Czasomierz lekcyjny: Różnice pomiędzy wersjami
(→Informacje) |
|||
| (Nie pokazano 9 wersji utworzonych przez jednego użytkownika) | |||
| Linia 1: | Linia 1: | ||
[[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | ||
| − | '''Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska''' | + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' |
== Informacje == | == Informacje == | ||
| Linia 13: | Linia 13: | ||
====Poziom trudności i proponowane wersje==== | ====Poziom trudności i proponowane wersje==== | ||
| − | Gotowy projekt [//scratch.mit.edu/projects/ | + | Gotowy projekt [http://scratch.mit.edu/projects/26833381/ Czasomierz lekcyjny] |
* Poziom trudności dla klas 4-6 ✪✪✰✰ | * Poziom trudności dla klas 4-6 ✪✪✰✰ | ||
* Poziom trudności dla gimnazjum ✪✰✰✰ | * Poziom trudności dla gimnazjum ✪✰✰✰ | ||
| − | Gotowy projekt projekt [http://scratch.mit.edu/projects/ | + | Gotowy projekt projekt [http://scratch.mit.edu/projects/26836599/ Czasomierz lekcyjny - wersja B] z opcją tworzenia własnych bloków |
* Poziom trudności dla klas 4-6 ✪✪✪✰ | * Poziom trudności dla klas 4-6 ✪✪✪✰ | ||
* Poziom trudności dla gimnazjum ✪✪✰✰ | * Poziom trudności dla gimnazjum ✪✪✰✰ | ||
| Linia 24: | Linia 24: | ||
* Poziom trudności dla klas 4-6 ✪✪✪✰ | * Poziom trudności dla klas 4-6 ✪✪✪✰ | ||
* Poziom trudności dla gimnazjum ✪✪✰✰ | * Poziom trudności dla gimnazjum ✪✪✰✰ | ||
| + | |||
====Orientacyjny czas realizacji==== | ====Orientacyjny czas realizacji==== | ||
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut. | Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut. | ||
| Linia 40: | Linia 41: | ||
Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki: | Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki: | ||
# [[Plik:Klocek1a.png]] oraz [[Plik:Klocek1b.png]] aby uzyskać informację | # [[Plik:Klocek1a.png]] oraz [[Plik:Klocek1b.png]] aby uzyskać informację | ||
| − | # [[Plik: | + | # [[Plik:Czasomierz nazewnictwo1.JPG]] aby zgromadzić zebrane dane |
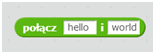
# [[Plik:Połącz.png]] aby połączyć zebrane dane | # [[Plik:Połącz.png]] aby połączyć zebrane dane | ||
| Linia 50: | Linia 51: | ||
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje '''tekst''', zamieni '''tekst''' na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy '''tekst''': (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości): | Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje '''tekst''', zamieni '''tekst''' na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy '''tekst''': (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości): | ||
| − | [[Plik: | + | [[Plik:Czasomierz 02.jpg]] |
'''Uwaga:''' Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą. | '''Uwaga:''' Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą. | ||
| Linia 56: | Linia 57: | ||
[[Plik:info.png|50px|left]]Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok. Wykorzystując zakładkę [[Plik:Wiecej blokow stworz blok.png]] tworzymy kod złożonego działania, zawarty w pojedynczym bloku. W proponowanym scenariuszu skrypt wykorzystujący opcję definiowania własnego bloku wygląda w następujący sposób: | [[Plik:info.png|50px|left]]Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok. Wykorzystując zakładkę [[Plik:Wiecej blokow stworz blok.png]] tworzymy kod złożonego działania, zawarty w pojedynczym bloku. W proponowanym scenariuszu skrypt wykorzystujący opcję definiowania własnego bloku wygląda w następujący sposób: | ||
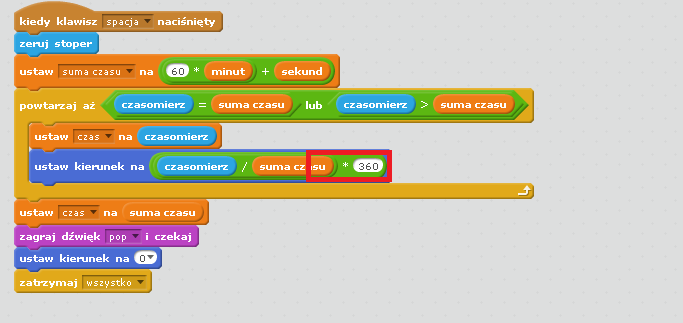
| − | [[Plik:Definiowanie. | + | [[Plik:Definiowanie.JPG]] |
=== Duszek "Wskazówka" === | === Duszek "Wskazówka" === | ||
| Linia 72: | Linia 73: | ||
Zarys skryptu wygląda następująco: | Zarys skryptu wygląda następująco: | ||
| − | [[Plik:Czasomierz | + | [[Plik:Czasomierz nazewnictwo2.JPG]] |
* Wykorzystując klocek ''powtarzaj aż'' uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia. | * Wykorzystując klocek ''powtarzaj aż'' uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia. | ||
| Linia 83: | Linia 84: | ||
* Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną. | * Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną. | ||
| − | * Efekt ruchu wskazówki uzyskujemy przy użyciu | + | * Efekt ruchu wskazówki uzyskujemy przy użyciu klocków [[Plik:Czasomierz nazewnictwo3.JPG]] |
* Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk. | * Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk. | ||
| − | [[Plik:Czasomierz | + | [[Plik:Czasomierz nazewnictwo 4.JPG]] |
==Dodatkowe opcje== | ==Dodatkowe opcje== | ||
| Linia 94: | Linia 95: | ||
*graficzny efekt odmierzania czasu, uzyskany poprzez użycie narzędzia [[Plik:Stempluj.PNG]] | *graficzny efekt odmierzania czasu, uzyskany poprzez użycie narzędzia [[Plik:Stempluj.PNG]] | ||
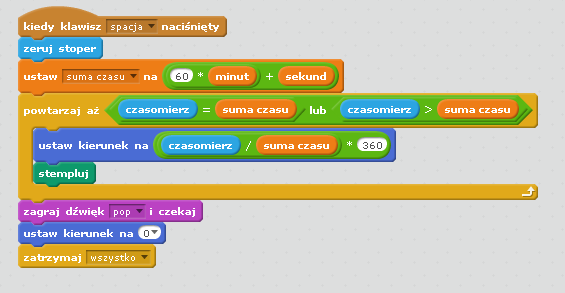
[[Plik:Czasomierz stemplowanie.PNG]] | [[Plik:Czasomierz stemplowanie.PNG]] | ||
| − | *wprowadzenie intuicyjnego, zegarowego kierunku obrotu | + | *wprowadzenie intuicyjnego, zegarowego kierunku obrotu, poprzez zmianę wartości w ustawieniu kierunku: |
[[Plik:Czasomierz dodatki.PNG]] | [[Plik:Czasomierz dodatki.PNG]] | ||
| − | |||
| − | |||
Aktualna wersja na dzień 12:00, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Spis treści
Informacje
Cele
Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania. Aplikacja, poprzez wizualne i dźwiękowe sygnalizuje, upływający czas.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (zmienna, nadaj wiadomość, kiedy otrzymam wiadomość),
- Wykorzystanie opcji dostępnej w Bloku

- Implementacja projektu w środowisku Scratch
- Opcjonalnie: wykorzystanie możliwości tworzenia własnych bloków:

Poziom trudności i proponowane wersje
Gotowy projekt Czasomierz lekcyjny
- Poziom trudności dla klas 4-6 ✪✪✰✰
- Poziom trudności dla gimnazjum ✪✰✰✰
Gotowy projekt projekt Czasomierz lekcyjny - wersja B z opcją tworzenia własnych bloków
- Poziom trudności dla klas 4-6 ✪✪✪✰
- Poziom trudności dla gimnazjum ✪✪✰✰
Gotowy projekt projekt Czasomierz lekcyjny - wersja C z opcją tworzenia własnych bloków oraz zaznaczaniem kolorem upływającego odcinka czasu, uruchamianie odliczania klawiszem spacja
- Poziom trudności dla klas 4-6 ✪✪✪✰
- Poziom trudności dla gimnazjum ✪✪✰✰
Orientacyjny czas realizacji
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut.
Etapy
Interakcja z użytkownikiem
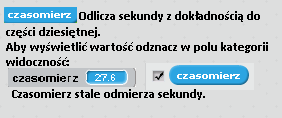
Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki":
- Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej),
- Klocka "aktualna godzina / minuta".
W prezentowanym projekcie, do mierzenia czasu wykorzystany zostanie czasomierz.
Wskazówka:
Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki:
Przykładowy skrypt może wyglądać w następujący sposób:
Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje tekst, zamieni tekst na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy tekst: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości):
Uwaga: Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą.
Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok. Wykorzystując zakładkęDuszek "Wskazówka"
- Ustawiamy tło (scenę): rysujemy tarczę czasomierza w trybie wektorowym używając narzędzia elipsa z wciśniętym klawiszem "shift" aby uzyskać okrąg.
- Dodajemy duszka - wskazówkę czasomierza. Wygląd jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki:
- Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza.
- W przygotowanym projekcie wskazówka została narysowana w poziomie, co w dalszej kolejności warunkuje ustawienie pozycji startowej (aby wskazówka rozpoczynała ruch od pozycji pionowej, należy ustawić jej kierunek na 0)
Przesuwanie wskazówki
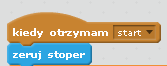
- Rozpoczęcie ruchu wskazówki inicjowane jest komunikatem nadaj wiadomość "czas-start!" wysyłanym po podaniu przez użytkownika czasu, jaki ma zostać odmierzony.
- Wykorzystując wyrażenie mnożenia oraz dodawania, określona zostaje łączna suma sekund do odliczenia;
- Wprowadzne przez użykownika dane, zostają przechowane w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej czas-suma
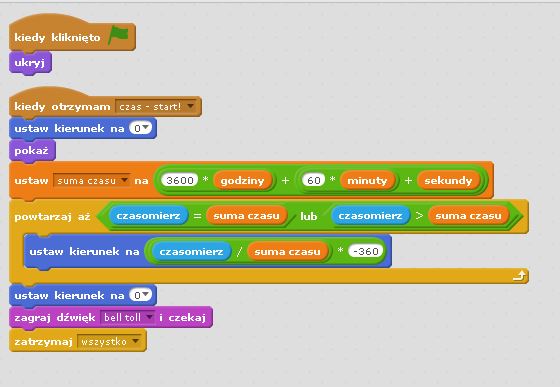
Zarys skryptu wygląda następująco:
- Wykorzystując klocek powtarzaj aż uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia.
Uwaga: W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka
- Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną.
- Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk.
Dodatkowe opcje
Projekt czasomierza można rozwinąć o:
- start spacją, umożliwiający start w dowolnym momencie
- graficzny efekt odmierzania czasu, uzyskany poprzez użycie narzędzia
- wprowadzenie intuicyjnego, zegarowego kierunku obrotu, poprzez zmianę wartości w ustawieniu kierunku: