Aplikacja do rysowania: Różnice pomiędzy wersjami
(→Co dalej?) |
|||
| (Nie pokazano 53 wersji utworzonych przez 6 użytkowników) | |||
| Linia 1: | Linia 1: | ||
| − | Adres do aplikacji: http://scratch.mit.edu/projects/ | + | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] |
| + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | ||
| + | |||
| + | Adres do aplikacji: http://scratch.mit.edu/projects/26090304/<br /> | ||
| + | aplikacja z samą grafiką: http://scratch.mit.edu/projects/26090551/ | ||
== Cel== | == Cel== | ||
# modyfikacja aplikacji- bazy, pozwalającej tworzyć obrazy przy użyciu dostępnych w niej figur geometrycznych.('''wersja łatwiejsza''') | # modyfikacja aplikacji- bazy, pozwalającej tworzyć obrazy przy użyciu dostępnych w niej figur geometrycznych.('''wersja łatwiejsza''') | ||
| Linia 39: | Linia 43: | ||
<small>Czas na realizację tej części: ok 15 min</small> | <small>Czas na realizację tej części: ok 15 min</small> | ||
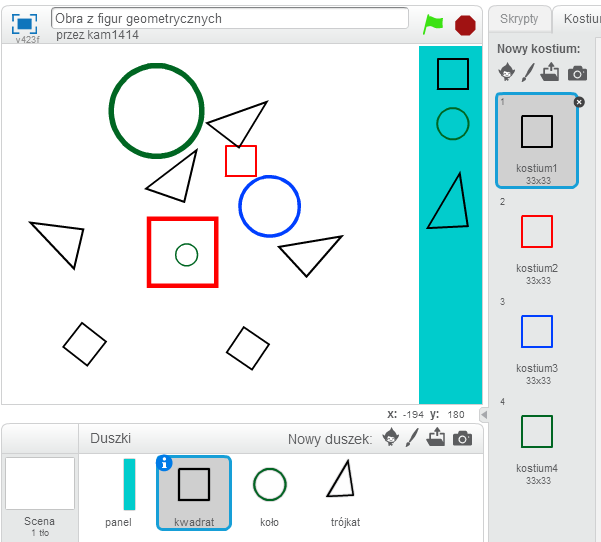
| − | Uczniowie muszą pobrać wersję bazową projektu ''Obraz z figur geometrycznych'' ze strony Schratch'a lub wskazanego miejsca (bazy projektów). Po wyszukaniu projektu klikamy w ikonę [[Plik:Ikona4.png|wyświetla wnętrze projektu]] i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli | + | Uczniowie muszą pobrać wersję bazową projektu ''Obraz z figur geometrycznych'' ze strony Schratch'a lub wskazanego miejsca (bazy projektów). Po wyszukaniu projektu klikamy w ikonę [[Plik:Ikona4.png|wyświetla wnętrze projektu]] i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli uczniowie pracują off-line należy wejść w polecenie plik i wybrać opcję ''pobierz na swój komputer''. |
| + | |||
| + | [[Plik:Rys1.png|500px]] | ||
| + | |||
| + | Projekt pozwala tworzyć rysunki z gotowych figur geometrycznych widocznych na niebieskim panelu. Figurę wybieramy z panela łapiąc ją lewym przyciskiem myszy i przeciągamy ją w dowolne miejsce na scenie. Gdy zabierzemy jedną figurę, na panelu pojawia się nowa figura dzięki opcji klonowania. Figury umieszczone na scenie możemy modyfikować używając skrótów klawiaturowych i kursora myszy: powiększać (strzałka w górę), pomniejszać (strzałka w dół), zmienić kolor (spacja), obracać (strzałka w prawo i w lewo), usuwać (klawisz d). | ||
Kiedy zapoznamy się z mechaniką działania aplikacji, jej modyfikacja nie powinna sprawić nam problemów. Możemy np: | Kiedy zapoznamy się z mechaniką działania aplikacji, jej modyfikacja nie powinna sprawić nam problemów. Możemy np: | ||
| − | # dodać nowe figury do wyboru, | + | # dodać nowe figury do wyboru (np. trójkąt, prostokąt) |
| − | # dodać więcej możliwości kolorystycznych dla figur geometrycznych w aplikacji, | + | # dodać więcej możliwości kolorystycznych dla istniejących figur geometrycznych w aplikacji, |
| − | # zamienić dostępne puste figury na wypełnione kolorami (np.: w dziesięciu różnych kolorach). | + | # zamienić dostępne, puste figury na wypełnione kolorami (np.: w dziesięciu różnych kolorach). |
=== dodawanie nowej figury === | === dodawanie nowej figury === | ||
| − | + | ==== krótkie wprowadzenie do tematu projektu ==== | |
<small>Czas na realizację tej części: ok 15 min</small> | <small>Czas na realizację tej części: ok 15 min</small> | ||
| − | Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: [[Plik:Narzedzie11.png|rysuje prostokąt lub kwadrat]]. Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie. | + | Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma, a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: [[Plik:Narzedzie11.png|rysuje prostokąt lub kwadrat]](tryb wektorowy). Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie. |
| − | + | ==== dodawanie nowego duszka i jego modyfikacja ==== | |
<small>Czas na realizację tej części: ok 30 min</small> | <small>Czas na realizację tej części: ok 30 min</small> | ||
| − | W celu dodania nowego duszka- '''trójkąt''' na panel figur wybieramy narzędzie pędzelka w | + | W celu dodania nowego duszka- '''trójkąt''' na panel figur, wybieramy narzędzie pędzelka w oknie '''Nowy duszek'''. Poprośmy uczniów, aby nazwali duszka adekwatnie do figury, jaką rysują oraz, żeby zmienili nazwy dwóm istniejącym już w programie figurom (kwadrat i koło). Zabieramy się teraz za tworzenie naszego '''trójkąta'''. Przechodzimy do zakładki ''kostiumy'' w obszarze roboczym i rysujemy kostium duszka: trójkąt. Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy w prawym dolnym rogu ekranu). Podczas pracy można swobodnie przemieszczać się pomiędzy trybem wektorowym i bitmapą, chociażby w celu np.: użycia gumki przy drobnych pomyłkach. Do narysowania trójkąta używamy narzędzia linii [[Plik:Narzedzie12.png|linia]]. Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Przed rysowaniem można powiększyć obszar roboczy naciskając znak '''+''' w prawym, dolnym rogu ekranu. Po narysowaniu wracamy do rozmiaru 100% i możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Gdy złapiemy za punkty leżące w połowie boku figury, wówczas zmienimy jej kształt. |
| − | + | '''Wskazówka:''' Zwróćmy uwagę uczniom aby dopasowali wielkość trójkąta do pozostałych istniejących już w aplikacji figur. Wielkości można porównać na scenie już w trakcie zmniejszania. | |
| − | W kolejnym kroku przejdziemy do stworzenia kilku kolorów dla naszej nowej figury. Musimy zatem stworzyć kilka kostiumów. Zaczynamy od zduplikowania stworzonego przed chwilą kostiumu | + | [[Plik:Okno3.png|650px|zmiana wielkości figury]] |
| + | |||
| + | === zmiana koloru figury === | ||
| + | |||
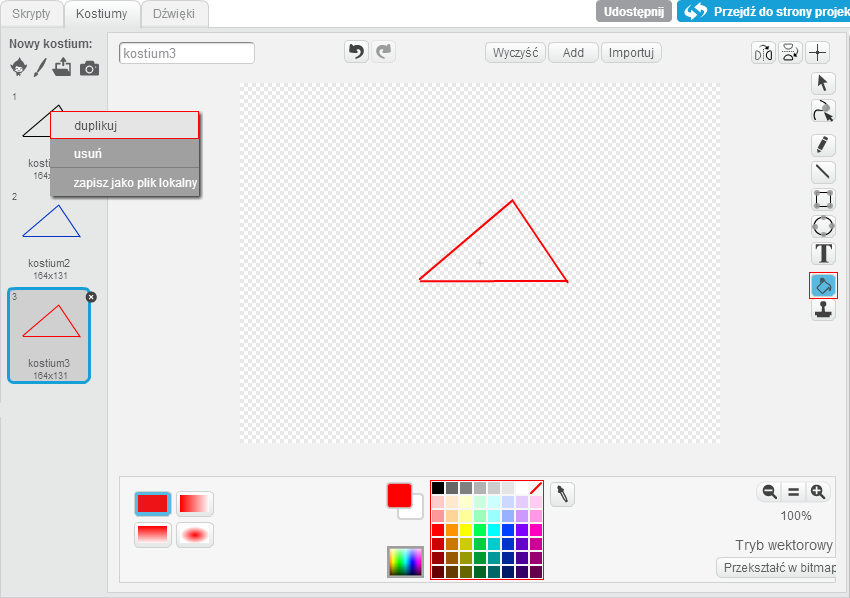
| + | W kolejnym kroku przejdziemy do stworzenia kilku kolorów dla naszej nowej figury. Musimy zatem stworzyć kilka kostiumów. Zaczynamy od zduplikowania stworzonego przed chwilą kostiumu. W tym celu klikamy w '''kostium1''' prawym klawiszem myszy i wybieramy polecenie ''duplikuj''. Następnie wybieramy interesujący nas kolor z palety kolorów i narzędzie [[Plik:Narzedzie13.png|wypełnianie kolorem]]. Zmieniamy kolor obramowania figury i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów (kostiumów) pozostałym figurom geometrycznym w programie. | ||
[[Plik:Okno4.png|tworzenie i modyfikowanie kolejnego kostiumu]] | [[Plik:Okno4.png|tworzenie i modyfikowanie kolejnego kostiumu]] | ||
| Linia 70: | Linia 82: | ||
<small>Czas na realizację tej części: ok 30 min</small> | <small>Czas na realizację tej części: ok 30 min</small> | ||
| − | + | Dla nowego duszka '''trójkąt''' musimy utworzyć skrypt, aby wiedział jaką rolę ma pełnić w projekcie. Prosimy uczniów, aby przyjrzeli się skryptom koła i kwadratu. Uczniowie powinni zauważyć, że koło i kwadrat mają prawie identyczne skrypty, różnią się tylko jednym klockiem. Zaproponujmy uczniom skopiowanie skryptów z np.: '''kwadratu''' do naszego '''trójkąta'''. To świetny moment dla przećwiczenia umiejętności kopiowania skryptów, będzie ona bardzo przydatna w bardziej zaawansowanych projektach. | |
| + | |||
Gdy chcemy skopiować skrypt z jednego duszka do drugiego musimy wykonać następujące czynności: | Gdy chcemy skopiować skrypt z jednego duszka do drugiego musimy wykonać następujące czynności: | ||
| − | # | + | # Ustawiamy kursor na pierwszym od góry klocku w skrypcie, klikamy prawym przyciskiem myszy i wybieramy polecenie ''duplikuj''. Pojawi nam się kopia skryptu. Jest jeszcze inna możliwość kopiowania: wybieramy narządzie [[Plik:Narzedzie1.png|duplikuje/kopiuje]] z górnego panela (na poniższym rys. zaznaczono na czerwono)i wskazujemy poprzez kliknięcie lewym przyciskiem myszy, którą część skryptu chcemy skopiowiać. |
| − | # | + | # Gdy pojawiła nam się kopia skryptu, łapiemy ją lewym przyciskiem myszy, przeciągamy nad naszego duszka '''trójkąt''' i puszczamy klawisz myszy - na poniższym rys. zaznaczono przesunięcie skopiowanych fragmentów niebieską strzałką, |
