Animacja poklatkowa: wzrost kwiatka: Różnice pomiędzy wersjami
(Pierwsza wersja) |
m (→Tylko przy pomocy Scratcha) |
||
| Linia 9: | Linia 9: | ||
=== Tylko przy pomocy Scratcha === | === Tylko przy pomocy Scratcha === | ||
Zaczynamy od stworzenia nowego duszka i usunięcia kota. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka: | Zaczynamy od stworzenia nowego duszka i usunięcia kota. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka: | ||
| + | |||
[[Plik:Nowy_duszek.png|Opcje wstawienia nowego duszka, od lewej: wybór z galerii, stworzenie nowego od podstaw, załadowanie duszka z pliku, wykonanie fotografii przez kamerę laptopa]] | [[Plik:Nowy_duszek.png|Opcje wstawienia nowego duszka, od lewej: wybór z galerii, stworzenie nowego od podstaw, załadowanie duszka z pliku, wykonanie fotografii przez kamerę laptopa]] | ||
| + | |||
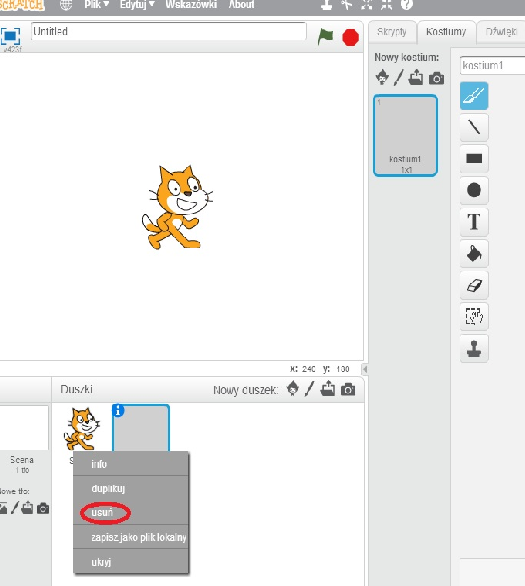
Po stworzeniu nowego duszka można skasować kotka (przed dodaniem nowego takiej możliwości nie było - w programie zawsze musi być co najmniej jeden duszek). W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń: | Po stworzeniu nowego duszka można skasować kotka (przed dodaniem nowego takiej możliwości nie było - w programie zawsze musi być co najmniej jeden duszek). W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń: | ||
| + | |||
[[Plik:duszek_opcje.png|Menu kontekstowe duszka umożliwiające m.in. jego usunięcie]] | [[Plik:duszek_opcje.png|Menu kontekstowe duszka umożliwiające m.in. jego usunięcie]] | ||
| + | |||
W nowym duszek nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Przełączamy się w tryb edycji kostiumów duszka (zakładka "kostiumy"). | W nowym duszek nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Przełączamy się w tryb edycji kostiumów duszka (zakładka "kostiumy"). | ||
Edytor kostiumów Scratch ma dwa tryby pracy: | Edytor kostiumów Scratch ma dwa tryby pracy: | ||
| Linia 19: | Linia 23: | ||
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. | Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. | ||
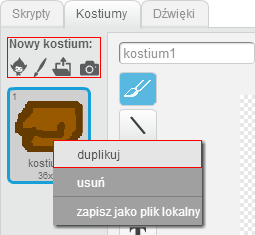
Praca polega na narysowaniu duszków-klatek animacji. Nowego duszka dodajemy za pomocą ikonki "nowy kostium": | Praca polega na narysowaniu duszków-klatek animacji. Nowego duszka dodajemy za pomocą ikonki "nowy kostium": | ||
| − | [[Plik: | + | |
| + | [[Plik:Nowy_kostium.png|Nowy kostium tworzymy za pomocą ikonki identycznej jak te służące do tworzenia nowego duszka, ale umieszczonej w innej sekcji]] | ||
| + | |||
=== Z użyciem kamery laptopa === | === Z użyciem kamery laptopa === | ||
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. Wówczas używamy czwartej ikonki podczas dodawania duszka. | Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. Wówczas używamy czwartej ikonki podczas dodawania duszka. | ||
Wersja z 22:31, 7 sie 2014
Spis treści
Cel
Stworzenie animacji poklatkowej przy pomocy Scratcha
Co jest potrzebne?
- projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch)
- alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy
Jak to zrobić?
Tylko przy pomocy Scratcha
Zaczynamy od stworzenia nowego duszka i usunięcia kota. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka:
Po stworzeniu nowego duszka można skasować kotka (przed dodaniem nowego takiej możliwości nie było - w programie zawsze musi być co najmniej jeden duszek). W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń:
W nowym duszek nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Przełączamy się w tryb edycji kostiumów duszka (zakładka "kostiumy"). Edytor kostiumów Scratch ma dwa tryby pracy:
Upraszczając: jeśli malujemy coś sami (tak jak teraz) to lepiej używać wektorowej, bo wygląda ona dobrze niezależnie od tego jak bardzo powiększymy naszą grafikę. Grafika rastrowa będzie pomocna kiedy będziemy chcieli skorzystać ze zdjęć z naszego komputera albo kamery. Wybieramy tryb wektorowy (prawy dolny róg ekranu - "przekształć w wektor"). Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. Praca polega na narysowaniu duszków-klatek animacji. Nowego duszka dodajemy za pomocą ikonki "nowy kostium":
Z użyciem kamery laptopa
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. Wówczas używamy czwartej ikonki podczas dodawania duszka.
Skrypt
Sam skrypt jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli (powtarzanej tyle razy ile jest klatek albo "zawsze") robi dwie rzeczy:
- Zmienia kostium na następny
- Czeka krótki moment, np. pięc setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość ta można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jednak klatka trwa ok. 0.04 sekundy
Co dalej?
Podstawową aplikację można rozszerzyć o:
- dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej
- lista dialogowa - podobnie film można wzbogacić o dymki wypowiedzi aktorów podobnie jak w niemych filmach, wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy