Animacja poklatkowa: wzrost kwiatka: Różnice pomiędzy wersjami
(→Co jest potrzebne?) |
|||
| (Nie pokazano 72 wersji utworzonych przez 5 użytkowników) | |||
| Linia 1: | Linia 1: | ||
[[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | ||
| + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | ||
| + | |||
| + | animacja powstała według scenariusza: http://scratch.mit.edu/projects/26076718/ | ||
| + | aplikacja z samą grafiką: http://scratch.mit.edu/projects/26076730/ | ||
== Cel == | == Cel == | ||
| − | Stworzenie animacji poklatkowej przy pomocy Scratcha | + | Stworzenie animacji poklatkowej przy pomocy Scratcha. |
| + | |||
| + | === Zgodność z Podstawą Programową === | ||
| + | '''Edukacja polonistyczna''' | ||
| + | |||
| + | # w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka: | ||
| + | #* obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują; | ||
| + | # w zakresie umiejętności czytania i pisania: | ||
| + | #* rozumie sens kodowania oraz dekodowania informacji, odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy; | ||
| + | |||
| + | '''Edukacja plastyczna.''' | ||
| + | |||
| + | # posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura; | ||
| + | # ilustruje sceny i sytuacje (realne i fantastyczne); | ||
| + | |||
| + | '''Edukacja przyrodnicza''' | ||
| + | |||
| + | # w zakresie rozumienia i poszanowania świata roślin i zwierząt: | ||
| + | #* wymienia warunki konieczne do rozwoju roślin; | ||
| + | |||
| + | '''Zajęcia komputerowe.''' | ||
| + | # posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury; | ||
| + | # stosuje się do ograniczeń dotyczących korzystania z komputera; | ||
| + | # wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur. | ||
== Co jest potrzebne? == | == Co jest potrzebne? == | ||
| + | <small>czas na omówienie danej animacji: około 5 min</small> | ||
| + | |||
* projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch) | * projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch) | ||
* alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy lub tablet. | * alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy lub tablet. | ||
| + | |||
| + | W obu przypadkach musimy uzyskać obrazy przedstawiające ruch naszego bohatera - duszka, klatka po klatce. | ||
== Jak to zrobić? == | == Jak to zrobić? == | ||
=== Tylko przy pomocy Scratcha === | === Tylko przy pomocy Scratcha === | ||
| − | + | <small>Czas na realizację tej części: ok 70 min</small> | |
| − | + | Zaczynamy od stworzenia nowego duszka. Tym razem narysujemy go samodzielnie. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka: | |
| − | Po stworzeniu nowego duszka można skasować kotka | + | [[Plik:Ikona2.png|Opcje wstawienia nowego duszka, od lewej: wybór z galerii, stworzenie nowego od podstaw, załadowanie duszka z pliku, wykonanie fotografii przez kamerę laptopa]] |
| + | |||
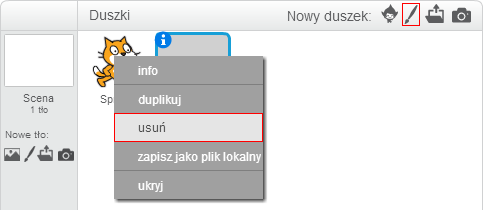
| + | Po stworzeniu nowego duszka można skasować podstawowego kotka. W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń. | ||
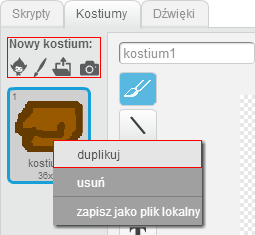
| − | [[Plik: | + | [[Plik:Motyl1.png|Menu kontekstowe duszka umożliwiające m.in. jego usunięcie]] |
| + | |||
| + | W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka '''kostiumy'''). | ||
| − | |||
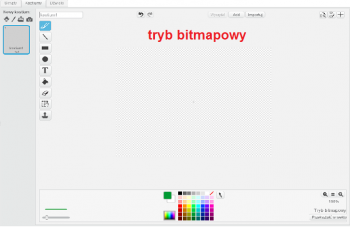
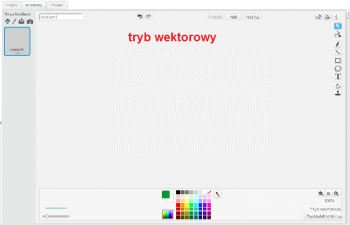
Edytor kostiumów Scratch ma dwa tryby pracy: | Edytor kostiumów Scratch ma dwa tryby pracy: | ||
* [//pl.wikipedia.org/wiki/Grafika_wektorowa wektorowy] | * [//pl.wikipedia.org/wiki/Grafika_wektorowa wektorowy] | ||
| − | * [//pl.wikipedia.org/wiki/Grafika_rastrowa | + | * [//pl.wikipedia.org/wiki/Grafika_rastrowa bitmapowy] |
| − | + | ||
| + | [[Plik:Edytor1.png|350px|wektorowy]] i [[Plik:Edytor2.png|350px|bitmapa]] | ||
| + | |||
| + | '''Wskazówka:''' jeśli malujemy coś sami (tak jak teraz) to lepiej używać trybu wektorowego. Nasza grafika wygląda w tym trybie dobrze niezależnie od tego, jak bardzo ją powiększymy. Grafika bitmapy będzie pomocna, gdy będziemy chcieli skorzystać z samodzielnie wykonanych zdjęć. | ||
| + | |||
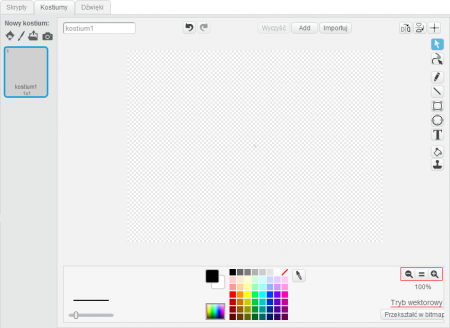
| + | Wybieramy tryb wektorowy (prawy dolny róg ekranu - '''przekształć w wektor'''). | ||
| + | |||
| + | [[Plik:Edytor3.png|450px|regulator powiększenia]] | ||
| + | |||
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. | Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką. | ||
| − | |||
| − | [[Plik:Nowy_kostium.png|Nowy kostium tworzymy za pomocą ikonki identycznej jak te służące do tworzenia nowego duszka, ale umieszczonej w | + | Nasza praca będzie polegała na narysowaniu kolejnych kostiumów duszka -klatek animacji. Każdą nową klatkę naszego duszka będziemy tworzyli poprzez skopiowanie klatki poprzedniej (klikamy prawy przycisk myszy i wybieramy opcję duplikuj) i dorysowanie w niej nowych elementów. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji, tym więcej kostiumów musimy stworzyć. |
| + | W nowym duszku nazwanym np.: '''kwiatek''' tworzymy pierwszy kostium: zalążek rośliny. Duplikujemy pierwszy kostium i dorysowujemy kolejną część, np.: łodyżkę wychodzącą z zalążka rośliny. | ||
| + | |||
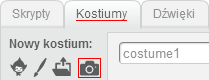
| + | [[Plik:Nowy_kostium.png|Nowy kostium tworzymy za pomocą ikonki identycznej jak te służące do tworzenia nowego duszka (pędzelek), ale umieszczonej w sekcji '''nowy kostium''']] | ||
| + | |||
| + | ==== przykład: wzrost kwiatka - kostiumy ==== | ||
| + | |||
| + | Następnie duplikujemy drugi kostium i dorysowujemy nowe fragmenty naszego kwiatka. Czynność powtarzamy tak długo, aż dostaniemy w pełni rozwiniętą roślinę. | ||
| + | |||
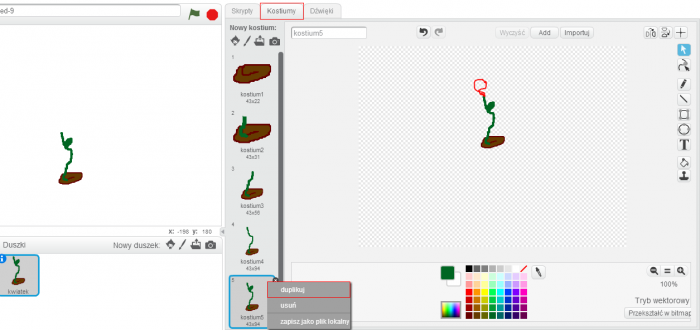
| + | [[Plik:Okno10.png|700px|tworzenie kolejnych kostiumów do animacji]] | ||
| + | |||
| + | Mamy już gotowego duszka. Zaproponujmy uczniom stworzenie dla niego odpowiedniego tła na scenie. W tym celu należy przejść do zakładki sceny w dolnym lewym rogu, a następnie aktywować jej tła. Tło uczniowie mogą wybrać z biblioteki lub narysować samodzielnie. Tworzy się je analogicznie do kolejnych kostiumów duszka. | ||
=== Z użyciem kamery laptopa === | === Z użyciem kamery laptopa === | ||
| − | Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. | + | Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. W przypadku zdjęć, które są robione już na jakimś tle wygodniej jest wstawiać je jako kolejne tła '''sceny'''. Do dodawania kolejnych ustawień duszka (zdjęć) używamy ikonki |
| + | [[Plik:Narzedzie4.png|kamera]] w zakładce '''tła'''. Przypomnijmy uczniom o usunięciu standardowego duszka kotka z okna '''Duszki'''. | ||
| + | |||
=== Skrypt === | === Skrypt === | ||
| − | Sam skrypt jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli | + | <small>Czas na realizację tej części: ok 15 min</small> |
| + | |||
| + | Sam skrypt animacji jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli | ||
| + | [[Plik:Klocek9.png|powtarza czynność wskazaną ilość razy]] lub | ||
| + | [[Plik:Klocek10.png|powtarzaj ciągle]] robić dwie rzeczy: | ||
# Zmienia kostium na następny | # Zmienia kostium na następny | ||
| − | # Czeka krótki moment, np. | + | # Czeka krótki moment, np. pięć setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość tę można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jedna klatka trwa ok. 0.04 sekundy. Przypominamy uczniom klocek [[Plik:Klocek3.png|wstrzymanie czasu]] |
| + | |||
| + | Przykładowy skrypt animacji może wyglądać tak: | ||
| + | |||
[[Plik:skrypt_animacji.png|Całośc skryptu umożliwiającego odtwarzanie animacji poklatkowej]] | [[Plik:skrypt_animacji.png|Całośc skryptu umożliwiającego odtwarzanie animacji poklatkowej]] | ||
| + | |||
== Co dalej? == | == Co dalej? == | ||
Podstawową aplikację można rozszerzyć o: | Podstawową aplikację można rozszerzyć o: | ||
# dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej | # dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej | ||
| − | # | + | # listę dialogową - film można wzbogacić o dymki- wypowiedzi aktorów, podobnie jak w niemych filmach. Wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy |
Aktualna wersja na dzień 11:52, 5 maj 2017
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
animacja powstała według scenariusza: http://scratch.mit.edu/projects/26076718/ aplikacja z samą grafiką: http://scratch.mit.edu/projects/26076730/
Spis treści
Cel
Stworzenie animacji poklatkowej przy pomocy Scratcha.
