Czasomierz lekcyjny: Różnice pomiędzy wersjami
(→Przesuwanie wskazówki) |
(→Instrukcje) |
||
| Linia 19: | Linia 19: | ||
Gotowy projekt projekt [http://scratch.mit.edu/projects/25796937/ Czasomierz lekcyjny - wersja B] | Gotowy projekt projekt [http://scratch.mit.edu/projects/25796937/ Czasomierz lekcyjny - wersja B] | ||
| − | == | + | == Etapy == |
=== Interakcja z użytkownikiem === | === Interakcja z użytkownikiem === | ||
| − | Jak Scratch radzi sobie z czasem? | + | Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki": |
| − | Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki": | + | |
* Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej), | * Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej), | ||
* Klocka "aktualna godzina / minuta". | * Klocka "aktualna godzina / minuta". | ||
| Linia 59: | Linia 58: | ||
=== Przesuwanie wskazówki === | === Przesuwanie wskazówki === | ||
| − | + | # Rozpoczęcie ruchu wskazówki inicjowane jest komunikatem nadaj wiadomość "czas-start!" wysyłanym po podaniu przez użytkownika czasu, jaki ma zostać odmierzony. | |
| − | + | # Wykorzystując wyrażenie mnożenia oraz dodawania, określona zostaje łączna suma sekund do odliczenia; | |
| − | + | # Wprowadzne przez użykownika dane, zostają przechowane w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej '''czas-suma''' | |
Zarys skryptu wygląda następująco: | Zarys skryptu wygląda następująco: | ||
| Linia 67: | Linia 66: | ||
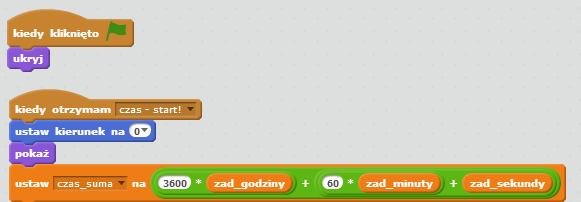
[[Plik:Czasomierz 04.png|Krok 3: Zarys skryptu zliczającego czas i przesuwającego wskazówkę]] | [[Plik:Czasomierz 04.png|Krok 3: Zarys skryptu zliczającego czas i przesuwającego wskazówkę]] | ||
| − | * | + | * Wykorzystując klocek ''powtażaj aż'' uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia. |
| − | '''Uwaga:''' W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka | + | '''Uwaga:''' |
| + | W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka | ||
[[Plik:Zeruj stoper.png]] | [[Plik:Zeruj stoper.png]] | ||
| − | + | * Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną. | |
| + | |||
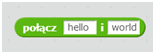
| + | * Efekt ruchu wskazówki uzyskujemy przy użyciu klocka '''ustaw kierunek na''' w połączeniu z wyrażeniem [[Plik:Czasomierz wyrazenie.png]] | ||
| − | * Po zakończeniu odliczania ustawiamy wskazówkę | + | * Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk. |
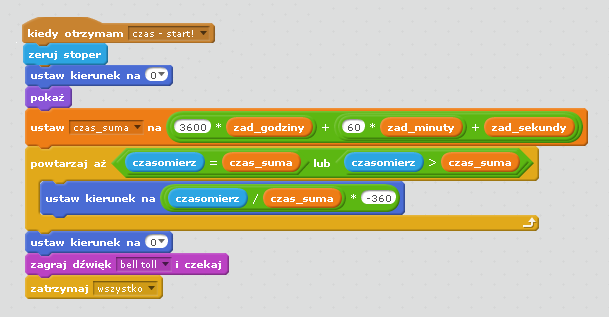
[[Plik:Czasomierz 06.png|Krok 3: Skrypt obliczający nachylenie wskazówki - uproszczony]] | [[Plik:Czasomierz 06.png|Krok 3: Skrypt obliczający nachylenie wskazówki - uproszczony]] | ||
Wersja z 16:00, 26 sie 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Informacje
Cele
Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania. Aplikacja, poprzez wizualne i dźwiękowe sygnalizuje, upływający czas.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (zmienna, nadaj wiadomość, kiedy otrzymam wiadomość),
- Wykorzystanie opcji dostępnej w Bloku

- Implementacja projektu w środowisku Scratch
- Opcjonalnie: wykorzystanie możliwości tworzenia własnych bloków:

Poziom trudności
Poziom trudności dla klas 4-6 ✪✪✰✰ Gotowy projekt [Czasomierz lekcyjny]
Poziom trudności dla gimnazjum ✪✪✰✰ Gotowy projekt projekt Czasomierz lekcyjny - wersja B
Etapy
Interakcja z użytkownikiem
Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki":
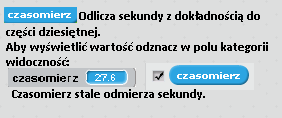
- Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej),
- Klocka "aktualna godzina / minuta".
W prezentowanym projekcie, do mierzenia czasu wykorzystany zostanie czasomierz.
Wskazówka:
Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki:
Przykładowy skrypt może wyglądać w następujący sposób:
Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem
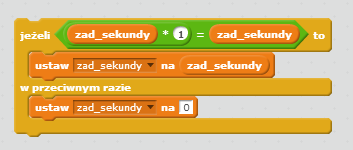
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje tekst, zamieni tekst na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy tekst: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości):
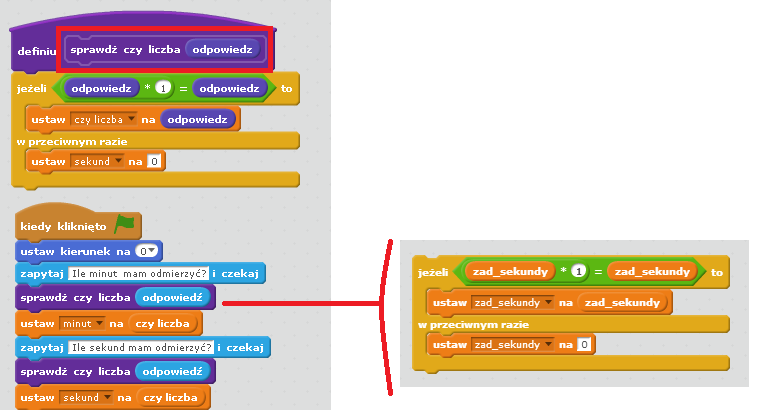
Uwaga: Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą.
Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok. Wykorzystując zakładkęDuszek "Wskazówka"
- Ustawiamy tło (scenę): rysujemy tarczę czasomierza w trybie wektorowym używając narzędzia elipsa z wciśniętym klawiszem "shift" aby uzyskać okrąg.
- Dodajemy duszka - wskazówkę czasomierza. Wygląd jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki:
- Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza.
- W przygotowanym projekcie wskazówka została narysowana w poziomie, co w dalszej kolejności warunkuje ustawienie pozycji startowej (aby wskazówka rozpoczynała ruch od pozycji pionowej, należy ustawić jej kierunek na 0)
Przesuwanie wskazówki
- Rozpoczęcie ruchu wskazówki inicjowane jest komunikatem nadaj wiadomość "czas-start!" wysyłanym po podaniu przez użytkownika czasu, jaki ma zostać odmierzony.
- Wykorzystując wyrażenie mnożenia oraz dodawania, określona zostaje łączna suma sekund do odliczenia;
- Wprowadzne przez użykownika dane, zostają przechowane w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej czas-suma
Zarys skryptu wygląda następująco:
- Wykorzystując klocek powtażaj aż uruchamiana jest pętla, która ma przesuwać (obracac) wskazówkę, dopóki wskazanie czasomierza nie zrówna się z wyznaczona wartością czasu do odliczenia.
Uwaga: W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka
- Użycie klocków warunku umożliwia określenie zarówno momentu zrównania wartości czasomierza i wyznaczonego czasu, jak również dodatkowo zabezpiecza przed, sytuacją w kótrej czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną.
- Po zakończeniu odliczania ustawiamy wskazówkę ponownie w pionie i uruchamiamy efekty dodatkowe, np. dźwięk.