Animacja poklatkowa: wzrost kwiatka
Spis treści
Cel
Stworzenie animacji poklatkowej przy pomocy Scratcha
Co jest potrzebne?
- projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch)
- alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy
Jak to zrobić?
Tylko przy pomocy Scratcha
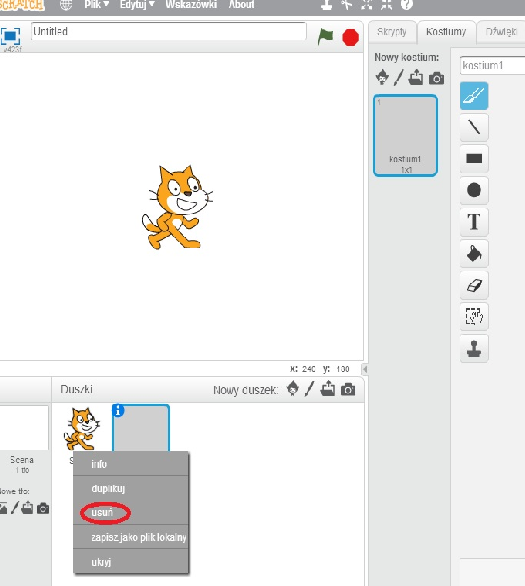
Zaczynamy od stworzenia nowego duszka i usunięcia kota. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka:
Po stworzeniu nowego duszka można skasować kotka (przed dodaniem nowego takiej możliwości nie było - w programie zawsze musi być co najmniej jeden duszek). W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń:
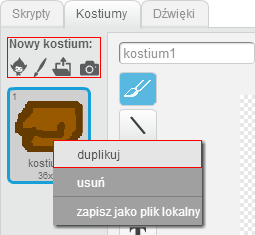
W nowym duszek nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Przełączamy się w tryb edycji kostiumów duszka (zakładka "kostiumy"). Edytor kostiumów Scratch ma dwa tryby pracy:
Upraszczając: jeśli malujemy coś sami (tak jak teraz) to lepiej używać wektorowej, bo wygląda ona dobrze niezależnie od tego jak bardzo powiększymy naszą grafikę. Grafika rastrowa będzie pomocna kiedy będziemy chcieli skorzystać ze zdjęć z naszego komputera albo kamery. Wybieramy tryb wektorowy (prawy dolny róg ekranu - "przekształć w wektor"). Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. Praca polega na narysowaniu duszków-klatek animacji. Nowego duszka dodajemy za pomocą ikonki "nowy kostium":
Z użyciem kamery laptopa
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. Wówczas używamy czwartej ikonki podczas dodawania duszka.
Skrypt
Sam skrypt jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli (powtarzanej tyle razy ile jest klatek albo "zawsze") robi dwie rzeczy:
- Zmienia kostium na następny
- Czeka krótki moment, np. pięc setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość ta można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jednak klatka trwa ok. 0.04 sekundy
Co dalej?
Podstawową aplikację można rozszerzyć o:
- dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej
- lista dialogowa - podobnie film można wzbogacić o dymki wypowiedzi aktorów podobnie jak w niemych filmach, wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy