Aplikacja do rysowania: Różnice pomiędzy wersjami
m (→kopiowanie skryptów pomiędzy duszkami) |
m (→wypełnienie kolorem wnętrza figur) |
||
| Linia 96: | Linia 96: | ||
=== wypełnienie kolorem wnętrza figur === | === wypełnienie kolorem wnętrza figur === | ||
| − | Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. Jest to bardzo proste. Zamiast wiaderkiem celować tylko na krawędź figury, farbę | + | Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. Jest to bardzo proste. Zamiast wiaderkiem celować tylko na krawędź figury, farbę wylewamy również w jej wnętrzu. Dla uzyskania koloru identycznego jak na krawędzi, posłuży nam narzędzie ''pobierz kolor'' (po prawej stronie palety kolorów). Po takiej modyfikacji oczywiście nie trzeba wprowadzać już żadnych zmian w skryptach. Wykonanie puli 10 kostiumów z kolorami do wyboru, da przyszłemu użytkownikowi naprawdę dużą możliwość kreatywności w tworzeniu. |
[[Plik:Rys3.png|600px|wypełnianie kolorem wnętrza figur]] | [[Plik:Rys3.png|600px|wypełnianie kolorem wnętrza figur]] | ||
Wersja z 18:27, 27 sie 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Adres do aplikacji: http://scratch.mit.edu/projects/25436597
Spis treści
Cel
- modyfikacja aplikacji- bazy, pozwalającej tworzyć obrazy przy użyciu dostępnych w niej figur geometrycznych.(wersja łatwiejsza)
- Samodzielne opracowanie projektu umożliwiającego tworzenie obrazów z zaproponowanych przez aplikację figur geometrycznych.(wersja trudniejsza)
Zgodność z podstawą programową
Edukacja polonistyczna
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy,
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie i w przestrzeni; posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
Edukacja matematyczna
- w zakresie czynności umysłowych ważnych dla uczenia się matematyki:
- układa obiekty,
- klasyfikuje obiekty: tworzy kolekcje,
- wyprowadza kierunki od siebie i innych osób; określa położenie obiektów względem obranego obiektu,
- ozpoznaje i nazywa koła, kwadraty, prostokąty i trójkąty (również nietypowe, położone w różny sposób oraz w sytuacji, gdy figury zachodzą na siebie);
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera.
- wpisuje za pomocą klawiatury litery, cyfry i inne znaki, wyrazy i zdania,
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur;
Jak modyfikować
Czas na realizację tej części: ok 90 min
pobranie projektu bazowego
Czas na realizację tej części: ok 15 min
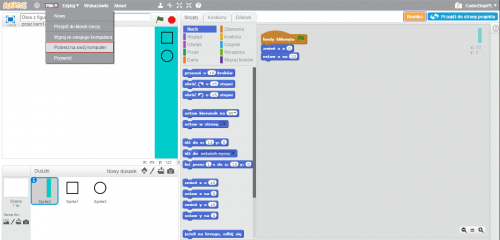
Uczniowie muszą pobrać wersję bazową projektu Obraz z figur geometrycznych ze strony Schratch'a lub wskazanego miejsca (bazy projektów). Po wyszukaniu projektu klikamy w ikonę ![]() i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli uczniowie pracują off-line należy wejść w polecenie plik i wybrać opcję pobierz na swój komputer.
i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli uczniowie pracują off-line należy wejść w polecenie plik i wybrać opcję pobierz na swój komputer.
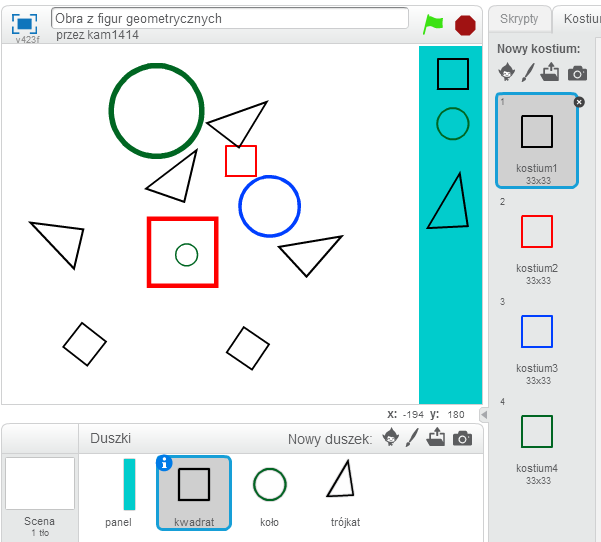
Projekt pozwala tworzyć rysunki z gotowych figur geometrycznych widocznych na niebieskim panelu. Pobieramy je z panelu łapiąc za figurę kursorem myszy. Na panelu pojawia się nowa figura do wykorzystania dzięki opcji klonowania. Możemy również modyfikować nasze figury używając skrótów klawiaturowych i kursora myszy: powiększać (strzałka w górę), pomniejszać (strzałka w dół), zmienić kolor (spacja), obracać (strzałka w prawo i w lewo), usuwać (klawisz d).
Kiedy zapoznamy się z mechaniką działania aplikacji, jej modyfikacja nie powinna sprawić nam problemów. Możemy np:
- dodać nowe figury do wyboru (np. trójkąt, prostokąt)
- dodać więcej możliwości kolorystycznych dla istniejących figur geometrycznych w aplikacji,
- zamienić dostępne, puste figury na wypełnione kolorami (np.: w dziesięciu różnych kolorach).
dodawanie nowej figury
krótkie wprowadzenie do tematu projektu
Czas na realizację tej części: ok 15 min
Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma, a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: ![]() (tryb wektorowy). Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie.
(tryb wektorowy). Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie.
dodawanie nowego duszka i jego modyfikacja
Czas na realizację tej części: ok 30 min
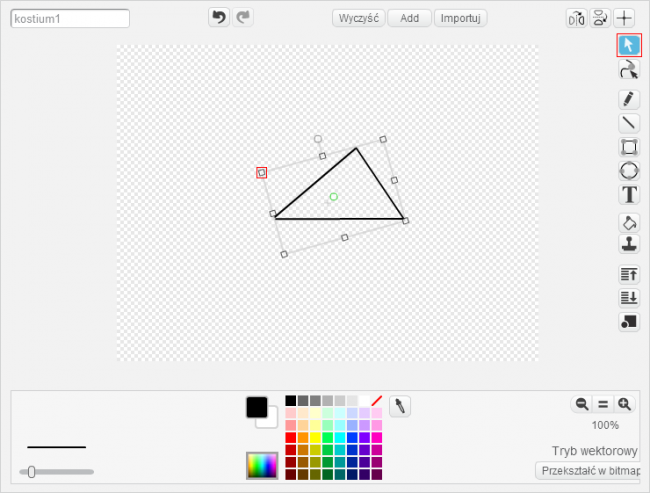
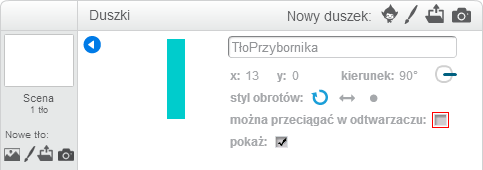
W celu dodania nowego duszka- trójkąt na panel figur, wybieramy narzędzie pędzelka w oknie Nowy duszek. Poprośmy uczniów, aby nazwali duszka adekwatnie do figury, jaką rysują oraz, żeby zmienili nazwy dwóm istniejącym już w programie figurom (kwadrat i koło). Zabieramy się teraz za tworzenie naszego trójkąta. Przechodzimy do zakładki kostiumy w obszarze roboczym i rysujemy kostium duszka: trójkąt. Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy w prawym dolnym rogu ekranu). Podczas pracy można swobodnie przemieszczać się pomiędzy trybem wektorowym i bitmapą, chociażby w celu np.: użycia gumki przy drobnych pomyłkach. Do narysowania trójkąta używamy narzędzia linii ![]() . Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Przed rysowaniem można powiększyć obszar roboczy naciskając znak + w prawym, dolnym rogu ekranu. Po narysowaniu wracamy do rozmiaru 100% i możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Gdy złapiemy za punkty leżące w połowie boku figury, wówczas zmienimy jej kształt.
. Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Przed rysowaniem można powiększyć obszar roboczy naciskając znak + w prawym, dolnym rogu ekranu. Po narysowaniu wracamy do rozmiaru 100% i możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Gdy złapiemy za punkty leżące w połowie boku figury, wówczas zmienimy jej kształt.
Wskazówka: Zwróćmy uwagę uczniom aby dopasowali wielkość trójkąta do pozostałych istniejących już w aplikacji figur. Wielkości można porównać na scenie już w trakcie zmniejszania.
zmiana koloru figury
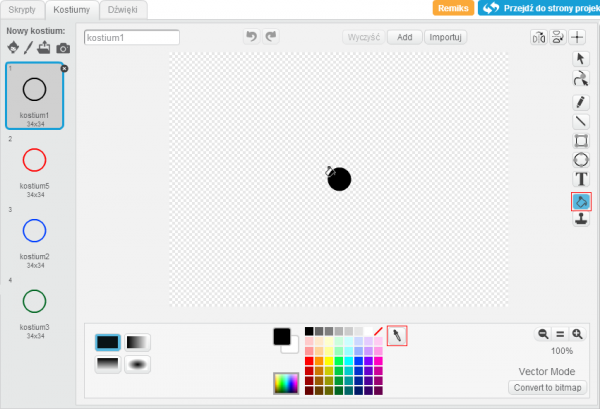
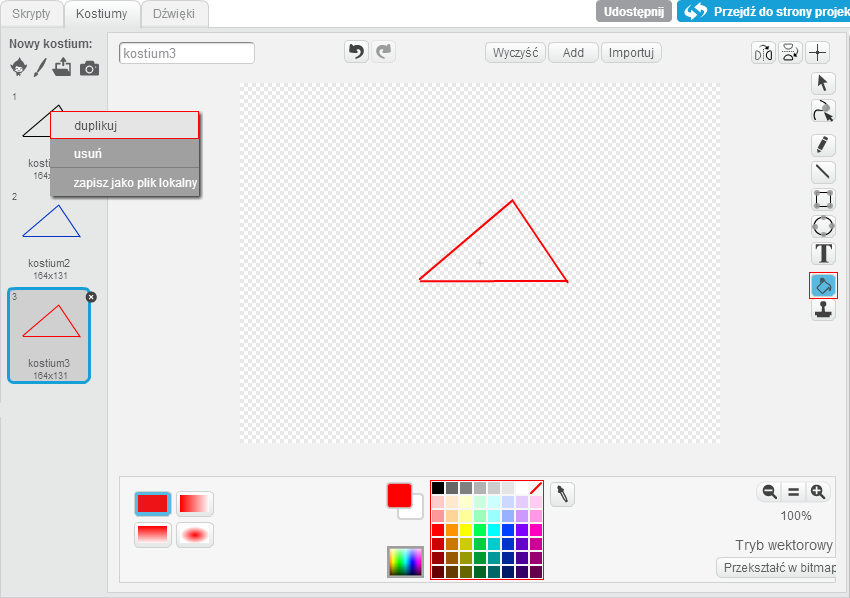
W kolejnym kroku przejdziemy do stworzenia kilku kolorów dla naszej nowej figury. Musimy zatem stworzyć kilka kostiumów. Zaczynamy od zduplikowania stworzonego przed chwilą kostiumu. W tym celu klikamy w kostium1 prawym klawiszem myszy i wybieramy polecenie duplikuj. Następnie wybieramy interesujący nas kolor z palety kolorów i narzędzie ![]() . Zmieniamy kolor obramowania figury i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów (kostiumów) pozostałym figurom geometrycznym w programie.
. Zmieniamy kolor obramowania figury i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów (kostiumów) pozostałym figurom geometrycznym w programie.

kopiowanie skryptów pomiędzy duszkami
Czas na realizację tej części: ok 30 min
Dla nowego duszka trójkąt musimy utworzyć skrypt, aby wiedział jaką rolę ma pełnić w projekcie. Prosimy uczniów, aby przyjrzeli się skryptom koła i kwadratu. Uczniowie powinni zauważyć, że koło i kwadrat mają prawie identyczne skrypty, różnią się tylko jednym klockiem. Zaproponujmy uczniom skopiowanie skryptów z np.: kwadratu do naszego trójkąta. To świetny moment dla przećwiczenia umiejętności kopiowania skryptów, będzie ona bardzo przydatna w bardziej zaawansowanych projektach.
Gdy chcemy skopiować skrypt z jednego duszka do drugiego musimy wykonać następujące czynności:
- Ustawiamy kursor na pierwszym od góry klocku w skrypcie, klikamy prawym przyciskiem myszy i wybieramy polecenie duplikuj. Pojawi nam się kopia skryptu. Jest jeszcze inna możliwość kopiowania: wybieramy narządzie
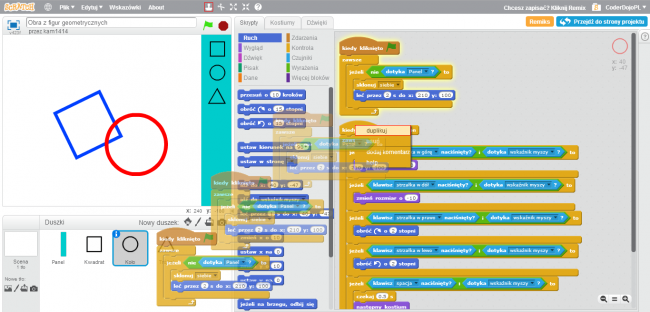
 z górnego panela (na poniższym rys. zaznaczono na czerwono)i wskazujemy poprzez kliknięcie lewym przyciskiem myszy, którą część skryptu chcemy skopiowiać.
z górnego panela (na poniższym rys. zaznaczono na czerwono)i wskazujemy poprzez kliknięcie lewym przyciskiem myszy, którą część skryptu chcemy skopiowiać.
- Gdy pojawiła nam się kopia skryptu, łapiemy ją lewym przyciskiem myszy, przeciągamy nad naszego duszka trójkąt i puszczamy klawisz myszy - na poniższym rys. zaznaczono przesunięcie skopiowanych fragmentów niebieską strzałką,
- po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku,
- analizujemy skrypty i modyfikujemy tylko wybrane fragmenty skopiowanego kodu dostosowując go do nowego duszka.
Różniący wszystkie figury klocek to ![]() odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: kwadrat i koło. Zauważą, że różni się on tylko wartością współrzędnej y. Kwadrat leżący wyżej na panelu niż koło ma wartość y większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, powinien mieć wartość y mniejszą o 50 niż y koła.
odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: kwadrat i koło. Zauważą, że różni się on tylko wartością współrzędnej y. Kwadrat leżący wyżej na panelu niż koło ma wartość y większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, powinien mieć wartość y mniejszą o 50 niż y koła.
Wskazówka: Jeśli po wprowadzeniu wszystkich wskazanych zmian pojawiłby się problem z wyświetlaniem figur na panelu wyboru, proponujemy dodać klocek ![]() na początku skryptów (zaraz po zielonej fladze) w duszkach figur.
na początku skryptów (zaraz po zielonej fladze) w duszkach figur.
wypełnienie kolorem wnętrza figur
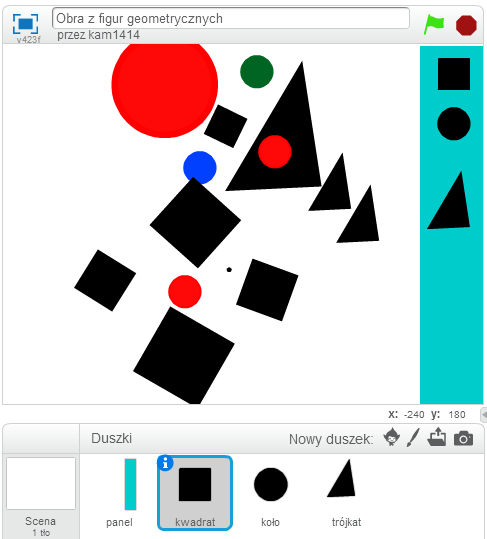
Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. Jest to bardzo proste. Zamiast wiaderkiem celować tylko na krawędź figury, farbę wylewamy również w jej wnętrzu. Dla uzyskania koloru identycznego jak na krawędzi, posłuży nam narzędzie pobierz kolor (po prawej stronie palety kolorów). Po takiej modyfikacji oczywiście nie trzeba wprowadzać już żadnych zmian w skryptach. Wykonanie puli 10 kostiumów z kolorami do wyboru, da przyszłemu użytkownikowi naprawdę dużą możliwość kreatywności w tworzeniu.
Przykładowy obraz sceny:
Jak to działa
Czas na realizację tej części: ok 90 min
wprowadzenie
Zacznijmy od omówienia ostatecznego efektu pracy nad aplikacją. Ma ona umożliwiać użytkownikowi tworzenie rysunków z użyciem figur geometrycznych proponowanych w naszym programie. Musimy zatem stworzyć:
- miejsce robocze i pasek/panel z figurami do wyboru dla użytkownika,
- figury geometryczne będące narzędziami pracy w aplikacji,
- skrypty pozwalające korzystać z dostępnych figur wielokrotnie i umożliwiające ich modyfikację: powiększanie, pomniejszanie,usuwanie, zmiana koloru, itp.
duszek jako element tła
Zaczniemy od stworzenia duszka, który będzie elementem tła. Potrzebny nam jest duszek - TłoPrzybornika, na którym będą umieszczone nasze figury. Będzie on nam potrzeby również, by sprawdzać, czy duszki - figury, znajdują się na nim, czy może na ekranie przeznaczonym do rysowania. Uczniowie mogą go umiejscowić na scenie w dowolnie wybranym miejscu. Stworzony duszek TłoPrzybornika nie musi posiadać żadnego kodu. Ważne jest, żeby nie miał zaznaczonej opcji przesuwania w odtwarzaczu (w edycji duszka).
dodawanie nowych duszków: figur
Na tym etapie zaczynamy tworzyć wzorce figur dostępnych dla przyszłego użytkownika aplikacji. Zabieramy się za tworzenia nowego duszka. Uczniowie znają już kilka podstawowych figur geometrycznych, np.: kwadrat, koło prostokąt czy trójkąt. Zaproponujmy na początek, wspólny wybór dwóch spośród wymienionych figur, np.: kwadratu i koła (dają dużo możliwości w dziełach artystycznych). Opis tworzenia duszków i ich kolejnych kostiumów został przedstawiony w dziale jak modyfikować.
Uwaga! Prosimy uczniów aby przeszli do pracy w trybie wektorowym.
Wskazówka: Do narysowania kwadratu należy wykorzystać narzędzie ![]() z wciśniętym klawiszem Shift na klawiaturze. Koło narysujemy z użyciem narzędzia
z wciśniętym klawiszem Shift na klawiaturze. Koło narysujemy z użyciem narzędzia
![]() . Pamiętać musimy, aby figury zawsze rysować na środku karty edytora graficznego. Dodatkowo tworzymy kilka kostiumów o różnych kolorach. Mogą być pokolorowane same krawędzie figur albo całe figury, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia.
. Pamiętać musimy, aby figury zawsze rysować na środku karty edytora graficznego. Dodatkowo tworzymy kilka kostiumów o różnych kolorach. Mogą być pokolorowane same krawędzie figur albo całe figury, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia.
tworzenie kodu dla duszka
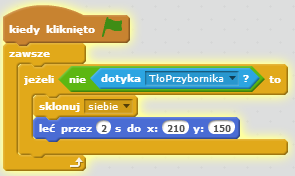
Po wykonaniu grafiki figur geometrycznych oraz ich kostiumów kolorystycznych umieszczamy je na TlePrzybornika i ewentualnie pomniejszamy je, tak aby całe znajdowały się w obszarze duszka TłoPrzybornika. Przechodzimy do tworzenia skryptów dla duszków. Zacznijmy od kwadratu. Skrypt koła będzie taki sam, z różnicą jedynie współrzędnych odpowiadających za jego umiejscowienie na TlePrzybornika (opis w dziale jak modyfikować). Jeśli zużyjemy jeden kwadrat z TłaPrzybornika umieszczając go w obszarze rysowania, to w Przyborniku powinien pojawić się nowy kwadrat, abyśmy mogli ponownie wykorzystać tę figurę. W tym celu kwadrat będzie musiał się sklonować. Wykorzystamy do tego następujący kod:
Ten kod oznacza: jeśli nie dotykam już TłaPrzybornika to sklonuj mnie i zanieś znowu na moje miejsce na przyborniku.
Teraz przechodzimy do zaprogramowania dodatkowych możliwości naszemu kwadratowi, np.: zmiana koloru, pomniejszanie, powiększanie, obroty o kilka stopni, usuwanie niepotrzebnej figury na rysunku, itp.
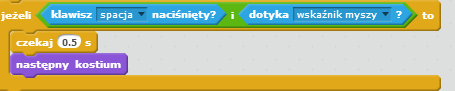
Przykładowy kod wyboru koloru może wyglądać tak:
Oczywiście uczeń może wybrać dowolny klawisz z klawiatury. Ważne znaczenie ma tu klocek ![]() , bez niego zmiana kolorów byłaby tak szybka, że ludzkie oko by jej nie zauważyło. W sposób analogiczny można zaprogramować pozostałe możliwości dla naszego kwadratu. W skryptach dla pozostałych możliwości figury nie ma potrzeby stosowania klocka czekaj....
, bez niego zmiana kolorów byłaby tak szybka, że ludzkie oko by jej nie zauważyło. W sposób analogiczny można zaprogramować pozostałe możliwości dla naszego kwadratu. W skryptach dla pozostałych możliwości figury nie ma potrzeby stosowania klocka czekaj....
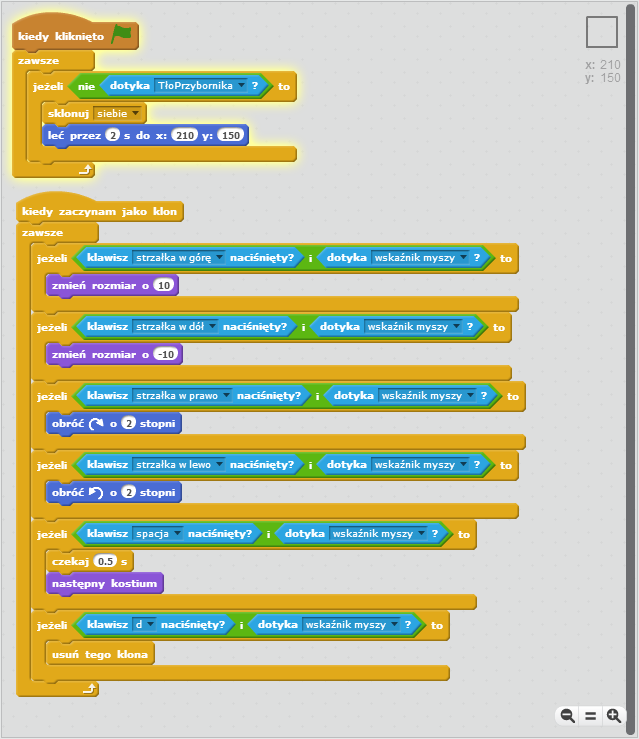
Przykład całego skryptu kwadratu:
Uwaga! Jeśli program nie będzie wyświetlał figury na przyborniku po kliknięciu zielonej flagi, to należy do skryptów dodać klocek ![]() . Umiejscowić go należy zaraz po klocku z zieloną flagą.
. Umiejscowić go należy zaraz po klocku z zieloną flagą.
Po sprawdzeniu działania skryptu w aplikacji musimy zabrać się za skopiowanie go do pozostałych duszków - figur. Dokładna instrukcja wykonania takiego kopiowania została opisana w dziale jak modyfikować w części kopiowanie skryptów pomiędzy duszkami.
Uwaga! Przypomnijmy uczniom o zmianie współrzędnych figury w bloku odpowiedzialnym za sklonowanie i powrót figury na przybornik (to również jest opisane w wymienionym powyżej dziale).
Przykład sceny w projekcie:
Co dalej?
Podstawową aplikację można rozszerzyć o wprowadzenie kolejnego narzędzia np.: pędzla, dzięki któremu użytkownik mógłby samodzielnie pomalować stworzony obraz.