Scenariusz 1 - Kalkulator prosty: Różnice pomiędzy wersjami
M Kelniarz (dyskusja | edycje) (→Cele:) |
M Kelniarz (dyskusja | edycje) (→Cele:) |
||
| Linia 6: | Linia 6: | ||
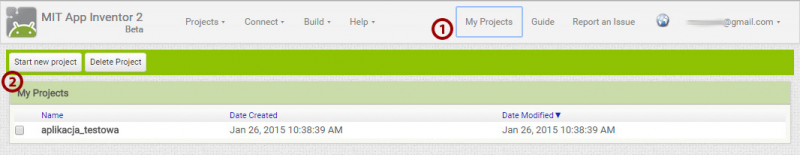
Wejdźmy na stronę [http://appinventor.mit.edu http://appinventor.mit.edu] i wybierzmy '''Create''', by uruchomić App Inventor. Następnie przejdźmy do zakładki '''My Projects''' (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się | Wejdźmy na stronę [http://appinventor.mit.edu http://appinventor.mit.edu] i wybierzmy '''Create''', by uruchomić App Inventor. Następnie przejdźmy do zakładki '''My Projects''' (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się | ||
na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na '''Start new project'''(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1. | na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na '''Start new project'''(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1. | ||
| + | |||
[[Plik:s1-1.png|800px]] | [[Plik:s1-1.png|800px]] | ||
| + | |||
Nastąpi teraz automatyczne przejście do okna budowy aplikacji. | Nastąpi teraz automatyczne przejście do okna budowy aplikacji. | ||
<li>Budowanie kalkulatora - dodawanie komponentów</li> | <li>Budowanie kalkulatora - dodawanie komponentów</li> | ||
Upewnijmy się, że jesteśmy w trybie '''Design'''. Jeśli tak, chwyćmy teraz element '''Label''' ''(etykieta'') i przeciągnijmy go do obszaru '''Viewer'''. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element '''Label1'''. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie. | Upewnijmy się, że jesteśmy w trybie '''Design'''. Jeśli tak, chwyćmy teraz element '''Label''' ''(etykieta'') i przeciągnijmy go do obszaru '''Viewer'''. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element '''Label1'''. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie. | ||
| + | |||
[[Plik:s1-2]] | [[Plik:s1-2]] | ||
| + | |||
Po dodaniu etykiety w poprzednim kroku, dołóżmy teraz trzy kolejne komponenty. Są nimi: przycisk (1), kolejna etykieta (2) i pole tekstowe (3). Podczas dodawania komponentów zwracajmy uwagę na niebieską linię, pokazującą, w którym miejscu znajdzie się nowy komponent. Po dodaniu wszystkich trzech elementów, ułóżmy je tak, jak zostały rozmieszczone na poniższej ilustracji: | Po dodaniu etykiety w poprzednim kroku, dołóżmy teraz trzy kolejne komponenty. Są nimi: przycisk (1), kolejna etykieta (2) i pole tekstowe (3). Podczas dodawania komponentów zwracajmy uwagę na niebieską linię, pokazującą, w którym miejscu znajdzie się nowy komponent. Po dodaniu wszystkich trzech elementów, ułóżmy je tak, jak zostały rozmieszczone na poniższej ilustracji: | ||
Wersja z 15:39, 1 mar 2015
Kalkulator, część 1
Scenariusz 1
Cele:
Poznamy podstawowe operacje w programie App Inventor poprzez stworzenie prostego kalkulatora, który będzie dodawał liczbę 5 do podanej przez nas liczby. W ten sposób zaznajomimy się z podstawami programu App Inventor 2 w praktyce, zarówno pod kątem tworzenia interfejsu, jak i konstruowania instrukcji programu.
- Rozpoczęcie pracy
- Budowanie kalkulatora - dodawanie komponentów
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1.
Nastąpi teraz automatyczne przejście do okna budowy aplikacji.
Upewnijmy się, że jesteśmy w trybie Design. Jeśli tak, chwyćmy teraz element Label (etykieta) i przeciągnijmy go do obszaru Viewer. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element Label1. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie.
Po dodaniu etykiety w poprzednim kroku, dołóżmy teraz trzy kolejne komponenty. Są nimi: przycisk (1), kolejna etykieta (2) i pole tekstowe (3). Podczas dodawania komponentów zwracajmy uwagę na niebieską linię, pokazującą, w którym miejscu znajdzie się nowy komponent. Po dodaniu wszystkich trzech elementów, ułóżmy je tak, jak zostały rozmieszczone na poniższej ilustracji: