Animacja poklatkowa: wzrost kwiatka
Spis treści
Cel
Stworzenie animacji poklatkowej przy pomocy Scratcha.
Zgodność z podstawą programową
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- rozumie sens kodowania oraz dekodowania informacji, odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
- ilustruje sceny i sytuacje (realne i fantastyczne);
- wymienia warunki konieczne do rozwoju roślin;
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
Co jest potrzebne?
czas na omówienie danej animacji: około 5 min
- projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch)
- alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy lub tablet.
W obu przypadkach musimy uzyskać obrazy przedstawiające ruch naszego bohatera - duszka, klatka po klatce.
Jak to zrobić?
Tylko przy pomocy Scratcha
Czas na realizację tej części: ok 70 min
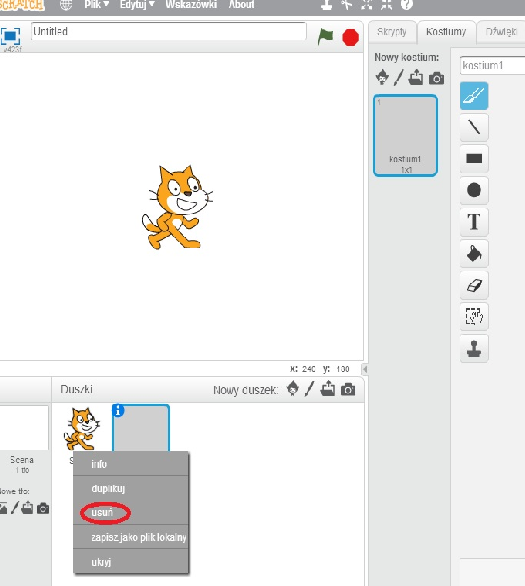
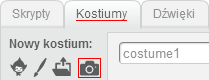
Zaczynamy od stworzenia nowego duszka. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka:
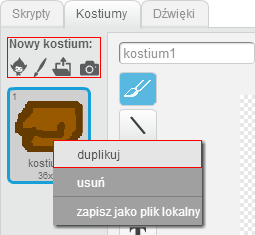
Po stworzeniu nowego duszka można skasować podstawowego kotka. W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń.
W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka kostiumy).
Edytor kostiumów Scratch ma dwa tryby pracy:
Upraszczając: jeśli malujemy coś sami (tak jak teraz) to lepiej używać trybu wektorowego. Nasza grafika wygląda w tym trybie dobrze niezależnie od tego, jak bardzo ją powiększymy. Grafika bitmapy będzie pomocna, gdy będziemy chcieli skorzystać z samodzielnie wykonanych zdjęć.
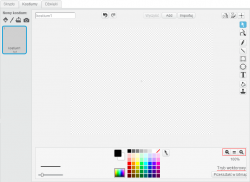
Wybieramy tryb wektorowy (prawy dolny róg ekranu - przekształć w wektor).
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką.
Nasza praca będzie polegała na narysowaniu kolejnych kostiumów duszka -klatek animacji. Każdą nową pozę naszego duszka dodajemy za pomocą ikonki ![]() w zakładce kostiumy. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie Duszki. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji, tym więcej kostiumów musimy stworzyć.
w zakładce kostiumy. Pamiętać musimy przy tym, aby mieć aktywnego (podświetlonego) naszego duszka w oknie Duszki. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji, tym więcej kostiumów musimy stworzyć.
Mamy już gotowego bohatera. Zaproponujmy uczniom stworzenie dla niego odpowiedniego tła na scenie. W tym celu należy przejść do zakładki sceny w dolnym lewym rogu a następnie aktywować jej tła. Tło uczniowie mogą wybrać z biblioteki lub narysować samodzielnie. Tworzy się je analogicznie do kolejnych kostiumów duszka.
Z użyciem kamery laptopa
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. W przypadku zdjęć, które są robione już na jakimś tle wygodniej jest wstawiać je jako kolejne tła sceny. Do dodawania kolejnych ustawień duszka (zdjęć) używamy ikonki
 w zakładce tła. Przypomnijmy uczniom o usunięciu standardowego duszka kotka z okna Duszki.
w zakładce tła. Przypomnijmy uczniom o usunięciu standardowego duszka kotka z okna Duszki.
Skrypt
Czas na realizację tej części: ok 15 min
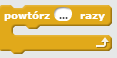
Sam skrypt animacji jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli
 lub
lub
 robić dwie rzeczy:
robić dwie rzeczy:
- Zmienia kostium na następny
- Czeka krótki moment, np. pięć setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość tą można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jedna klatka trwa ok. 0.04 sekundy. Przypominamy uczniom klocek

Przykładowy skrypt animacji może wyglądać tak:
Co dalej?
Podstawową aplikację można rozszerzyć o:
- dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej
- lista dialogowa - podobnie film można wzbogacić o dymki wypowiedzi aktorów podobnie jak w niemych filmach, wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy