Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Informacje
Cele
Celem projektu jest stworzenie aplikacji, która będzie odmierzała czas np. lekcji, albo czas przeznaczony na odpowiedź ucznia na pytania. Aplikacja, poprzez wizualne i dźwiękowe sygnalizuje, upływający czas.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (zmienna, nadaj wiadomość, kiedy otrzymam wiadomość),
- Wykorzystanie opcji dostępnej w Bloku

- Implementacja projektu w środowisku Scratch
- Opcjonalnie: wykorzystanie możliwości tworzenia własnych bloków:
Poziom trudności
Poziom trudności dla klas 4-6 ✪✪✰✰ Gotowy projekt [Czasomierz lekcyjny]
Poziom trudności dla gimnazjum ✪✪✰✰ Gotowy projekt projekt Czasomierz lekcyjny - wersja B
Instrukcje
Interakcja z użytkownikiem
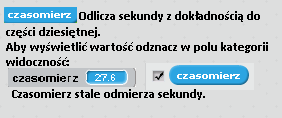
Jak Scratch radzi sobie z czasem? Do mierzenia czasu w Scratch możemy użyć dwóch klocków z grupy "czujniki":
- Klocka "czasomierz", który zlicza sekundy (co do części dziesiętnej),
- Klocka "aktualna godzina / minuta".
W prezentowanym projekcie, do mierzenia czasu wykorzystany zostanie czasomierz.
Wskazówka:
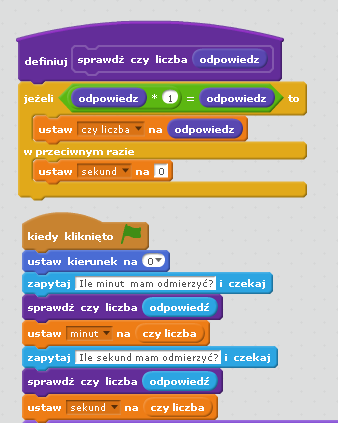
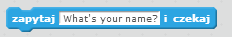
Pierwszym etapem jest zaprojektowanie sposobu w jaki użytkownik wprowadzi dane liczbowe odpowiadające wartości czasu, który ma być odmierzony. W tym celu wykorzystane zostaną klocki:
-
 oraz
oraz  aby uzyskać informację
aby uzyskać informację
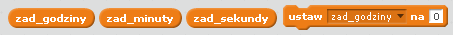
-
 aby zgromadzić zebrane dane
aby zgromadzić zebrane dane
- aby połączyć zebrane dane w łączny czas wyrażony w sekundach.
Radzenie sobie z nietypowymi sytuacjami w interakcji z użytkownikiem
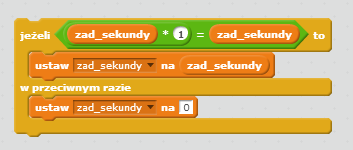
Co się stanie jeśli użytkownik aplikacji zamiast liczby minut wpisze dla żartu coś, co nie jest liczbą? Nasz program mógłby zacząć funkcjonować w niespodziewany sposób. Do pewnego stopnia chroni nas przed tym sam Scratch, który jeśli spróbujemy wykonać jakieś działanie matematyczne na zmiennej, która przechowuje tekst, zamieni tekst na liczbę zero. W ten też sposób możemy łatwo sprawdzić czy ktoś podał liczbę (tak, jak chcemy), czy tekst: (uczniowie mogą sami wymyślić ten sposób na bazie podanej właściwości):
Uwaga: Opcjonalnie można wykorzystać opcję definiowania nowych bloków, aby przygotować klocek sprawdzania czy podana wartość jest liczbą.
Czasem warto - w celu poprawy przejrzystości skryptów - często powtarzające się fragmenty połączyć w jeden blok i w odpowiednich miejscach używać pojedynczego bloku. Można to zrobić wykorzystując zakładkę "Wiecej bloków" -> "Stwórz blok"Grafika
- Ustawiamy tło (scenę): rysujemy tarczę czasomierza w trybie wektorowym używając narzędzia elipsa z wciśniętym klawiszem "shift" aby uzyskać okrąg.
- Dodajemy duszka - wskazówkę czasomierza. Wygląd jest dowolny, istotne jest to, żeby punkt obrotu duszka był na początku wskazówki:
W przygotowanym projekcie wskazówka została narysowana w poziomie, co w dalszej kolejności warunkuje ustawienie pozycji startowej (kierunek)
Przesuwanie wskazówki
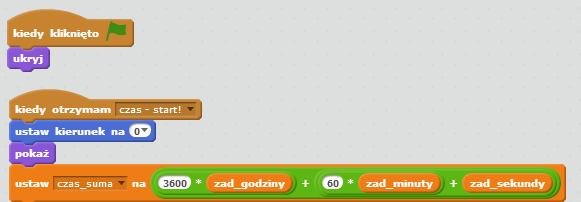
- Wskazówkę ustawiamy tak, żeby zaczynała się na środku tarczy czasomierza. W prezentowanej wersji, wskazówka pokazuje się w pionie (ustaw kierunek na 0)
- Pomarańczowy klocek zlicza sumę sekund jaką należy odmierzyć i przechowuje ją w lokalnej (zdefiniowanej tylko dla tego duszka) zmiennej czas-suma
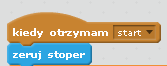
- Rozpoczęcie ruchu wskazówki inicjowane jest komunikatem nadaj wiadomość "czas-start!" wysyłanym po podaniu czasu,, jaki chcemy odmierzyć.
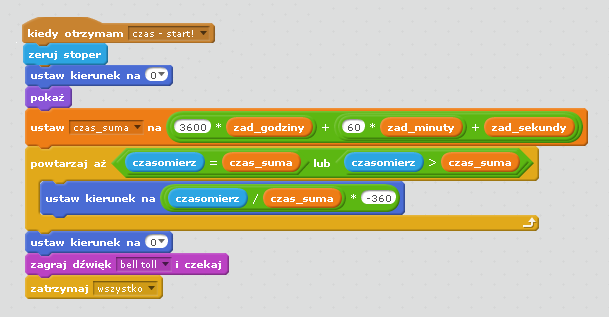
Zarys skryptu wygląda następująco:
- Uruchamiana jest pętla, która ma przesuwać wskazówkę (obracać ją) dopóki czasomierz ( nie zrówna się z wartością czasu do odliczenia.
Uwaga: W programie Scratch czasomierz stale odmierza sekundy, w związku z tym należy wprowadzić opcję zresetowania wartości czasomierza wraz z uruchomieniem odliczania zadanego czasu. W tym celu należy użyć klocka
Dodatkowo zabezpieczamy się przed tym, że czas odmierzony przez czasomierz może "przeskoczyć" wartość pożądaną - stąd również przekroczenie czasu kończy pętlę
- Po zakończeniu odliczania ustawiamy wskazówkę na powrót w pionie i uruchamiamy efekty dodatkowe, np. dźwięk.