# po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku, | # po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku, | ||
| − | # modyfikujemy tylko wybrane fragmenty skopiowanego kodu dostosowując go do nowego duszka. | + | # analizujemy skrypty i modyfikujemy tylko wybrane fragmenty skopiowanego kodu dostosowując go do nowego duszka. |
| + | |||
| + | [[Plik:Rys2.png|650px|kopiowanie skryptów]] | ||
| − | + | Różniący wszystkie figury klocek to [[Plik:Klocek13.png|wskazuje miejsce docelowe duszkowi]] odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: '''kwadrat''' i '''koło'''. Zauważą, że różni się on tylko wartością współrzędnej '''y'''. '''Kwadrat''' leżący wyżej na panelu niż '''koło''' ma wartość '''y''' większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, powinien mieć wartość '''y''' mniejszą o 50 niż '''y''' koła. | |
| − | Jeśli po wprowadzeniu wszystkich wskazanych zmian | + | '''Wskazówka:''' Jeśli po wprowadzeniu wszystkich wskazanych zmian pojawiłby się problem z wyświetlaniem figur na panelu wyboru, proponujemy dodać klocek [[Plik:Klocek14.png|wysuwa element przed innego duszka]]na początku skryptów (zaraz po zielonej fladze) w duszkach figur. |
| − | [[Plik:Klocek14.png|wysuwa element przed innego duszka]]na początku skryptów w duszkach figur. | + | |
=== wypełnienie kolorem wnętrza figur === | === wypełnienie kolorem wnętrza figur === | ||
| − | Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. Jest to bardzo proste. Zamiast wiaderkiem celować tylko na krawędź figury, farbę | + | Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. Jest to bardzo proste. Zamiast wiaderkiem celować tylko na krawędź figury, farbę wylewamy również w jej wnętrzu. Dla uzyskania koloru identycznego jak na krawędzi, posłuży nam narzędzie ''pobierz kolor'' (po prawej stronie palety kolorów). Po takiej modyfikacji oczywiście nie trzeba wprowadzać już żadnych zmian w skryptach. Wykonanie puli 10 kostiumów z kolorami do wyboru, da przyszłemu użytkownikowi naprawdę dużą możliwość kreatywności w tworzeniu. |
| + | |||
| + | [[Plik:Rys3.png|600px|wypełnianie kolorem wnętrza figur]] | ||
| + | |||
| + | Przykładowy obraz sceny: | ||
| + | |||
| + | [[Plik:Rys4.png|500px|przykładowa scena projektu]] | ||
== Jak to działa == | == Jak to działa == | ||
| Linia 98: | Linia 118: | ||
=== duszek jako element tła === | === duszek jako element tła === | ||
| − | Zaczniemy od stworzenia duszka, który będzie elementem tła. Potrzebny nam jest duszek - '''TłoPrzybornika''', na którym będą umieszczone nasze figury. Będzie on nam | + | Zaczniemy od stworzenia duszka, który będzie elementem tła. Potrzebny nam jest duszek - '''TłoPrzybornika''', na którym będą umieszczone nasze figury. Będzie on nam potrzebny również by sprawdzać, czy duszki - figury, znajdują się na nim, czy może na ekranie przeznaczonym do rysowania. Uczniowie mogą go umiejscowić na scenie w dowolnie wybranym miejscu. Stworzony duszek '''TłoPrzybornika''' nie musi posiadać żadnego kodu. Ważne jest, żeby nie miał zaznaczonej opcji przesuwania w odtwarzaczu (w edycji duszka). |
[[Plik:f1.png]] | [[Plik:f1.png]] | ||
| Linia 104: | Linia 124: | ||
=== dodawanie nowych duszków: figur === | === dodawanie nowych duszków: figur === | ||
| − | Na tym etapie zaczynamy tworzyć wzorce figur dostępnych dla przyszłego użytkownika aplikacji. Zabieramy się za tworzenia nowego duszka. Uczniowie znają już kilka podstawowych figur geometrycznych, np.: kwadrat, koło prostokąt czy trójkąt. Zaproponujmy na początek, wspólny wybór dwóch spośród wymienionych figur, np.: kwadratu i koła (dają dużo możliwości | + | Na tym etapie zaczynamy tworzyć wzorce figur dostępnych dla przyszłego użytkownika aplikacji. Zabieramy się za tworzenia nowego duszka. Uczniowie znają już kilka podstawowych figur geometrycznych, np.: kwadrat, koło, prostokąt czy trójkąt. Zaproponujmy na początek, wspólny wybór dwóch spośród wymienionych figur, np.: kwadratu i koła (dają dużo możliwości tworzenia dzieł artystycznych). Opis tworzenia duszków i ich kolejnych kostiumów został przedstawiony w dziale '''jak modyfikować.''' |
| + | |||
| + | '''Uwaga!''' Prosimy uczniów aby przeszli do pracy w trybie wektorowym. | ||
[[Plik:f2.png]] | [[Plik:f2.png]] | ||
| − | Do narysowania kwadratu należy wykorzystać narzędzie [[Plik:Narzedzie11.png]] z wciśniętym klawiszem ''Shift'' na klawiaturze. Koło narysujemy z użyciem narzędzia | + | '''Wskazówka:''' Do narysowania kwadratu należy wykorzystać narzędzie [[Plik:Narzedzie11.png]] z wciśniętym klawiszem ''Shift'' na klawiaturze. Koło narysujemy z użyciem narzędzia |
[[Plik:Narzedzie14.png|koła i okręgi]]. Pamiętać musimy, aby figury zawsze rysować na środku karty edytora graficznego. Dodatkowo tworzymy kilka kostiumów o różnych kolorach. Mogą być pokolorowane same krawędzie figur albo całe figury, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia. | [[Plik:Narzedzie14.png|koła i okręgi]]. Pamiętać musimy, aby figury zawsze rysować na środku karty edytora graficznego. Dodatkowo tworzymy kilka kostiumów o różnych kolorach. Mogą być pokolorowane same krawędzie figur albo całe figury, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia. | ||
=== tworzenie kodu dla duszka === | === tworzenie kodu dla duszka === | ||
| − | Po wykonaniu grafiki figur geometrycznych oraz ich kostiumów kolorystycznych umieszczamy je na '''TlePrzybornika''' i ewentualnie pomniejszamy je | + | Po wykonaniu grafiki figur geometrycznych oraz ich kostiumów kolorystycznych, umieszczamy je na '''TlePrzybornika''' i ewentualnie pomniejszamy je tak, aby całe znajdowały się w obszarze duszka '''TłoPrzybornika'''. Przechodzimy do tworzenia skryptów dla duszków. Zacznijmy od kwadratu. Skrypt koła będzie taki sam, z różnicą jedynie współrzędnych odpowiadających za jego umiejscowienie na '''TlePrzybornika''' (opis w dziale '''jak modyfikować'''). Jeśli zużyjemy jeden kwadrat z '''TłaPrzybornika''' umieszczając go w obszarze rysowania, to w Przyborniku powinien pojawić się nowy kwadrat, abyśmy mogli ponownie wykorzystać tę figurę. W tym celu wykorzystamy opcję '''klonowania''' duszka: |
[[Plik:Okno6.png|klonowanie duszka i jego powrót na pozycję startową]]. | [[Plik:Okno6.png|klonowanie duszka i jego powrót na pozycję startową]]. | ||
| − | Ten kod oznacza: ''jeśli nie dotykam już '''TłaPrzybornika''' to sklonuj mnie i | + | Ten kod oznacza: ''jeśli nie dotykam już '''TłaPrzybornika''' to sklonuj mnie i umieść spowrotem na moim miejscu w przyborniku.'' |
| − | Teraz przechodzimy do zaprogramowania dodatkowych możliwości naszemu kwadratowi | + | Teraz przechodzimy do zaprogramowania dodatkowych możliwości naszemu kwadratowi-klonowi np.: zmiana koloru, pomniejszanie, powiększanie, obroty o kilka stopni, usuwanie niepotrzebnej figury na rysunku, itp. Skrypt zaczynamy klockiem '''kiedy zaczynam jako klon''' |
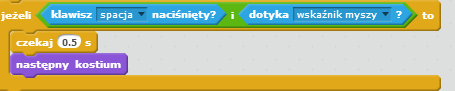
Przykładowy kod wyboru koloru może wyglądać tak: | Przykładowy kod wyboru koloru może wyglądać tak: | ||
| Linia 125: | Linia 147: | ||
[[Plik:Okno7.png|klawisz spacja i dotyk kursora myszy powoduje zmianę koloru]] | [[Plik:Okno7.png|klawisz spacja i dotyk kursora myszy powoduje zmianę koloru]] | ||
| − | Oczywiście uczeń może wybrać dowolny klawisz z klawiatury. Ważne znaczenie ma tu klocek [[Plik:Klocek3.png|spowalnia wyświetlanie kolejnych kostiumów ]], bez niego zmiana kolorów byłaby tak szybka, że ludzkie oko by jej nie zauważyło. W sposób analogiczny można zaprogramować pozostałe możliwości dla naszego '''kwadratu'''. W skryptach dla pozostałych możliwości figury nie ma potrzeby stosowania klocka ''czekaj...''. | + | Oczywiście uczeń może wybrać dowolny klawisz z klawiatury. Ważne znaczenie ma tu klocek [[Plik:Klocek3.png|spowalnia wyświetlanie kolejnych kostiumów ]], bez niego zmiana kolorów byłaby tak szybka, że ludzkie oko by jej nie zauważyło. W sposób analogiczny można zaprogramować pozostałe możliwości dla naszego '''kwadratu'''. W skryptach dla pozostałych możliwości figury, nie ma potrzeby stosowania klocka ''czekaj...''. |
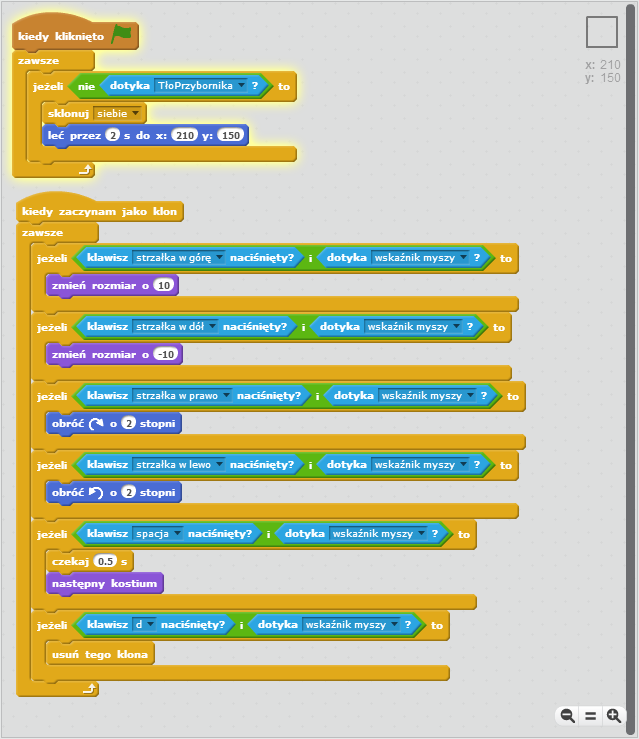
Przykład całego skryptu '''kwadratu''': | Przykład całego skryptu '''kwadratu''': | ||
| Linia 131: | Linia 153: | ||
[[Plik:f4.png]] | [[Plik:f4.png]] | ||
| − | Po sprawdzeniu działania skryptu w aplikacji musimy zabrać się za skopiowanie go do pozostałych duszków - figur. Dokładna instrukcja wykonania takiego kopiowania została opisana w dziale '''jak modyfikować''' w części '''kopiowanie skryptów pomiędzy duszkami'''. Przypomnijmy uczniom o zmianie współrzędnych figury w bloku odpowiedzialnym za sklonowanie i powrót figury na przybornik (to również jest opisane w wymienionym powyżej dziale). | + | '''Uwaga!''' Jeśli program nie będzie wyświetlał figury na przyborniku po kliknięciu zielonej flagi, to należy do skryptów dodać klocek [[Plik:Klocek14.png|zmienia pozycję klocka w przestrzeni sceny]]. Umiejscowić go należy zaraz po klocku z zieloną flagą. |
| + | |||
| + | Po sprawdzeniu działania skryptu w aplikacji musimy zabrać się za skopiowanie go do pozostałych duszków - figur. Dokładna instrukcja wykonania takiego kopiowania została opisana w dziale '''jak modyfikować''' w części '''kopiowanie skryptów pomiędzy duszkami'''. | ||
| + | |||
| + | '''Uwaga!''' Przypomnijmy uczniom o zmianie współrzędnych figury w bloku odpowiedzialnym za sklonowanie i powrót figury na przybornik (to również jest opisane w wymienionym powyżej dziale). | ||
| + | |||
| + | Przykład sceny w projekcie: | ||
| + | |||
| + | [[Plik:Rys5.png]] | ||
== Co dalej? == | == Co dalej? == | ||
Podstawową aplikację można rozszerzyć o wprowadzenie kolejnego narzędzia np.: '''pędzla''', dzięki któremu użytkownik mógłby samodzielnie pomalować stworzony obraz. | Podstawową aplikację można rozszerzyć o wprowadzenie kolejnego narzędzia np.: '''pędzla''', dzięki któremu użytkownik mógłby samodzielnie pomalować stworzony obraz. | ||
Aktualna wersja na dzień 12:10, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Adres do aplikacji: http://scratch.mit.edu/projects/26090304/
aplikacja z samą grafiką: http://scratch.mit.edu/projects/26090551/
Spis treści
Cel
- modyfikacja aplikacji- bazy, pozwalającej tworzyć obrazy przy użyciu dostępnych w niej figur geometrycznych.(wersja łatwiejsza)
- Samodzielne opracowanie projektu umożliwiającego tworzenie obrazów z zaproponowanych przez aplikację figur geometrycznych.(wersja trudniejsza)
Zgodność z podstawą programową
Edukacja polonistyczna
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy,
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie i w przestrzeni; posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
Edukacja matematyczna
- w zakresie czynności umysłowych ważnych dla uczenia się matematyki:
- układa obiekty,
- klasyfikuje obiekty: tworzy kolekcje,
- wyprowadza kierunki od siebie i innych osób; określa położenie obiektów względem obranego obiektu,
- ozpoznaje i nazywa koła, kwadraty, prostokąty i trójkąty (również nietypowe, położone w różny sposób oraz w sytuacji, gdy figury zachodzą na siebie);
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera.
- wpisuje za pomocą klawiatury litery, cyfry i inne znaki, wyrazy i zdania,
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur;
Jak modyfikować
Czas na realizację tej części: ok 90 min
pobranie projektu bazowego
Czas na realizację tej części: ok 15 min
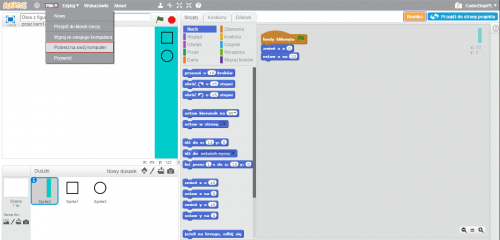
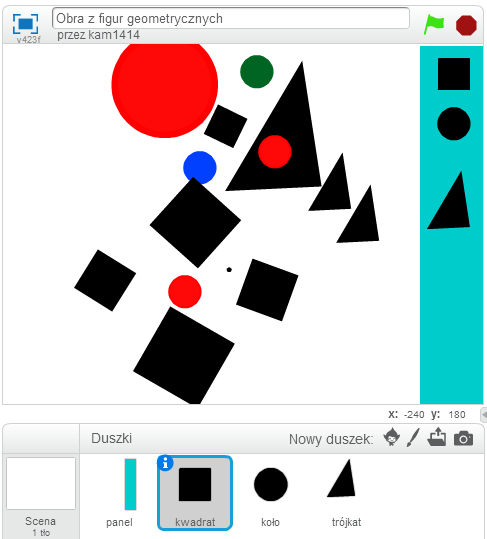
Uczniowie muszą pobrać wersję bazową projektu Obraz z figur geometrycznych ze strony Schratch'a lub wskazanego miejsca (bazy projektów). Po wyszukaniu projektu klikamy w ikonę ![]() i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli uczniowie pracują off-line należy wejść w polecenie plik i wybrać opcję pobierz na swój komputer.
i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli uczniowie pracują off-line należy wejść w polecenie plik i wybrać opcję pobierz na swój komputer.
