Pierwsze kroki z Pocket Code - Hello imię
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
WITAJ, POCKET CODE! - TWORZYMY PIERWSZY PROGRAM (SCENARIUSZ OBOWIĄZKOWY, WYJAŚNIAJĄCY, JAK PRACOWAĆ Z APLIKACJĄ POCKET CODE)
Opis projektu: Poniższy scenariusz przedstawia zasady pracy z aplikacją Pocket Code na podstawie programu Hello imię. Celem jest aplikacja, w której bohater zapyta nas, jak mamy na imię, a po wpisaniu przez nas odpowiedzi, przywita nas, wypowiadając powitanie złożone ze słów: “cześć, [podane imię]”.
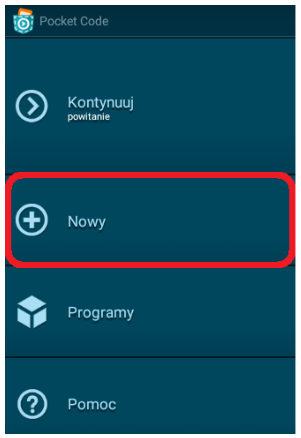
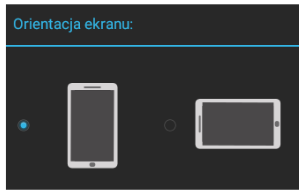
Przygotujmy się do pracy. Po wejściu do Pocket Code, wybierzmy Nowy. Nazwijmy nasz projekt Hello_imie i pozostawmy zaznaczenie Utwórz pusty program, zmiany zatwierdźmy przyciskiem OK. Proponujemy, by orientacja ekranu pozostała w tym przypadku pionowa.
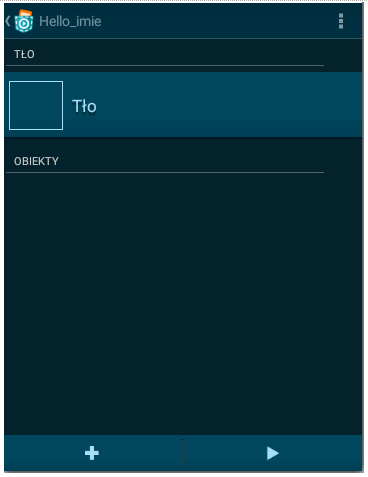
Okno, które teraz widzimy składa się z dwóch zasadniczych części - Tła i Obiektów (analogicznie jak Scena i Duszki w Scratchu). Poza tym u góry znajduje się symbol kieszeni, dzięki któremu możemy powrócić do poprzedniego ekranu oraz 3 kwadraty, pozwalające na edycję elementów programu (m.in. kopiowanie czy usuwanie obiektów, przerzucanie skryptów między obiektami, zmianę nazwy elementu), a na dole strony - znak + , za pomocą którego dodajemy nowe obiekty do programu oraz znak ▷ , którym sprawdzamy działanie programu.
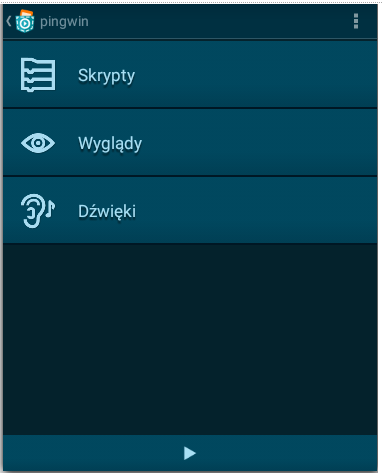
Ustawmy tło dla naszego bohatera. Po kliknięciu na Tło, zostajemy przekierowani na nową stronę:
- Skrypty to miejsce, w którym programujemy działanie tła (kategoria zostanie szczegółowo omówiona poniżej)
- Tła pozwalają nam wybrać (z biblioteki teł lub z pliku zapisanego na komputerze) lub stworzyć (narysować lub wykonać zdjęcie) grafikę, która stanie się naszym tłem.
- Dźwięki umożliwiają dodanie do programu pliku dźwiękowego - nagranego przez nas, wybranego z biblioteki dźwięków bądź wczytanego z komputera.
Wybierzmy Tła - program poleci nam kliknąć + , by dodać grafikę. Tym razem pobierzemy ją z Biblioteki. Zwróćmy uwagę, że poszczególne tła są podzielone na kategorie, m.in. Landscape (orientacja pozioma) i Portrait (orientacja pionowa). Zdecydowaliśmy się na pionowe ustawienie ekranu, więc z grupy Portrait pobieramy dowolną grafikę i wracamy do poniższego okna, dwukrotnie klikając znak wstecz (kieszeń u góry strony).
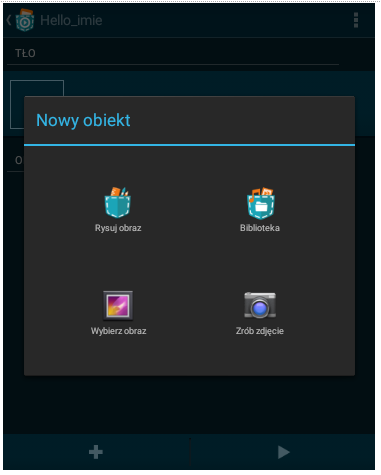
Brakuje nam jeszcze obiektu (duszka), który zada nam pytanie o imię. By go dodać, kliknijmy + na dole strony. Podobnie jak i tło, obiekt możemy narysować, wybrać z wewnętrznej biblioteki, wczytać z komputera lub wykonać zdjęcie. W tym programie skorzystamy z gotowego obiektu, pobranego z Biblioteki. Wybierzmy dowolną postać. Zostaniemy poproszeni o podanie nazwy obiektu - możemy pozostawić obecną nazwę lub nadać obiektowi nową.
Zastanówmy się, jakie zadania postawimy przed naszym programem?
- bohater zada pytanie
- program wyświetli okno, w którym wpiszemy odpowiedź
- obiekt wypowie powitanie
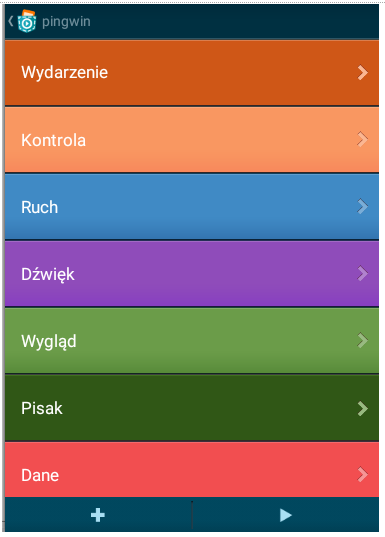
Zajmijmy się zaprogramowaniem naszego bohatera. W tym celu kliknijmy na jego wizerunek - program umożliwi nam wybór trzech kategorii: Skryptów, Wyglądów (kostiumów) i Dźwięków. Zakładka Skrypty pozostaje na razie pusta, ale po kliknięciu na + zobaczymy 7 kategorii kolorowych bloczków: Wydarzenie, Kontrola, Ruch, Dźwięk, Wygląd, Pisak, Dane (UWAGA: w starszych wersjach Pocket Code nie ma kategorii Wydarzenie - bloczki z tej grupy dostępne są w Kontroli).
Podobnie jak w Scratchu, będziemy układać skrypt, łącząc ze sobą poszczególne bloczki. Z Wydarzenia wybierzmy bloczek rozpoczynający. Chcemy, by bohater za pomocą dymku zapytał o nasze imię zaraz po włączeniu programu. Dlatego też wybierzmy brązowy bloczek Kiedy program startuje. Klocek pojawi się na naszym obszarze roboczym.
Co jeśli przez przypadek wybierzemy niewłaściwy bloczek lub umieścimy go w złym miejscu? Zauważmy, że każdy blok ma po lewej stronie kreski - kiedy klikniemy na nie, program umożliwi nam m.in. przeniesienie, kopiowanie, usuwanie lub edycję klocka.
Poszukajmy bloczka, który umożliwi wyświetlenie dymku z komunikatem. Tak jak w Scratchu, znajduje się on w kategorii Wygląd (Powiedz “Cześć!” przez 1 sek.), kliknijmy na niego i dołączmy do brązowego bloczka. Żeby zmienić “Cześć” na inny komunikat, kliknijmy na ten napis - program przekieruje nas do nowego okna - Edytora formuł, który umożliwia różnorakie dostosowanie bloczków do potrzeb konkretnego projektu. Wybierzmy Abc na dole strony, by zmienić tekst na: “Witaj, jak masz na imię?”, a następnie zmiany zatwierdźmy przyciskiem OK (w tym oknie i w Edytorze formuł). Warto też zmienić czas, kiedy dymek będzie widoczny z 1 sekundy na na przykład 5. Robimy to analogicznie jak przy zmianie tekstu - wchodząc do Edytora formuł, dokonując edycji wartości liczbowej i zatwierdzając przyciskiem OK. Symbol kieszeni na górze strony pozwoli nam przejść z powrotem do naszego skryptu.