Animacja poklatkowa: wzrost kwiatka: Różnice pomiędzy wersjami
(→Tylko przy pomocy Scratcha) |
(→Tylko przy pomocy Scratcha) |
||
| Linia 32: | Linia 32: | ||
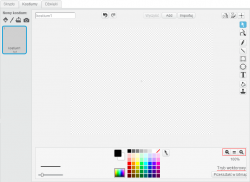
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. | Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. | ||
| − | Nasza praca będzie teraz | + | Nasza praca będzie teraz polegała na narysowaniu kolejnych kostiumów duszka -klatek animacji. Każdą nową pozę naszego duszka dodajemy za pomocą ikonki [[Plik:Ikona1.png|nowy kostium]] w zakładce '''kostiumy'''. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie '''Duszki'''. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji tym więcej kostiumów musimy stworzyć. |
[[Plik:Nowy_kostium.png|Nowy kostium tworzymy za pomocą ikonki identycznej jak te służące do tworzenia nowego duszka, ale umieszczonej w innej sekcji]] | [[Plik:Nowy_kostium.png|Nowy kostium tworzymy za pomocą ikonki identycznej jak te służące do tworzenia nowego duszka, ale umieszczonej w innej sekcji]] | ||
Wersja z 22:39, 8 sie 2014
Spis treści
Cel
Stworzenie animacji poklatkowej przy pomocy Scratcha
Co jest potrzebne?
- projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch)
- alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy lub tablet.
Jak to zrobić?
Tylko przy pomocy Scratcha
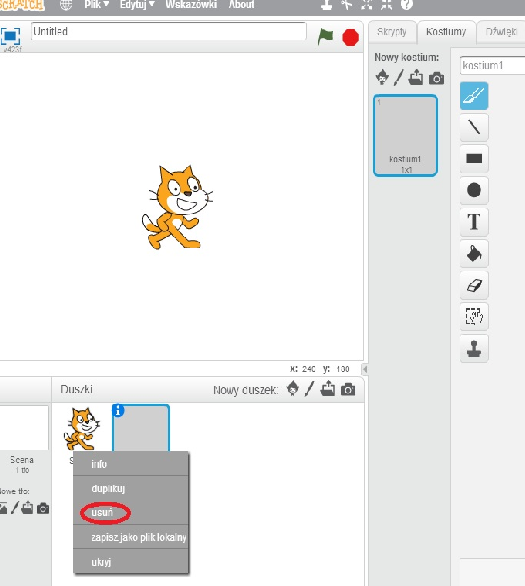
Zaczynamy od stworzenia nowego duszka i usunięcia kota. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka:
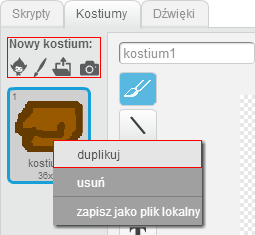
Po stworzeniu nowego duszka można skasować kotka. W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń:
W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka "kostiumy"). Edytor kostiumów Scratch ma dwa tryby pracy:
Upraszczając: jeśli malujemy coś sami (tak jak teraz) to lepiej używać trybu wektorowego, bo wygląda ona dobrze niezależnie od tego, jak bardzo powiększymy naszą grafikę. Grafika bitmapy będzie pomocna gdy będziemy chcieli skorzystać ze zdjęć z samodzielnie wykonanych zdjęć.
Wybieramy tryb wektorowy (prawy dolny róg ekranu - "przekształć w wektor").
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką.
Nasza praca będzie teraz polegała na narysowaniu kolejnych kostiumów duszka -klatek animacji. Każdą nową pozę naszego duszka dodajemy za pomocą ikonki ![]() w zakładce kostiumy. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie Duszki. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji tym więcej kostiumów musimy stworzyć.
w zakładce kostiumy. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie Duszki. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji tym więcej kostiumów musimy stworzyć.
Z użyciem kamery laptopa
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. Wówczas do dodawania kolejnych ustawień duszka (zdjęć) używając ikonki
 w zakładce kostiumy.
w zakładce kostiumy.
Skrypt
Sam skrypt jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli (powtarzanej tyle razy ile jest klatek albo "zawsze") robi dwie rzeczy:
- Zmienia kostium na następny
- Czeka krótki moment, np. pięc setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość ta można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jednak klatka trwa ok. 0.04 sekundy
Co dalej?
Podstawową aplikację można rozszerzyć o:
- dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej
- lista dialogowa - podobnie film można wzbogacić o dymki wypowiedzi aktorów podobnie jak w niemych filmach, wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy