Module 2 - The “Cat Chasing a Mouse” Project
These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Coding Masters”) Programme funded by Samsung Electronics Polska, licensed under CC-BY-SA “Attribution – Share Alike 3.0 Poland”
Spis treści
- 1 Information
- 2 Stages
- 2.1 Discussion of solutions of additional tasks from Module I
- 2.2 Introduction to the game scenario, changing the stage background and adding a new sprite
- 2.3 Controlling a sprite using a computer mouse
- 2.4 Programming the Mouse’s reaction to meeting the Kitten – conditional instruction
- 2.5 Introduction of the initial Mouse settings – entering the coordinates
- 2.6 Planning and programming the Kitten’s behaviour
- 2.7 Proposed modifications and tasks for self-completion
Information
Objectives
General objectives:
- Review and revision of previously presented Scratch commands and language structures.
- Introduction of conditional instructions.
- Development of a simple game project.
- Implementation of a simple game in the Scratch environment.
Specific objectives:
- The student will understand and know how to use conditional instructions.
- The student will be able to construct simple scripts to control sprites.
- The student will be able to implement a simple game in the Scratch environment.
Stages
Discussion of solutions of additional tasks from Module I
Time to complete this part: about 15 minutes
- At the beginning of the lesson we remind students what they were supposed to prepare between classes. We invite a volunteer to present his/her solution. We ask if anyone had a different way of finding a solution. We discuss the solutions (praising correct solutions to individual tasks).
- If there was no homework, we start by repeating key issues from the previous module. We also ask if students have any doubts regarding their own projects. If anyone wants to show something he/she is proud of, we let him/her do it.
Introduction to the game scenario, changing the stage background and adding a new sprite
Time to complete this part: 15 minutes
We introduce the students to the lesson topic, which is to create a simple game with the characters of the Kitten and the Mouse. The Kitten’s task will be to catch the Mouse, who is to avoid being caught for as long as possible.
We remind students that during the previous class we learned how to change the appearance of the sprite, and animated it by changing its costume.
We ask the following question: What do we already have and what do we lack to be able to create the game?
- Students should be able to notice that they are missing the Mouse character. We discuss what the Mouse is to be.
- If necessary, we prompt the students that the Mouse should be a sprite just as the Kitten already visible on the screen.
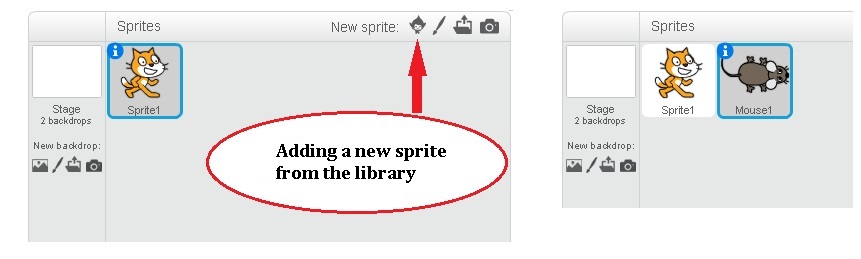
Task: We ask that students to find the option to insert a new sprite, and then to add it by selecting the Mouse from among the available ready characters. If necessary, we suggest (prompt the students) that animals figures are available in the Animals category and demonstrate how to add the sprite.
We explain to the students that we now have two sprites that will be the characters in our game. We note that they have rather unfriendly names (Sprite1, Mouse1), which can interfere and cause confusion if we want to control them.
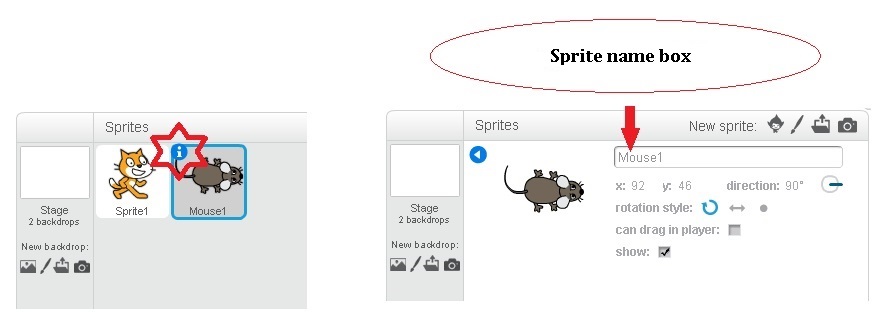
We ask the following question: How can we change the names of our sprites to Kitten and Mouse, respectively?
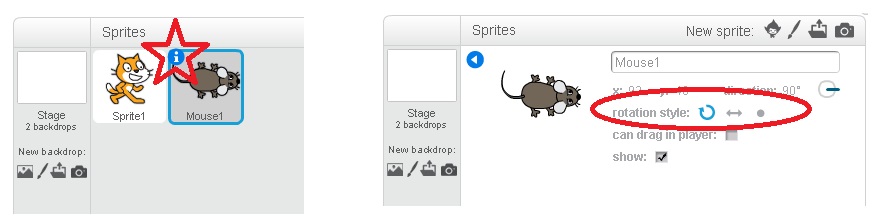
Students should note that they can change the name of the sprite in the settings after selecting the i symbol by the sprite icon at the bottom of the screen (under the stage).
Task: We ask students to change the names of the sprites. We note that whenever we want to make an operation for a given sprite (change its appearance, add script commands), we should click on its character in the sprite and stage management area at the bottom left side of the screen.
We note that the Mouse sprite is almost as big as the Kitten sprite.
Task: We propose that students reduce the Mice sprite character and set up the characters so that they do not to hide behind each other. We remind them that we have already done this once.

|
Tip If necessary, we remind the students that to zoom in and out the sprite we use the icons: We select them, and then click on the sprite until we get the desired size. |
We explain that now we will learn to change the stage background.
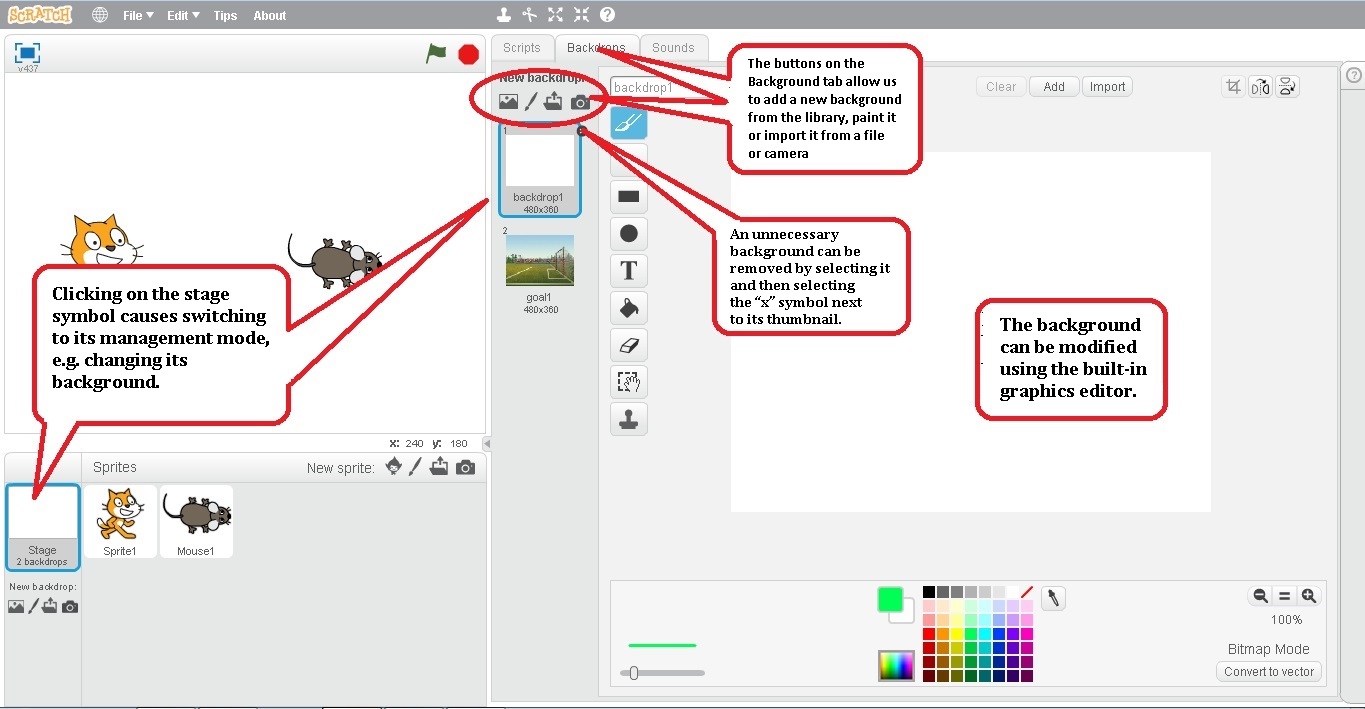
Task: We ask the students to click on the stage icon located at the bottom left of the screen.
We ask the following question: What has changed?
- The following screen elements have changed: blocks available in the middle of the screen, tabs and their contents. We note that instead of tab Costume1 the Backgrounds tab has appeared.
- We have gone to the stage edit mode.
Task: We ask that students to go to the Background tab, then click the icon to choose the new background from the library and look through available graphics in each folder. We ask them to choose the appropriate background for the game in which the Kitten will chase the Mouse.
Controlling a sprite using a computer mouse
Time to complete this part: about 15 minutes
We ask the following question: How have we been controlling the sprite so far, e.g. how did we do it in the previous class?
Students recall that we used keys such as arrows, the space bar, etc. We ask whether in games we always use the keyboard to control things like this? The answers will vary, we sometimes use a special device, sometimes our body, sometimes a finger or a computer mouse. If necessary, we conduct the conversation in such a way as to make the students realise that keys are not always the most convenient way of controlling a character, and on some devices they are not even available (e.g. on tablets).
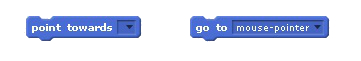
Task: We ask that students to find the block which lets us change the sprite’s viewing direction (sprite setting) in the direction of the mouse cursor. If necessary, we suggest that it is in the category of Movement.
- Students should find the block Turn to <mouse pointer>. They can also find Goto <mouse pointer>. If they find the latter, we do not ask them to change it. We say that in that case we will test both and see which will suit us better.
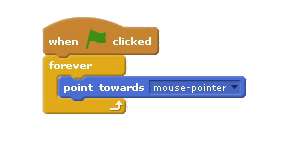
Task: We ask students to create a script for the Mouse that will always rotate the Mouse in the direction of the computer mouse pointer after we start the programme using the green flag.
- Students have already created an animation script using the always loop. If necessary, prompt them that this script should work similarly, that is always after the programme is started the Mouse should look in the direction of the mouse pointer.
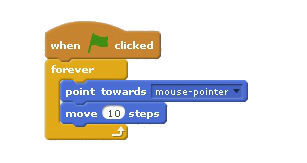
Task: We explain that the Mouse already knows where the computer mouse pointer is and is all the time looking at it. We ask the students to modify the script so that the Mouse moves in the direction of the mouse pointer, i.e. the direction in which it is looking. We remind them that we know which block allows us to move our Mouse.
We ask the following question: Isn’t the mouse moving too fast?
- Some students will notice that the Mouse is moving fairly quickly towards the mouse pointer. So we discuss how to slow the Mouse down. One answer may be to use the block wait (as we used it in the animation programme).
Task: We ask students to experiment with speeds. We ask them to try out, for example, the option move by 2 steps instead of 10.
- The Mouse in this case should move much more slowly, but also more precisely, because it is looking for the mouse pointer more often (after fewer steps), and so it more often adjusts the direction in which it should move. We propose to leave this speed.
Programming the Mouse’s reaction to meeting the Kitten – conditional instruction
Time to complete this part: about 15 minutes
We ask the following question: What should happen when the Mouse meets (touches) the Kitten (i.e. the Cat catches the Mouse)?
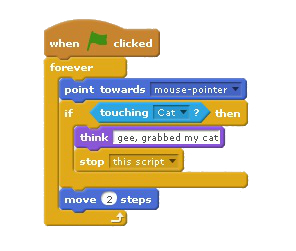
- Ideas will probably vary, ranging from an explosion to the Mouse being eaten. We should prompt the students to get the Mouse to think e.g. “Oh, the Kitten has caught me!” and stop. We discuss what blocks we can use in this case, in what order, and in which part of the Mouse script. We write down subsequent ideas on the board – for example:
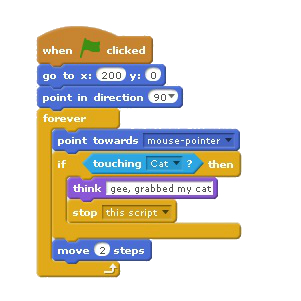
A sample programme written down on the board:
- When the green flag has been clicked
- Always:
- Rotate in the direction of the <mouse pointer>
- If it <touches the Kitten>
- Think <Oh, the Kitten has caught me!>
- Stop the script
- Move by 2 steps
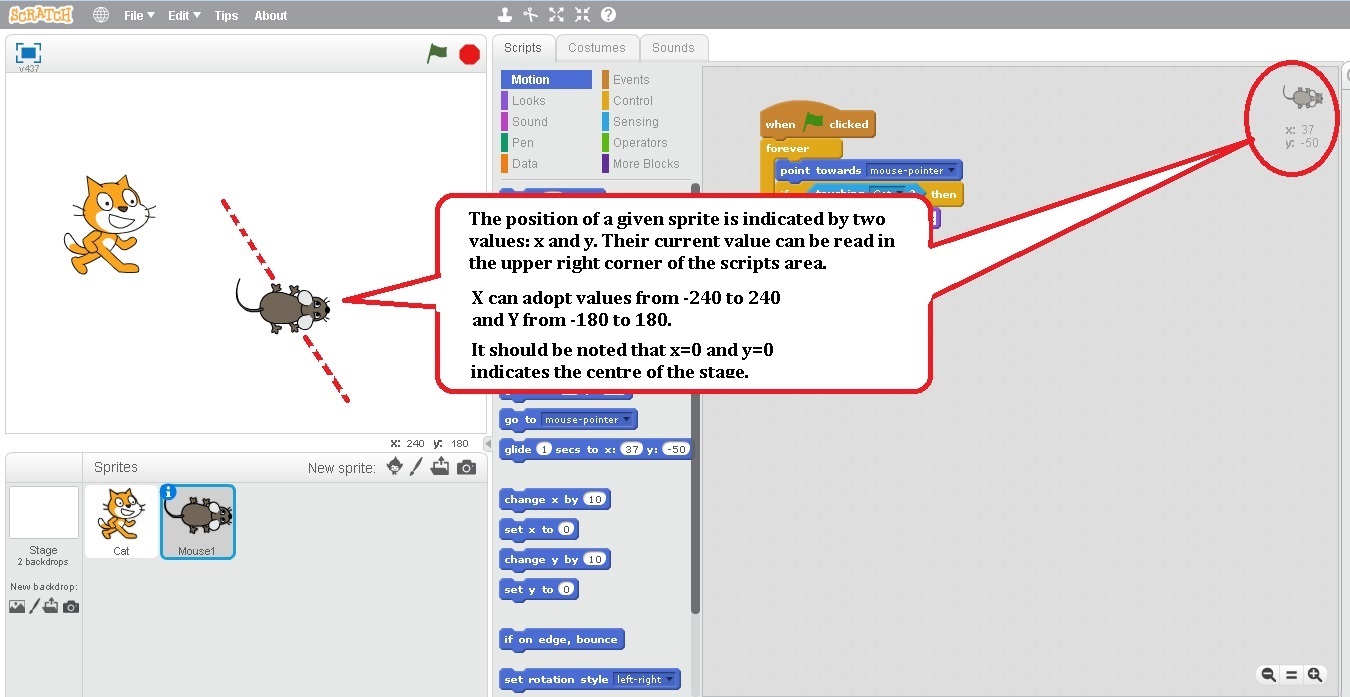
Introduction of the initial Mouse settings – entering the coordinates
Time to complete this part: about 15 minutes
We ask the following question: Does a game character always start from the same position, or can the starting position vary?
- Answers may vary, but we prompt the students that in many games (e.g. Angry Birds) we always start from the same position (we have the same chance of winning). That is why it is worth entering into the script a command which will set the Mouse in a certain position after starting the programme.
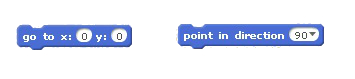
Task: After our explanation we ask the students to find the right blocks and add them to the Mouse script in such a way as to make the Mouse, by default, always start in the middle of the right side of the stage and look towards its centre (i.e. left).
- Students should find the blocks got to x: y: and set the direction to <90>. They should not find it difficult set the direction to the left (-90) – one of the additional tasks in Module I was to set the sprite facing a specific direction (up, down, left, right).
- Students often incorrectly place blocks in the script (in the always loop instead of before it). If necessary, we ask a student who has managed to properly insert the blocks to demonstrate the right solution, and then we start a discussion about what would happen if we placed the blocks somewhere else.
Planning and programming the Kitten’s behaviour
Time to complete this part: about 15 minutes
We summarize that we have already developed the Mouse script, and now it is the time to take care of the Kitten. We ask the students whether in games is it always people who control the characters.
- We talk about how often a player's task is to defeat a character controlled by the computer. We explain that this will be the case with the Kitten. We discuss how the computer is to control the Kitten.
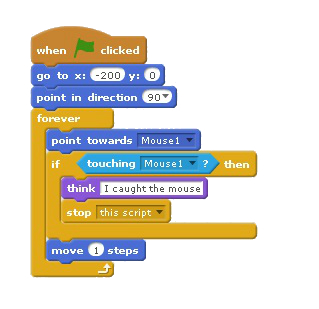
On the board, just as we have done for the Mouse, we should write out the tasks for the Kitten. For example:
- The Kitten:
- Appears on the screen in a particular place
- Turns toward the centre of the stage
- Always:
- Moves toward the Mouse sprite
- If it touches the Mouse sprite
- It says <I’ve caught the Mouse!>
- It ends the game
- Moves a little forward
We conduct a discussion on the following topic: In order to make the game more interesting, whose chances should be better?
- We should consider whether the Kitten should move faster or slower than the Mouse. How is it in real life, and how should it be in the game? Do we want the player to have a better chance to make the Mouse escape or should the Kitten have a better chance to catch the Mouse? At first it is worth proposing that the Kitten be slower, i.e. move it by 1 step (point 3c).
Task: We ask the students to create an appropriate script. We help them if necessary.
Task: We ask students to experiment with the Kitten and Mouse speeds.
Additional task: We ask students to change the Kitten settings so that it only turns to the left and right, and not around.
Task for self-completion: We draw the students’ attention to the fact that by default the Kitten has two costumes that differ in how its legs are arranged. We propose that students create an additional script for the Kitten causing the Kitten to swing its legs. We remind the students that during the previous class we already animated the sprite.
Proposed modifications and tasks for self-completion
Proposals of modifications to be self-completed by students:
- Voice message (ready-made or recorded if we have a microphone) for the Mouse and Kitten characters as a reaction to their meeting.
- Adding a Mouse costume with modified legs and introducing animation to the character.
- Introducing two players (one controls the Mouse with the computer mouse, the other controls the Kitten using the keyboard).
- Creating their own background for the game (created in the graphics editor; it is also possible to use a photo taken by students or downloaded from the web).
Note!!!
- For images downloaded from the Internet we should make sure whether their use in the project is legal. We can also show the students from where they can legally download graphics for their projects. Preparing (searching) graphics by the students for the background in class is not advisable due to the unnecessary waste of time. We should also tell our students that the background should have the following dimensions: 480 by 360 points.
More challenging tasks:
- Introducing the possibility of winning (getting a prize) for the Mouse. We draw cheese on the scene and investigate whether the Mouse touches the yellow colour. If so, then the Mouse shouts “I win!” and we end the game.
- Assigning by means of a draw the starting positions of the Kitten and the Mouse.
- Assigning by means of a draw the starting positions of the Kitten and the Mouse, so that they are in different parts of the screen.