Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Informacje
Cele
Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania. Aplikacja, poprzez wizualne i dźwiękowe sygnalizuje, upływający czas.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (zmienna, nadaj wiadomość, kiedy otrzymam wiadomość),
- Wykorzystanie opcji dostępnej w Bloku

- Implementacja projektu w środowisku Scratch
- Opcjonalnie: wykorzystanie opcji definiuj:
Poziom trudności
Poziom trudności dla klas 4-6 ✪✪✰✰ Gotowy projekt [Czasomierz lekcyjny]
Poziom trudności dla gimnazjum ✪✪✰✰ - przejdź do scenariusza [ tutaj] Gotowy projekt projekt Czasomierz lekcyjny - wersja B
Instrukcje
Interakcja z użytkownikiem
Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki":
- Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej),
- Klocka "aktualna godzina / minuta".
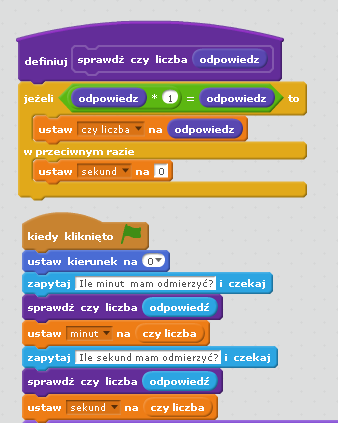
Pierwszym etapem budowy jest zaprojektowanie sposobu w jaki użytkownik ustawi ile czasu ma być odmierzone:

Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem
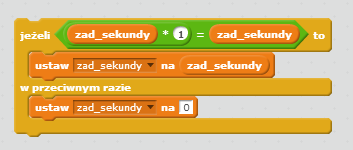
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje napis, zamieni napis na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy napis: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości):
Uwaga: Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą.
Grafika
- Ustawiamy tło (scenę): rysujemy tarczę czasomierza w trybie wektorowym używając narzędzia elipsa z wciśniętym klawiszem "shift" aby uzyskać okrąg.
- Dodajemy duszka - wskazówkę czasomierza. Wygląd jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki:
Przesuwanie wskazówki
- Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza
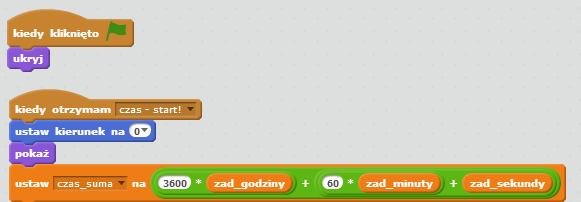
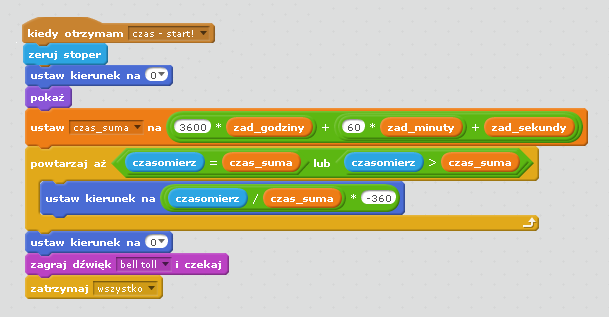
- Zarys skryptu wygląda następująco:
- W momencie, kiedy dowiemy się już jaki czas należy odmierzyć nadawana jest wiadomość "czas-start!"
- W prezentowanej wersji, wskazówka w reakcji na wiadomość pokazuje się w pionie (ustaw kierunek na 0)
- Pomarańczowy klocek zlicza sumę sekund jaką należy odmierzyć i przechowuje ją w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej czas-suma
- Uruchamiana jest pętla, która ma przesuwać wskazówkę (obracać ją) dopóki czasomierz ( nie zrówna się z wartością czasu do odliczenia.
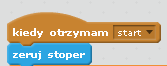
Uwaga: W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka
Dodatkowo zabezpieczamy się przed tym, że czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną - stąd również przekroczenie czasu kończy pętlę
5. Po zakończeniu odliczania ustawiamy wskazówkę na powrót w pionie i uruchamiamy efekty dodatkowe, np. dźwięk.