nie, jak to miało miejsce w przypadku tworzenia tła w oknie sceny.
Dźwięki liter
Będzie to najtrudniejsza i najżmudniejsza część pracy nad projektem. Musimy bowiem nagrać dźwięki wszystkich liter alfabetu. Nie uwzględniajmy dwuznaków, ponieważ program będzie rozróżniał i tak tylko pojedyncze znaki liter.
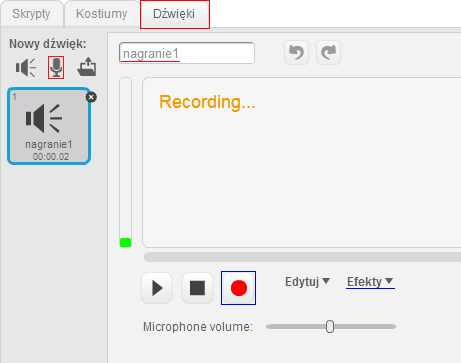
Żeby móc skorzystać z nagrywania naszego głosu musimy mieć do dyspozycji mikrofon i słuchawki. Często są one już wbudowane, jak w przypadku laptopów. W celu nagrania naszego głosu dla każdej litery wchodzimy w zakładkę dźwięki i wybieramy ikonkę mikrofonu. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie, jak przy usuwaniu zbędnych kostiumów czy duszków (prawy przycisk myszy, usuń). Po wykonaniu tych czynności pojawi się do naszej dyspozycji okno:
Tak samo jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Zwróćmy uczniom uwagę na to, aby nazwą kostiumu była literka zgodna z ta nagrywaną. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.
Do nagrywania służą nam przyciski:
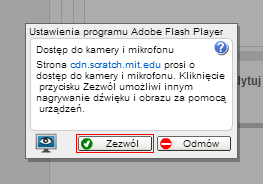
![]() Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty. Czasami przed rozpoczęciem nagrywania pojawi się okno lub pasek u góry strony, w którym komputer upewnia się o zezwolenie na użycie mikrofonu dla danego programu. Wybieramy przycisk zezwól.
Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty. Czasami przed rozpoczęciem nagrywania pojawi się okno lub pasek u góry strony, w którym komputer upewnia się o zezwolenie na użycie mikrofonu dla danego programu. Wybieramy przycisk zezwól.
Kiedy już nagramy wszystkie litery, ważne jest by na końcu dodać pusty dźwięk. Będzie on grany jeśli wstawimy spację, przecinek, kropkę i tym podobne znaki (może mieć nazwę np.: koniec lub pusty).
Instrukcje
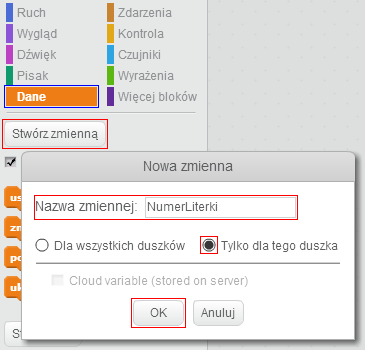
Nasz bohater będzie literował nam cały wyraz. Przejdziemy zatem do tworzenia kodu umożliwiającego mu to zadanie. Zaczynamy od stworzenia zmiennej, odpowiedzialnej za przechowywanie numeru litery, którą aktualnie głoskujemy. Nowe zmienne dodajemy w kategorii klocków Dane.
Wybieramy przycisk stwórz zmienną, wpisujemy jej nazwę np.: NumerLiterki, zaznaczamy przypisanie zmiennej dla konkretnego duszka i zatwierdzamy wszystko klikając OK. Utworzona zmienna pojawi się automatycznie w kategorii klocków Dane oraz będzie widoczna na scenie. Dzięki niej będziemy wiedzieli, która z kolei litera w wyrazie jest aktualnie literowana. Oczywiście zmienna NumerLiterki musi być ustawiony na 1 zawsze po rozpoczęciu gry (pierwsza litera w wyrazie).
Pojawia się w tym projekcie nowa dla uczniów forma porozumiewania się duszka - bohatera z użytkownikiem. Duszek zada pytanie lub proponuje zabawę i będzie czekał na odpowiedź, a jego następne reakcje będą uzależnione od podanej przez użytkownika odpowiedzi. Poprośmy uczniów o przeszukanie kategorii klocków w celu wyszukania tych, które umożliwią wykonanie powyższego zadania naszemu duszkowi. Uczniowie powinni znaleźć w kategorii Czujniki następujące klocki:
![]() oraz
oraz
![]() , które po następującym połączeniu
, które po następującym połączeniu
 da nam efekt rozmowy.
da nam efekt rozmowy.
cd jutro .....
Cały kod wygląda następując. [Jak coś to mogę to wyjaśnić dokładniej, ale myślę że wszystko jest dosyć proste.]