Czasomierz lekcyjny: Różnice pomiędzy wersjami
(→Krok 1: Interakcja z użytkownikiem) |
|||
| (Nie pokazano 54 wersji utworzonych przez 3 użytkowników) | |||
| Linia 1: | Linia 1: | ||
| − | '''Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska''' | + | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] |
| + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | ||
| − | == | + | == Informacje == |
| − | Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania | + | ====Cele==== |
| + | Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania. Aplikacja, poprzez wizualne i dźwiękowe sygnalizuje, upływający czas. | ||
| − | == | + | # Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch ('''zmienna, nadaj wiadomość, kiedy otrzymam wiadomość'''), |
| + | # Wykorzystanie opcji dostępnej w Bloku [[Plik:Czasomierz.png]] | ||
| + | # Implementacja projektu w środowisku Scratch | ||
| + | # Opcjonalnie: '''wykorzystanie możliwości tworzenia własnych bloków''': [[Plik:Wiecej blokow stworz blok.png]] | ||
| + | |||
| + | ====Poziom trudności i proponowane wersje==== | ||
| + | |||
| + | Gotowy projekt [http://scratch.mit.edu/projects/26833381/ Czasomierz lekcyjny] | ||
| + | * Poziom trudności dla klas 4-6 ✪✪✰✰ | ||
| + | * Poziom trudności dla gimnazjum ✪✰✰✰ | ||
| + | |||
| + | Gotowy projekt projekt [http://scratch.mit.edu/projects/26836599/ Czasomierz lekcyjny - wersja B] z opcją tworzenia własnych bloków | ||
| + | * Poziom trudności dla klas 4-6 ✪✪✪✰ | ||
| + | * Poziom trudności dla gimnazjum ✪✪✰✰ | ||
| + | |||
| + | Gotowy projekt projekt [http://scratch.mit.edu/projects/25974535/ Czasomierz lekcyjny - wersja C] z opcją tworzenia własnych bloków oraz zaznaczaniem kolorem upływającego odcinka czasu, uruchamianie odliczania klawiszem ''spacja'' | ||
| + | * Poziom trudności dla klas 4-6 ✪✪✪✰ | ||
| + | * Poziom trudności dla gimnazjum ✪✪✰✰ | ||
| + | |||
| + | ====Orientacyjny czas realizacji==== | ||
| + | Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut. | ||
| + | |||
| + | == Etapy == | ||
=== Interakcja z użytkownikiem === | === Interakcja z użytkownikiem === | ||
| − | Jak Scratch radzi sobie z czasem? | + | Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki": |
| − | Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki": | + | * Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej), |
| − | * Klocka "czasomierz", który zlicza sekundy (co do dziesiętnej), | + | |
* Klocka "aktualna godzina / minuta". | * Klocka "aktualna godzina / minuta". | ||
| − | Pierwszym etapem | + | W prezentowanym projekcie, do mierzenia czasu wykorzystany zostanie '''czasomierz'''. |
| + | |||
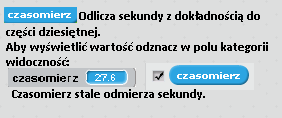
| + | '''Wskazówka:''' | ||
| + | |||
| + | [[Plik:Czasowmierz.png]] | ||
| + | |||
| + | Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki: | ||
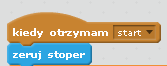
| + | # [[Plik:Klocek1a.png]] oraz [[Plik:Klocek1b.png]] aby uzyskać informację | ||
| + | # [[Plik:Czasomierz nazewnictwo1.JPG]] aby zgromadzić zebrane dane | ||
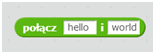
| + | # [[Plik:Połącz.png]] aby połączyć zebrane dane | ||
| + | |||
| + | Przykładowy skrypt może wyglądać w następujący sposób: | ||
| + | |||
[[Plik:Czasomierz_01.png|Krok 1. - zaprojektowanie sposobu ustawiania czasu do odliczenia]] | [[Plik:Czasomierz_01.png|Krok 1. - zaprojektowanie sposobu ustawiania czasu do odliczenia]] | ||
==== Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem ==== | ==== Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem ==== | ||
| − | Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze | + | Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje '''tekst''', zamieni '''tekst''' na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy '''tekst''': (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości): |
| − | + | ||
| − | === | + | [[Plik:Czasomierz 02.jpg]] |
| − | * Ustawiamy tło (scenę): rysujemy tarczę | + | |
| − | * Dodajemy duszka - wskazówkę czasomierza. | + | '''Uwaga:''' Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą. |
| + | |||
| + | [[Plik:info.png|50px|left]]Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok. Wykorzystując zakładkę [[Plik:Wiecej blokow stworz blok.png]] tworzymy kod złożonego działania, zawarty w pojedynczym bloku. W proponowanym scenariuszu skrypt wykorzystujący opcję definiowania własnego bloku wygląda w następujący sposób: | ||
| + | |||
| + | [[Plik:Definiowanie.JPG]] | ||
| + | |||
| + | === Duszek "Wskazówka" === | ||
| + | * Ustawiamy tło (scenę): rysujemy tarczę czasomierza w trybie wektorowym używając narzędzia elipsa z wciśniętym klawiszem "shift" aby uzyskać okrąg. | ||
| + | * Dodajemy duszka - wskazówkę czasomierza. Wygląd jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki: | ||
[[Plik:czasomierz_03.png|Ustawianie punktu obrotu duszka (szary plus na końcu wskazówki)]] | [[Plik:czasomierz_03.png|Ustawianie punktu obrotu duszka (szary plus na końcu wskazówki)]] | ||
| + | * Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza. | ||
| + | * W przygotowanym projekcie wskazówka została narysowana w poziomie, co w dalszej kolejności warunkuje ustawienie pozycji startowej (aby wskazówka rozpoczynała ruch od pozycji pionowej, należy ustawić jej kierunek na 0) | ||
=== Przesuwanie wskazówki === | === Przesuwanie wskazówki === | ||
| − | + | # Rozpoczęcie ruchu wskazówki inicjowane jest komunikatem nadaj wiadomość "czas-start!" wysyłanym po podaniu przez użytkownika czasu, jaki ma zostać odmierzony. | |
| − | + | # Wykorzystując wyrażenie mnożenia oraz dodawania, określona zostaje łączna suma sekund do odliczenia; | |
| − | + | # Wprowadzne przez użykownika dane, zostają przechowane w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej '''czas-suma''' | |
| − | # | + | |
| − | # | + | Zarys skryptu wygląda następująco: |
| − | # | + | |
| − | + | [[Plik:Czasomierz nazewnictwo2.JPG]] | |
| − | + | ||
| + | * Wykorzystując klocek ''powtarzaj aż'' uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia. | ||
| + | |||
| + | '''Uwaga:''' | ||
| + | W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka | ||
| + | |||
| + | [[Plik:Zeruj stoper.png]] | ||
| + | |||
| + | * Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną. | ||
| − | + | * Efekt ruchu wskazówki uzyskujemy przy użyciu klocków [[Plik:Czasomierz nazewnictwo3.JPG]] | |
| − | + | * Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk. | |
| − | * | + | |
| − | + | ||
| − | + | [[Plik:Czasomierz nazewnictwo 4.JPG]] | |
| − | [[Plik:Czasomierz | + | |
| − | == | + | ==Dodatkowe opcje== |
| − | [ | + | Projekt czasomierza można rozwinąć o: |
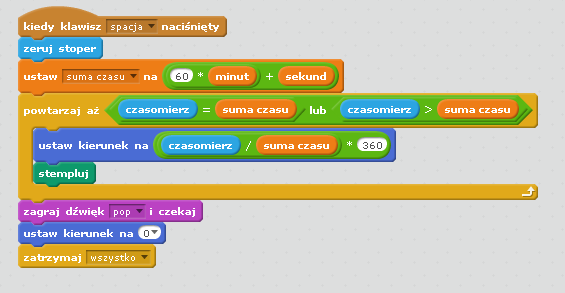
| + | *start spacją, umożliwiający start w dowolnym momencie | ||
| + | *graficzny efekt odmierzania czasu, uzyskany poprzez użycie narzędzia [[Plik:Stempluj.PNG]] | ||
| + | [[Plik:Czasomierz stemplowanie.PNG]] | ||
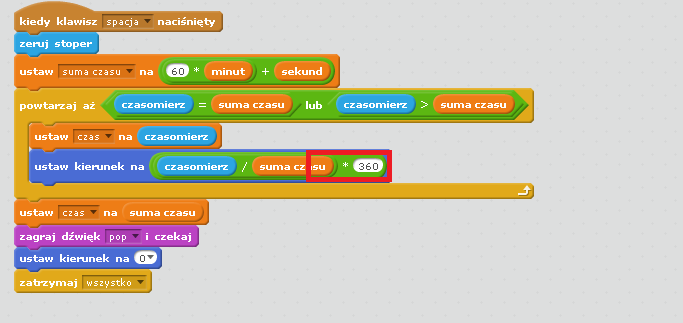
| + | *wprowadzenie intuicyjnego, zegarowego kierunku obrotu, poprzez zmianę wartości w ustawieniu kierunku: | ||
| + | [[Plik:Czasomierz dodatki.PNG]] | ||
Aktualna wersja na dzień 12:00, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Spis treści
Informacje
Cele
Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania. Aplikacja, poprzez wizualne i dźwiękowe sygnalizuje, upływający czas.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (zmienna, nadaj wiadomość, kiedy otrzymam wiadomość),
- Wykorzystanie opcji dostępnej w Bloku

- Implementacja projektu w środowisku Scratch
- Opcjonalnie: wykorzystanie możliwości tworzenia własnych bloków:

Poziom trudności i proponowane wersje
Gotowy projekt Czasomierz lekcyjny
- Poziom trudności dla klas 4-6 ✪✪✰✰
- Poziom trudności dla gimnazjum ✪✰✰✰
Gotowy projekt projekt Czasomierz lekcyjny - wersja B z opcją tworzenia własnych bloków
- Poziom trudności dla klas 4-6 ✪✪✪✰
- Poziom trudności dla gimnazjum ✪✪✰✰
Gotowy projekt projekt Czasomierz lekcyjny - wersja C z opcją tworzenia własnych bloków oraz zaznaczaniem kolorem upływającego odcinka czasu, uruchamianie odliczania klawiszem spacja
- Poziom trudności dla klas 4-6 ✪✪✪✰
- Poziom trudności dla gimnazjum ✪✪✰✰
Orientacyjny czas realizacji
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut.
Etapy
Interakcja z użytkownikiem
Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki":
- Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej),
- Klocka "aktualna godzina / minuta".
W prezentowanym projekcie, do mierzenia czasu wykorzystany zostanie czasomierz.
Wskazówka:
Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki:
Przykładowy skrypt może wyglądać w następujący sposób:
Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje tekst, zamieni tekst na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy tekst: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości):
Uwaga: Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą.
Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok. Wykorzystując zakładkęDuszek "Wskazówka"
- Ustawiamy tło (scenę): rysujemy tarczę czasomierza w trybie wektorowym używając narzędzia elipsa z wciśniętym klawiszem "shift" aby uzyskać okrąg.
- Dodajemy duszka - wskazówkę czasomierza. Wygląd jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki:
- Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza.
- W przygotowanym projekcie wskazówka została narysowana w poziomie, co w dalszej kolejności warunkuje ustawienie pozycji startowej (aby wskazówka rozpoczynała ruch od pozycji pionowej, należy ustawić jej kierunek na 0)
Przesuwanie wskazówki
- Rozpoczęcie ruchu wskazówki inicjowane jest komunikatem nadaj wiadomość "czas-start!" wysyłanym po podaniu przez użytkownika czasu, jaki ma zostać odmierzony.
- Wykorzystując wyrażenie mnożenia oraz dodawania, określona zostaje łączna suma sekund do odliczenia;
- Wprowadzne przez użykownika dane, zostają przechowane w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej czas-suma
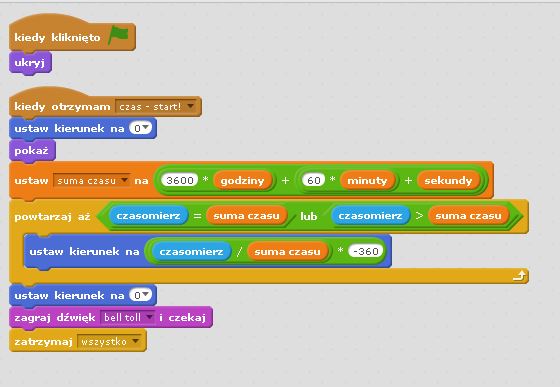
Zarys skryptu wygląda następująco:
- Wykorzystując klocek powtarzaj aż uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia.
Uwaga: W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka
- Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną.
- Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk.
Dodatkowe opcje
Projekt czasomierza można rozwinąć o:
- start spacją, umożliwiający start w dowolnym momencie
- graficzny efekt odmierzania czasu, uzyskany poprzez użycie narzędzia
- wprowadzenie intuicyjnego, zegarowego kierunku obrotu, poprzez zmianę wartości w ustawieniu kierunku: