Animacja poklatkowa: wzrost kwiatka: Różnice pomiędzy wersjami
(→Tylko przy pomocy Scratcha) |
(→Tylko przy pomocy Scratcha) |
||
| Linia 27: | Linia 27: | ||
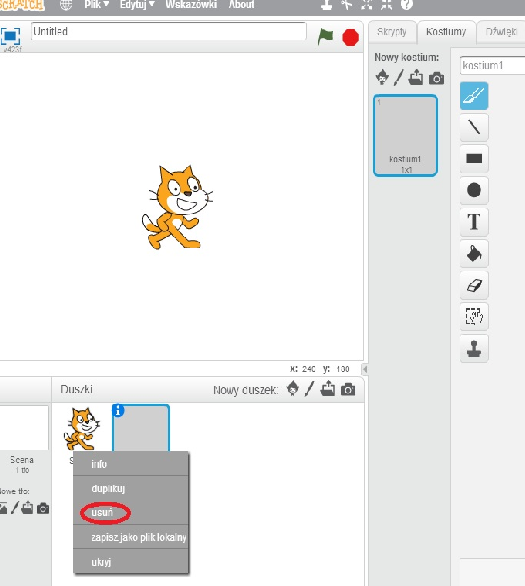
[[Plik:duszek_opcje.png|Menu kontekstowe duszka umożliwiające m.in. jego usunięcie]] | [[Plik:duszek_opcje.png|Menu kontekstowe duszka umożliwiające m.in. jego usunięcie]] | ||
| − | W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka | + | W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka '''kostiumy'''). |
| + | |||
Edytor kostiumów Scratch ma dwa tryby pracy: | Edytor kostiumów Scratch ma dwa tryby pracy: | ||
* [//pl.wikipedia.org/wiki/Grafika_wektorowa wektorowy] | * [//pl.wikipedia.org/wiki/Grafika_wektorowa wektorowy] | ||
Wersja z 23:44, 8 sie 2014
Spis treści
Cel
Stworzenie animacji poklatkowej przy pomocy Scratcha.
Podstawa programowa
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- rozumie sens kodowania oraz dekodowania informacji, odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
- ilustruje sceny i sytuacje (realne i fantastyczne);
- wymienia warunki konieczne do rozwoju roślin;
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
Co jest potrzebne?
- projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch)
- alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy lub tablet.
W obu przypadkach musimy uzyskać obrazy przedstawiające ruch naszego bohatera - duszka, klatka po klatce.
Jak to zrobić?
Tylko przy pomocy Scratcha
Zaczynamy od stworzenia nowego duszka. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka:
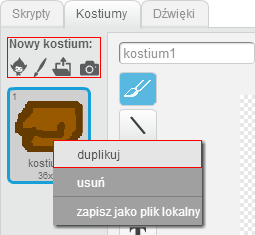
Po stworzeniu nowego duszka można skasować podstawowego kotka. W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń.
W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka kostiumy).
Edytor kostiumów Scratch ma dwa tryby pracy:
Upraszczając: jeśli malujemy coś sami (tak jak teraz) to lepiej używać trybu wektorowego, bo wygląda ona dobrze niezależnie od tego, jak bardzo powiększymy naszą grafikę. Grafika bitmapy będzie pomocna gdy będziemy chcieli skorzystać ze zdjęć z samodzielnie wykonanych zdjęć.
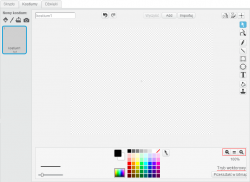
Wybieramy tryb wektorowy (prawy dolny róg ekranu - "przekształć w wektor").
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką.
Nasza praca będzie teraz polegała na narysowaniu kolejnych kostiumów duszka -klatek animacji. Każdą nową pozę naszego duszka dodajemy za pomocą ikonki ![]() w zakładce kostiumy. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie Duszki. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji tym więcej kostiumów musimy stworzyć.
w zakładce kostiumy. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie Duszki. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji tym więcej kostiumów musimy stworzyć.
Z użyciem kamery laptopa
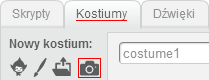
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. Wówczas do dodawania kolejnych ustawień duszka (zdjęć) używamy ikonki
 w zakładce kostiumy.
w zakładce kostiumy.
Skrypt
Sam skrypt animacji jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli
 lub
lub
 robić dwie rzeczy:
robić dwie rzeczy:
- Zmienia kostium na następny
- Czeka krótki moment, np. pięć setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość tą można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jedna klatka trwa ok. 0.04 sekundy. Przypominamy uczniom klocek

Przykładowy skrypt animacji może wyglądać tak:
Co dalej?
Podstawową aplikację można rozszerzyć o:
- dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej
- lista dialogowa - podobnie film można wzbogacić o dymki wypowiedzi aktorów podobnie jak w niemych filmach, wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy