Module 1 - Getting started in Scratch: Różnice pomiędzy wersjami
| Linia 44: | Linia 44: | ||
===Getting to know the Scratch work environment and basic commands (blocks) === | ===Getting to know the Scratch work environment and basic commands (blocks) === | ||
'''Time to complete this part: about 35 minutes''' | '''Time to complete this part: about 35 minutes''' | ||
| + | |||
| + | [[Plik:C0.png|center]] | ||
| + | |||
| + | |||
| + | '''Task:''' Students start the Scratch environment. We discuss the items shown on the screen. | ||
| + | |||
| + | |||
| + | [[Plik:C17.png|center]] | ||
| + | |||
| + | |||
| + | '''We explain that the left side of the screen is a stage with a character – a kitten (in Scratch referred to as the sprite) executing the commands.''' In the middle of the screen there are blocks which can be used to build a programme, i.e. control the sprite. At the top we can switch between different types of blocks. On the right side there is an area of scripts where the built commands are placed.''' | ||
| + | |||
| + | '''Task:''' We ask the students to click on each block type and see the available blocks. | ||
| + | ''We give them three to four minutes to complete this task.'' | ||
| + | |||
| + | '''Then we ask the following question:''' Can you see a block that moves the sprite (kitten) by a number of steps? | ||
| + | ''Students should be able to notice the block move by 10 steps.'' | ||
Wersja z 19:35, 7 lip 2015
These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Coding Masters”) Programme funded by Samsung Electronics Polska, licensed under CC-BY-SA “Attribution – Share Alike 3.0 Poland”
Spis treści
Information
Objectives
General Objectives:
- Introduction of the concepts of algorithm (set of operations to be performed) and programme (computer readable data) with real-life examples students will be familiar with.
- Presentation of the Scratch environment.
Specific objectives
- The student will learn to move and rotate the sprite on the stage.
- The student will learn to construct simple scripts that respond to pressing a key.
- The student will understand and know how to use loop instructions for repetitive tasks.
- The student will be able to translate a simple algorithm (rule) into a programme in Scratch.
Stages
Theoretical introduction, or what we are going to do in class
Time to complete this part: about 10 minutes
We will refer to games students know. Let them list the games they play. We focus on games in which they control a character, e.g. Angry Birds.
We ask the following question: What is the purpose of the game they provided as an example? What defines success in it, i.e. what does a player need to do to win?
We select a game we also know where a character scores points or is expected to achieve a goal (complete a task), or fails (something goes wrong). Let the students describe and explain this in their own words. Example: if in Angry Birds a bird hits the cage, it causes the cage to open and sets caged birds free. If the bird hits the ground, it dies without freeing its fellow birds.
We ask the following question: How does the computer know what will happen if our character makes a given move?
We listen to the students’ responses, and recap that the computer knows the rule. Such a rule must be very detailed, because the computer cannot guess what it needs to do.
To encourage the students, we tell them that in this class we will be creating games and other programmes. We will be doing it step by step. But first we have to get ready.
Getting to know the Scratch work environment and basic commands (blocks)
Time to complete this part: about 35 minutes
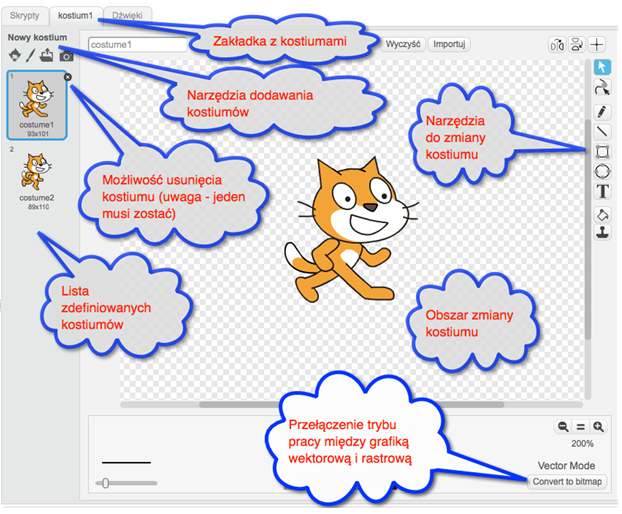
Task: Students start the Scratch environment. We discuss the items shown on the screen.
We explain that the left side of the screen is a stage with a character – a kitten (in Scratch referred to as the sprite) executing the commands. In the middle of the screen there are blocks which can be used to build a programme, i.e. control the sprite. At the top we can switch between different types of blocks. On the right side there is an area of scripts where the built commands are placed.
Task: We ask the students to click on each block type and see the available blocks. We give them three to four minutes to complete this task.
Then we ask the following question: Can you see a block that moves the sprite (kitten) by a number of steps? Students should be able to notice the block move by 10 steps.