Aplikacja do rysowania: Różnice pomiędzy wersjami
(→Jak modyfikować) |
(→Jak modyfikować) |
||
| Linia 42: | Linia 42: | ||
=== Jak dodać nową figurę? === | === Jak dodać nową figurę? === | ||
| − | '''krótkie wprowadzenie''' | + | '''krótkie wprowadzenie do tematu projektu''' |
<small>Czas na realizację tej części: ok 15 min</small> | <small>Czas na realizację tej części: ok 15 min</small> | ||
| Linia 48: | Linia 48: | ||
Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: [[Plik:Narzedzie11.png|rysuje prostokąt lub kwadrat]]. Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie. | Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: [[Plik:Narzedzie11.png|rysuje prostokąt lub kwadrat]]. Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie. | ||
| − | '''dodawanie nowego duszka | + | '''dodawanie nowego duszka i jego modyfikacja''' |
| + | |||
<small>Czas na realizację tej części: ok 30 min</small> | <small>Czas na realizację tej części: ok 30 min</small> | ||
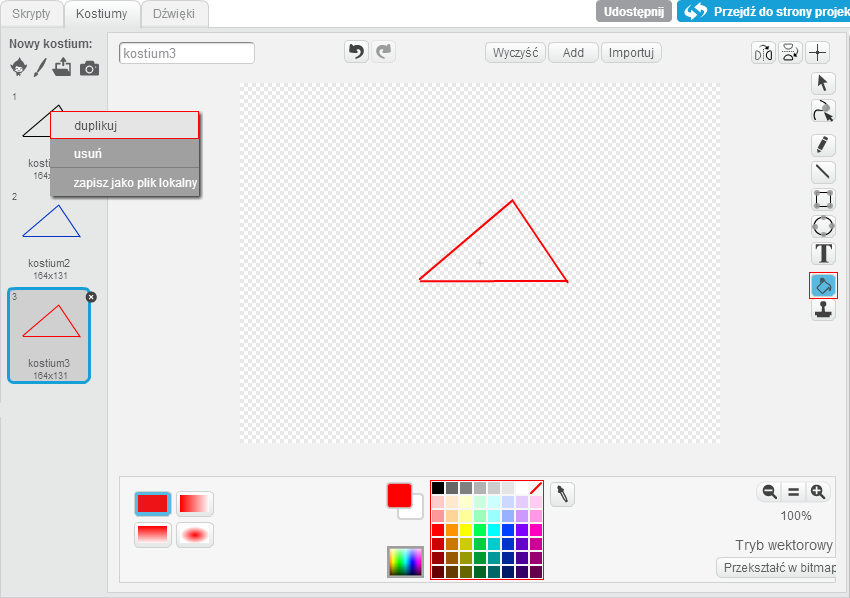
| − | W celu dodania nowego duszka- '''trójkąt''' na panel figur wybieramy narzędzie pędzelka w znanym nam już miejscu. Poprośmy uczniów aby nazwali duszka adekwatnie do figury, jaką rysują oraz żeby zmienili nazwy dwóm istniejącym już w programie figurom. Zabieramy się teraz za tworzenie naszego '''trójkąta'''. Przechodzimy do zakładki ''kostiumy'' w obszarze roboczym i rysujemy kostium duszka: trójkąt. Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy w prawym dolnym rogu ekranu). Podczas pracy można swobodnie przemieszczać się pomiędzy trybem wektorowym i bitmapą, chociażby w celu np.: użycia gumki przy drobnych pomyłkach. Do narysowania trójkąta używamy narzędzia linii [[Plik:Narzedzie12.png|linia]]. Następnie przechodzimy na | + | W celu dodania nowego duszka- '''trójkąt''' na panel figur wybieramy narzędzie pędzelka w znanym nam już miejscu. Poprośmy uczniów, aby nazwali duszka adekwatnie do figury, jaką rysują oraz, żeby zmienili nazwy dwóm istniejącym już w programie figurom. Zabieramy się teraz za tworzenie naszego '''trójkąta'''. Przechodzimy do zakładki ''kostiumy'' w obszarze roboczym i rysujemy kostium duszka: trójkąt. Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy w prawym dolnym rogu ekranu). Podczas pracy można swobodnie przemieszczać się pomiędzy trybem wektorowym i bitmapą, chociażby w celu np.: użycia gumki przy drobnych pomyłkach. Do narysowania trójkąta używamy narzędzia linii [[Plik:Narzedzie12.png|linia]]. Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Teraz możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Zaznaczmy uczniom aby dopasowali wielkość trójkąta do pozostałych istniejących już w aplikacji figur: |
[[Plik:Okno3.png|zmiana wielkości figury]] | [[Plik:Okno3.png|zmiana wielkości figury]] | ||
| Linia 63: | Linia 64: | ||
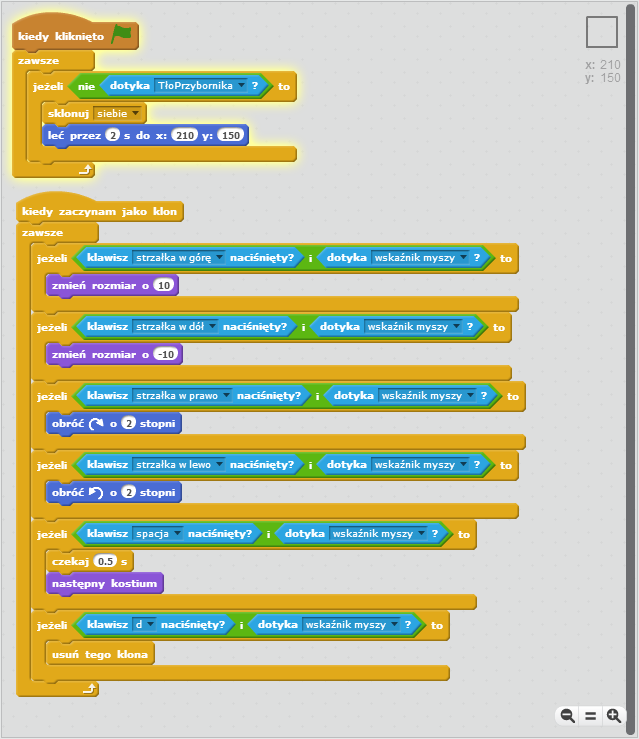
Nowo powstały duszek trójkąt musi otrzymać jakiś skrypt, aby wiedział jaką rolę ma pełnić w projekcie. Jak już zapewne uczniowie zauważyli koło i kwadrat mają prawie identyczne skrypty oprócz jednego klocka. Zaproponujmy uczniom skopiowanie skryptów z np.: '''kwadratu''' do naszego '''trójkąta'''. Będzie to świetny moment dla przećwiczenia umiejętności kopiowania skryptów, będzie ona bardzo przydatna w bardziej zaawansowanych projektach. | Nowo powstały duszek trójkąt musi otrzymać jakiś skrypt, aby wiedział jaką rolę ma pełnić w projekcie. Jak już zapewne uczniowie zauważyli koło i kwadrat mają prawie identyczne skrypty oprócz jednego klocka. Zaproponujmy uczniom skopiowanie skryptów z np.: '''kwadratu''' do naszego '''trójkąta'''. Będzie to świetny moment dla przećwiczenia umiejętności kopiowania skryptów, będzie ona bardzo przydatna w bardziej zaawansowanych projektach. | ||
| − | Z zamiarem skopiowania skryptu z jednego duszka do drugiego musimy wykonać następujące | + | Z zamiarem skopiowania skryptu z jednego duszka do drugiego musimy wykonać następujące czynności: |
| − | # | + | # kopiujemy interesujący nas skrypt - znajdując się na najwyżej umiejscowionym w skrypcie klocku, klikamy prawym klawiszem myszy i wybieramy polecenie ''duplikuj'' , |
# następnie łapiemy lewym kursorem myszy skopiowany skrypt, przeciągamy go nad naszego duszka '''trójkąt''' i puszczamy klawisz myszy, | # następnie łapiemy lewym kursorem myszy skopiowany skrypt, przeciągamy go nad naszego duszka '''trójkąt''' i puszczamy klawisz myszy, | ||
# po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku, | # po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku, | ||
| Linia 73: | Linia 74: | ||
Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. | Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane. | ||
| − | === Jak to działa === | + | === Jak to działa === niedokończone |
| + | <small>Czas na realizację tej części: ok 90 min</small> | ||
| + | |||
| + | '''duszek jako element tła''' | ||
Zaczniemy od stworzenia duszka tła panelu na którym będą nasze figury. Będzie on nam potrzeby by sprawdzać czy duszki znajdują się na nim czy może na ekranie przeznaczonym do rysowania. Może być on rozmieszczony gdzie tylko chcecie. | Zaczniemy od stworzenia duszka tła panelu na którym będą nasze figury. Będzie on nam potrzeby by sprawdzać czy duszki znajdują się na nim czy może na ekranie przeznaczonym do rysowania. Może być on rozmieszczony gdzie tylko chcecie. | ||
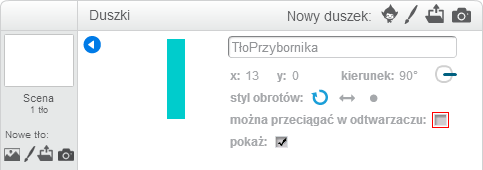
Nie musi on posiadać żadnego kodu. Warze jest żeby nie miał zaznaczonej opcji przesuwania w odtwarzaczu. | Nie musi on posiadać żadnego kodu. Warze jest żeby nie miał zaznaczonej opcji przesuwania w odtwarzaczu. | ||
[[Plik:f1.png]] | [[Plik:f1.png]] | ||
| + | |||
| + | '''dodawanie nowych duszków: figur''' | ||
Teraz stworzymy wzorzec figury. Zaczniemy od stworzenia nowego duszka, i narysujemy obrazek wektorowy np. kwadratu. | Teraz stworzymy wzorzec figury. Zaczniemy od stworzenia nowego duszka, i narysujemy obrazek wektorowy np. kwadratu. | ||
Wersja z 01:31, 12 sie 2014
Adres do aplikacji: http://scratch.mit.edu/projects/25436597
Spis treści
Cel
- modyfikacja aplikacji- bazy, pozwalającej tworzyć obrazy przy użyciu dostępnych w niej figur geometrycznych.(wersja łatwiejsza)
- Samodzielne opracowanie projektu umożliwiającego tworzenie obrazów z zaproponowanych przez aplikację figur geometrycznych.(wersja trudniejsza)
Zgodność z podstawą programową
Edukacja polonistyczna
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy,
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie i w przestrzeni; posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
Edukacja matematyczna
- w zakresie czynności umysłowych ważnych dla uczenia się matematyki:
- układa obiekty,
- klasyfikuje obiekty: tworzy kolekcje,
- wyprowadza kierunki od siebie i innych osób; określa położenie obiektów względem obranego obiektu,
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera.
Jak modyfikować
Czas na realizację tej części: ok 90 min
pobranie projektu bazowego
Czas na realizację tej części: ok 15 min
Uczniowie muszą pobrać wersję bazową projektu Obraz z figur geometrycznych ze strony Schratch'a lub wskazanego miejsca (bazy projektów). Po wyszukaniu projektu klikamy w ikonę ![]() i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli praca w grupie odbywa off-line należy wejść w polecenie plik i wybrać opcję pobierz na swój komputer.
i przechodzimy do wersji roboczej projektu. Jeśli uczniowie pracują on-line wystarczy, że klikną w REMIKS i zostanie on przypisany do ich konta. Jeśli praca w grupie odbywa off-line należy wejść w polecenie plik i wybrać opcję pobierz na swój komputer.
Kiedy zapoznamy się z mechaniką działania aplikacji, jej modyfikacja nie powinna sprawić nam problemów. Możemy np:
- dodać nowe figury do wyboru,
- dodać więcej możliwości kolorystycznych dla figur geometrycznych w aplikacji,
- zamienić dostępne puste figury na wypełnione kolorami (np.: w dziesięciu różnych kolorach).
Jak dodać nową figurę?
krótkie wprowadzenie do tematu projektu
Czas na realizację tej części: ok 15 min
Zaczynamy od omówienia istniejących w aplikacji figur, niech uczniowie opiszą ich własności, sposoby rysowania. Następnie poprośmy aby wskazali figurę jakiej tu nie ma a jaką chcieliby jeszcze mieć do dyspozycji. Wskażą zapewne prostokąt albo trójkąt. Wspólnie spróbujemy stworzyć trójkąt. Prostokąt jest dość prosty do narysowania przy pomocy narzędzia: ![]() . Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie.
. Wszystkie operacje prezentowane na omawianym w dalszej części trójkącie będzie można powtórzyć na prostokącie.
dodawanie nowego duszka i jego modyfikacja
Czas na realizację tej części: ok 30 min
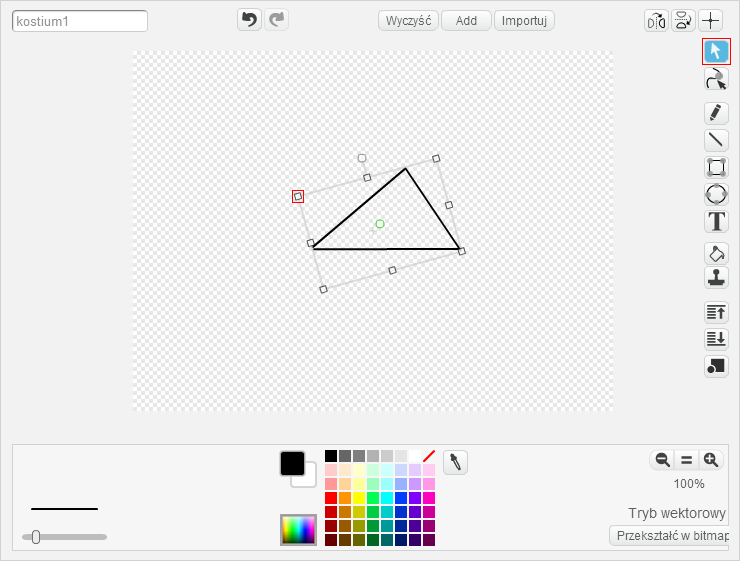
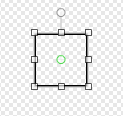
W celu dodania nowego duszka- trójkąt na panel figur wybieramy narzędzie pędzelka w znanym nam już miejscu. Poprośmy uczniów, aby nazwali duszka adekwatnie do figury, jaką rysują oraz, żeby zmienili nazwy dwóm istniejącym już w programie figurom. Zabieramy się teraz za tworzenie naszego trójkąta. Przechodzimy do zakładki kostiumy w obszarze roboczym i rysujemy kostium duszka: trójkąt. Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy w prawym dolnym rogu ekranu). Podczas pracy można swobodnie przemieszczać się pomiędzy trybem wektorowym i bitmapą, chociażby w celu np.: użycia gumki przy drobnych pomyłkach. Do narysowania trójkąta używamy narzędzia linii ![]() . Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Teraz możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Zaznaczmy uczniom aby dopasowali wielkość trójkąta do pozostałych istniejących już w aplikacji figur:
. Następnie przechodzimy na środek obszaru rysowania i wspomagając się kropeczkami widniejącymi na planszy rysujemy figurę. Ponieważ łatwiej rysuje się duże elementy niż małe, poprośmy uczniów aby wykonali figurę w wygodnej dla siebie wielkości. Teraz możemy zmniejszyć naszą figurę. Wybieramy narzędzie zaznaczania i klikamy na trójkąt. Pojawi się wokół niego okienko z prostokątnymi punktami szczególnymi. Łapiemy kursorem za którykolwiek róg i poruszamy się do wnętrza figury (obiekt będzie się zmniejszał). Zaznaczmy uczniom aby dopasowali wielkość trójkąta do pozostałych istniejących już w aplikacji figur:
W kolejnym kroku przejdziemy do stworzenia kilku kolorów dla naszej nowej figury. Musimy zatem stworzyć kilka kostiumów. Zaczynamy od zduplikowania stworzonego przed chwilą kostiumu (prawy klawisz myszy i polecenie duplikuj). Następnie wybieramy interesujący nas kolor z palety kolorów i narzędzie ![]() , przemieszczamy się po naszej figurze i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów pozostałym figurom geometrycznym w programie.
, przemieszczamy się po naszej figurze i po uzyskaniu zadowalającego efektu zatwierdzamy kliknięciem. W analogiczny sposób tworzymy kilka następnych kostiumów. Chętni uczniowie mogą również dodać po kilka nowych kolorów pozostałym figurom geometrycznym w programie.

kopiowanie skryptów pomiędzy duszkami
Czas na realizację tej części: ok 30 min
Nowo powstały duszek trójkąt musi otrzymać jakiś skrypt, aby wiedział jaką rolę ma pełnić w projekcie. Jak już zapewne uczniowie zauważyli koło i kwadrat mają prawie identyczne skrypty oprócz jednego klocka. Zaproponujmy uczniom skopiowanie skryptów z np.: kwadratu do naszego trójkąta. Będzie to świetny moment dla przećwiczenia umiejętności kopiowania skryptów, będzie ona bardzo przydatna w bardziej zaawansowanych projektach. Z zamiarem skopiowania skryptu z jednego duszka do drugiego musimy wykonać następujące czynności:
- kopiujemy interesujący nas skrypt - znajdując się na najwyżej umiejscowionym w skrypcie klocku, klikamy prawym klawiszem myszy i wybieramy polecenie duplikuj ,
- następnie łapiemy lewym kursorem myszy skopiowany skrypt, przeciągamy go nad naszego duszka trójkąt i puszczamy klawisz myszy,
- po skopiowaniu wszystkich skryptów upewniamy się, że istnieją już w naszym nowym duszku,
- modyfikujemy tylko wybrane fragmenty skopiowanego kodu dostosowując go do nowego duszka.
Wspomniany już różniący wszystkie figury klocek to ![]() odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: kwadrat i koło. Zauważą, że różni się on tylko wartością współrzędnej y. Kwadrat leżący wyżej na panelu niż koło ma wartość y większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, również niech różni się od niego o 50 na wartości współrzędnej y.
odpowiadający za wskazanie naszemu duszkowi miejsca na panelu z figurami. Zaproponujmy uczniom prześledzenie tego klocka w duszkach: kwadrat i koło. Zauważą, że różni się on tylko wartością współrzędnej y. Kwadrat leżący wyżej na panelu niż koło ma wartość y większą o 50. Wywnioskujemy zatem, że trójkąt, który będzie znajdował się pod kołem, również niech różni się od niego o 50 na wartości współrzędnej y.
Jeszcze inną propozycją pracy dla uczniów może być wypełnianie kolorem wnętrza istniejących w aplikacji figur, zamiast tylko ich krawędzi. Wtedy tworzone przez użytkownika obrazy będą od razu pomalowane.
=== Jak to działa === niedokończone Czas na realizację tej części: ok 90 min
duszek jako element tła Zaczniemy od stworzenia duszka tła panelu na którym będą nasze figury. Będzie on nam potrzeby by sprawdzać czy duszki znajdują się na nim czy może na ekranie przeznaczonym do rysowania. Może być on rozmieszczony gdzie tylko chcecie. Nie musi on posiadać żadnego kodu. Warze jest żeby nie miał zaznaczonej opcji przesuwania w odtwarzaczu.
dodawanie nowych duszków: figur
Teraz stworzymy wzorzec figury. Zaczniemy od stworzenia nowego duszka, i narysujemy obrazek wektorowy np. kwadratu. W tym celu musimy zmienić tryb rysunku.
Na samy środku rysujemy wybraną figurę. Dodatkowo tworzymy kilka kostiumów o różnych kolorach, ich ilość i kolor zależy od waszych upodobań, nazwa też nie ma znaczenia.