Projekt pozwala tworzyć rysunki z gotowych figur geometrycznych widocznych na niebieskim panelu. Figurę wybieramy z panela łapiąc ją lewym przyciskiem myszy i przeciągamy ją w dowolne miejsce na scenie. Gdy zabierzemy jedną figurę, na panelu pojawia się nowa figura dzięki opcji klonowania. Figury umieszczone na scenie możemy modyfikować używając skrótów klawiaturowych i kursora myszy: powiększać (strzałka w górę), pomniejszać (strzałka w dół), zmienić kolor (spacja), obracać (strzałka w prawo i w lewo), usuwać (klawisz d).
Kiedy zapoznamy się z mechaniką działania aplikacji, jej modyfikacja nie powinna sprawić nam problemów. Możemy np:
- dodać nowe figury do wyboru (np. trójkąt, prostokąt)
- dodać więcej możliwości kolorystycznych dla istniejących figur geometrycznych w aplikacji,
- zamienić dostępne, puste figury na wypełnione kolorami (np.: w dziesięciu różnych kolorach).
dodawanie nowej figury
krótkie wprowadzenie do tematu projektu
Czas na realizację tej części: ok 15 min
Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma, a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: ![]() (tryb wektorowy). Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie.
(tryb wektorowy). Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie.
dodawanie nowego duszka i jego modyfikacja
Czas na realizację tej części: ok 30 min
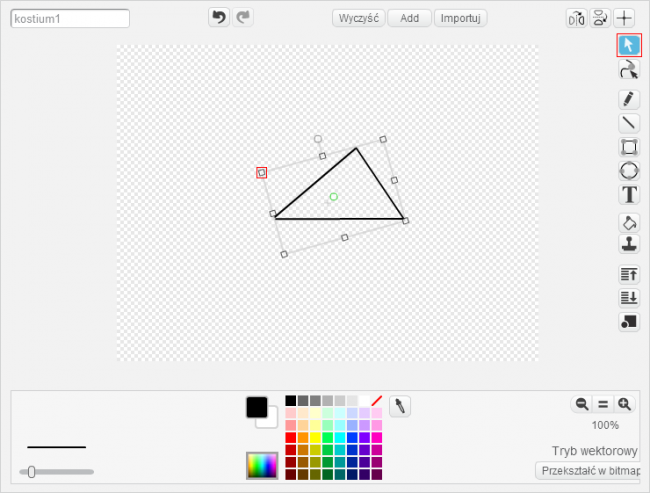
W celu dodania nowego duszka- trójkąt na panel figur, wybieramy narzędzie pędzelka w oknie Nowy duszek. Poprośmy uczniów, aby nazwali duszka adekwatnie do figury, jaką rysują oraz, żeby zmienili nazwy dwóm istniejącym już w programie figurom (kwadrat i koło). Zabieramy się teraz za tworzenie naszego trójkąta. Przechodzimy do zakładki kostiumy w obszarze roboczym i rysujemy kostium duszka: trójkąt. Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy w prawym dolnym rogu ekranu). Podczas pracy można swobodnie przemieszczać się pomiędzy trybem wektorowym i bitmapą, chociażby w celu np.: użycia gumki przy drobnych pomyłkach. Do narysowania trójkąta używamy narzędzia linii ![]() . Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Przed rysowaniem można powiększyć obszar roboczy naciskając znak + w prawym, dolnym rogu ekranu. Po narysowaniu wracamy do rozmiaru 100% i możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Gdy złapiemy za punkty leżące w połowie boku figury, wówczas zmienimy jej kształt.
. Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Przed rysowaniem można powiększyć obszar roboczy naciskając znak + w prawym, dolnym rogu ekranu. Po narysowaniu wracamy do rozmiaru 100% i możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Gdy złapiemy za punkty leżące w połowie boku figury, wówczas zmienimy jej kształt.
Wskazówka: Zwróćmy uwagę uczniom aby dopasowali wielkość trójkąta do pozostałych istniejących już w aplikacji figur. Wielkości można porównać na scenie już w trakcie zmniejszania.
zmiana koloru figury
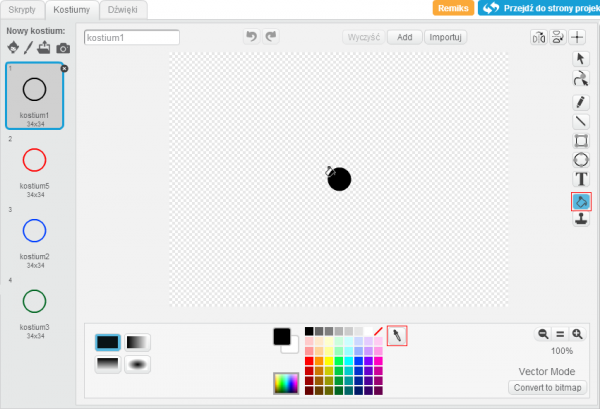
W kolejnym kroku przejdziemy do stworzenia kilku kolorów dla naszej nowej figury. Musimy zatem stworzyć kilka kostiumów. Zaczynamy od zduplikowania stworzonego przed chwilą kostiumu. W tym celu klikamy w kostium1 prawym klawiszem myszy i wybieramy polecenie duplikuj. Następnie wybieramy interesujący nas kolor z palety kolorów i narzędzie ![]() . Zmieniamy kolor obramowania figury i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów (kostiumów) pozostałym figurom geometrycznym w programie.
. Zmieniamy kolor obramowania figury i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów (kostiumów) pozostałym figurom geometrycznym w programie.

kopiowanie skryptów pomiędzy duszkami
Czas na realizację tej części: ok 30 min
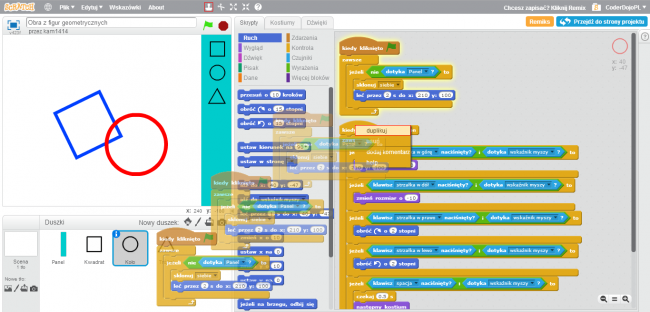
Dla nowego duszka trójkąt musimy utworzyć skrypt, aby wiedział jaką rolę ma pełnić w projekcie. Prosimy uczniów, aby przyjrzeli się skryptom koła i kwadratu. Uczniowie powinni zauważyć, że koło i kwadrat mają prawie identyczne skrypty, różnią się tylko jednym klockiem. Zaproponujmy uczniom skopiowanie skryptów z np.: kwadratu do naszego trójkąta. To świetny moment dla przećwiczenia umiejętności kopiowania skryptów, będzie ona bardzo przydatna w bardziej zaawansowanych projektach.
Gdy chcemy skopiować skrypt z jednego duszka do drugiego musimy wykonać następujące czynności:
- Ustawiamy kursor na pierwszym od góry klocku w skrypcie, klikamy prawym przyciskiem myszy i wybieramy polecenie duplikuj. Pojawi nam się kopia skryptu. Jest jeszcze inna możliwość kopiowania: wybieramy narządzie
 z górnego panela (na poniższym rys. zaznaczono na czerwono)i wskazujemy poprzez kliknięcie lewym przyciskiem myszy, którą część skryptu chcemy skopiowiać.
z górnego panela (na poniższym rys. zaznaczono na czerwono)i wskazujemy poprzez kliknięcie lewym przyciskiem myszy, którą część skryptu chcemy skopiowiać.
- Gdy pojawiła nam się kopia skryptu, łapiemy ją lewym przyciskiem myszy, przeciągamy nad naszego duszka trójkąt i puszczamy klawisz myszy - na poniższym rys. zaznaczono przesunięcie skopiowanych fragmentów niebieską strzałką,
- po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku,
- analizujemy skrypty i modyfikujemy tylko wybrane fragmenty skopiowanego kodu dostosowując go do nowego duszka.
Różniący wszystkie figury klocek to ![]() odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: kwadrat i koło. Zauważą, że różni się on tylko wartością współrzędnej y. Kwadrat leżący wyżej na panelu niż koło ma wartość y większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, powinien mieć wartość y mniejszą o 50 niż y koła.
odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: kwadrat i koło. Zauważą, że różni się on tylko wartością współrzędnej y. Kwadrat leżący wyżej na panelu niż koło ma wartość y większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, powinien mieć wartość y mniejszą o 50 niż y koła.
Wskazówka: Jeśli po wprowadzeniu wszystkich wskazanych zmian pojawiłby się problem z wyświetlaniem figur na panelu wyboru, proponujemy dodać klocek ![]() na początku skryptów (zaraz po zielonej fladze) w duszkach figur.
na początku skryptów (zaraz po zielonej fladze) w duszkach figur.
wypełnienie kolorem wnętrza figur
Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. Jest to bardzo proste. Zamiast wiaderkiem celować tylko na krawędź figury, farbę wylewamy również w jej wnętrzu. Dla uzyskania koloru identycznego jak na krawędzi, posłuży nam narzędzie pobierz kolor (po prawej stronie palety kolorów). Po takiej modyfikacji oczywiście nie trzeba wprowadzać już żadnych zmian w skryptach. Wykonanie puli 10 kostiumów z kolorami do wyboru, da przyszłemu użytkownikowi naprawdę dużą możliwość kreatywności w tworzeniu.
Przykładowy obraz sceny:
Jak to działa
Czas na realizację tej części: ok 90 min
wprowadzenie
Zacznijmy od omówienia ostatecznego efektu pracy nad aplikacją. Ma ona umożliwiać użytkownikowi tworzenie rysunków z użyciem figur geometrycznych proponowanych w naszym programie. Musimy zatem stworzyć:
- miejsce robocze i pasek/panel z figurami do wyboru dla użytkownika,
- figury geometryczne będące narzędziami pracy w aplikacji,
- skrypty pozwalające korzystać z dostępnych figur wielokrotnie i umożliwiające ich modyfikację: powiększanie, pomniejszanie,usuwanie, zmiana koloru, itp.
duszek jako element tła
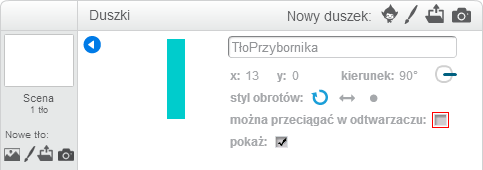
Zaczniemy od stworzenia duszka, który będzie elementem tła. Potrzebny nam jest duszek - TłoPrzybornika, na którym będą umieszczone nasze figury. Będzie on nam potrzebny również by sprawdzać, czy duszki - figury, znajdują się na nim, czy może na ekranie przeznaczonym do rysowania. Uczniowie mogą go umiejscowić na scenie w dowolnie wybranym miejscu. Stworzony duszek TłoPrzybornika nie musi posiadać żadnego kodu. Ważne jest, żeby nie miał zaznaczonej opcji przesuwania w odtwarzaczu (w edycji duszka).
dodawanie nowych duszków: figur
Na tym etapie zaczynamy tworzyć wzorce figur dostępnych dla przyszłego użytkownika aplikacji. Zabieramy się za tworzenia nowego duszka. Uczniowie znają już kilka podstawowych figur geometrycznych, np.: kwadrat, koło, prostokąt czy trójkąt. Zaproponujmy na początek, wspólny wybór dwóch spośród wymienionych figur, np.: kwadratu i koła (dają dużo możliwości tworzenia dzieł artystycznych). Opis tworzenia duszków i ich kolejnych kostiumów został przedstawiony w dziale jak modyfikować.
Uwaga! Prosimy uczniów aby przeszli do pracy w trybie wektorowym.
Wskazówka: Do narysowania kwadratu należy wykorzystać narzędzie ![]() z wciśniętym klawiszem Shift na klawiaturze. Koło narysujemy z użyciem narzędzia
z wciśniętym klawiszem Shift na klawiaturze. Koło narysujemy z użyciem narzędzia
![]() . Pamiętać musimy, aby figury zawsze rysować na środku karty edytora graficznego. Dodatkowo tworzymy kilka kostiumów o różnych kolorach. Mogą być pokolorowane same krawędzie figur albo całe figury, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia.
. Pamiętać musimy, aby figury zawsze rysować na środku karty edytora graficznego. Dodatkowo tworzymy kilka kostiumów o różnych kolorach. Mogą być pokolorowane same krawędzie figur albo całe figury, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia.
tworzenie kodu dla duszka
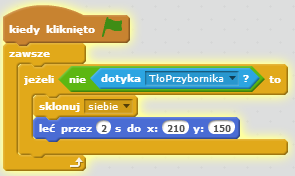
Po wykonaniu grafiki figur geometrycznych oraz ich kostiumów kolorystycznych, umieszczamy je na TlePrzybornika i ewentualnie pomniejszamy je tak, aby całe znajdowały się w obszarze duszka TłoPrzybornika. Przechodzimy do tworzenia skryptów dla duszków. Zacznijmy od kwadratu. Skrypt koła będzie taki sam, z różnicą jedynie współrzędnych odpowiadających za jego umiejscowienie na TlePrzybornika (opis w dziale jak modyfikować). Jeśli zużyjemy jeden kwadrat z TłaPrzybornika umieszczając go w obszarze rysowania, to w Przyborniku powinien pojawić się nowy kwadrat, abyśmy mogli ponownie wykorzystać tę figurę. W tym celu wykorzystamy opcję klonowania duszka:
Ten kod oznacza: jeśli nie dotykam już TłaPrzybornika to sklonuj mnie i umieść spowrotem na moim miejscu w przyborniku.
Teraz przechodzimy do zaprogramowania dodatkowych możliwości naszemu kwadratowi-klonowi np.: zmiana koloru, pomniejszanie, powiększanie, obroty o kilka stopni, usuwanie niepotrzebnej figury na rysunku, itp. Skrypt zaczynamy klockiem kiedy zaczynam jako klon
Przykładowy kod wyboru koloru może wyglądać tak:
Oczywiście uczeń może wybrać dowolny klawisz z klawiatury. Ważne znaczenie ma tu klocek ![]() , bez niego zmiana kolorów byłaby tak szybka, że ludzkie oko by jej nie zauważyło. W sposób analogiczny można zaprogramować pozostałe możliwości dla naszego kwadratu. W skryptach dla pozostałych możliwości figury, nie ma potrzeby stosowania klocka czekaj....
, bez niego zmiana kolorów byłaby tak szybka, że ludzkie oko by jej nie zauważyło. W sposób analogiczny można zaprogramować pozostałe możliwości dla naszego kwadratu. W skryptach dla pozostałych możliwości figury, nie ma potrzeby stosowania klocka czekaj....
Przykład całego skryptu kwadratu:
Uwaga! Jeśli program nie będzie wyświetlał figury na przyborniku po kliknięciu zielonej flagi, to należy do skryptów dodać klocek ![]() . Umiejscowić go należy zaraz po klocku z zieloną flagą.
. Umiejscowić go należy zaraz po klocku z zieloną flagą.
Po sprawdzeniu działania skryptu w aplikacji musimy zabrać się za skopiowanie go do pozostałych duszków - figur. Dokładna instrukcja wykonania takiego kopiowania została opisana w dziale jak modyfikować w części kopiowanie skryptów pomiędzy duszkami.
Uwaga! Przypomnijmy uczniom o zmianie współrzędnych figury w bloku odpowiedzialnym za sklonowanie i powrót figury na przybornik (to również jest opisane w wymienionym powyżej dziale).
Przykład sceny w projekcie:
Co dalej?
Podstawową aplikację można rozszerzyć o wprowadzenie kolejnego narzędzia np.: pędzla, dzięki któremu użytkownik mógłby samodzielnie pomalować stworzony obraz.