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji, odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
Edukacja plastyczna.
- posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
- ilustruje sceny i sytuacje (realne i fantastyczne);
Edukacja przyrodnicza
- w zakresie rozumienia i poszanowania świata roślin i zwierząt:
- wymienia warunki konieczne do rozwoju roślin;
Zajęcia komputerowe.
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera;
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur.
Co jest potrzebne?
czas na omówienie danej animacji: około 5 min
- projekt można wykonać tylko przy pomocy komputera, ale wówczas trzeba każdą klatkę narysować, co zajmuje czas (choć z drugiej strony - można dobrze przećwiczyć edytor kostiumów Scratch)
- alternatywą jest wykorzystanie zdjęć - najprościej jest użyć laptopa z wbudowaną kamerą (laptop jest korzystny, bo można go ustawić w jednej pozycji, co jest ważne przy animacji poklatkowej), alternatywnie można wykorzystać telefon komórkowy lub tablet.
W obu przypadkach musimy uzyskać obrazy przedstawiające ruch naszego bohatera - duszka, klatka po klatce.
Jak to zrobić?
Tylko przy pomocy Scratcha
Czas na realizację tej części: ok 70 min
Zaczynamy od stworzenia nowego duszka. Tym razem narysujemy go samodzielnie. Klikamy w drugą ikonkę spośród ikonek umożliwiających stworzenie nowego duszka:
Po stworzeniu nowego duszka można skasować podstawowego kotka. W tym celu klikamy prawym przyciskiem myszy na kota i wybieramy usuń.
W nowym duszku nie ma jeszcze "kostiumów", dlatego jest na razie niewidoczny (przezroczysty). Aby dodać duszkowi kostiumy przełączamy się w tryb edycji kostiumów duszka (zakładka kostiumy).
Edytor kostiumów Scratch ma dwa tryby pracy:
Wskazówka: jeśli malujemy coś sami (tak jak teraz) to lepiej używać trybu wektorowego. Nasza grafika wygląda w tym trybie dobrze niezależnie od tego, jak bardzo ją powiększymy. Grafika bitmapy będzie pomocna, gdy będziemy chcieli skorzystać z samodzielnie wykonanych zdjęć.
Wybieramy tryb wektorowy (prawy dolny róg ekranu - przekształć w wektor).
Tuż nad guzikiem przełączającym tryb pracy wektor-bitmapa mamy regulator powiększenia, który pozwoli wygodniej pracować z grafiką.
Nasza praca będzie polegała na narysowaniu kolejnych kostiumów duszka -klatek animacji. Każdą nową klatkę naszego duszka będziemy tworzyli poprzez skopiowanie klatki poprzedniej (klikamy prawy przycisk myszy i wybieramy opcję duplikuj) i dorysowanie w niej nowych elementów. Im więcej ruchów naszego duszka będziemy chcieli pokazać w animacji, tym więcej kostiumów musimy stworzyć. W nowym duszku nazwanym np.: kwiatek tworzymy pierwszy kostium: zalążek rośliny. Duplikujemy pierwszy kostium i dorysowujemy kolejną część, np.: łodyżkę wychodzącą z zalążka rośliny.
przykład: wzrost kwiatka - kostiumy
Następnie duplikujemy drugi kostium i dorysowujemy nowe fragmenty naszego kwiatka. Czynność powtarzamy tak długo, aż dostaniemy w pełni rozwiniętą roślinę.
Mamy już gotowego duszka. Zaproponujmy uczniom stworzenie dla niego odpowiedniego tła na scenie. W tym celu należy przejść do zakładki sceny w dolnym lewym rogu, a następnie aktywować jej tła. Tło uczniowie mogą wybrać z biblioteki lub narysować samodzielnie. Tworzy się je analogicznie do kolejnych kostiumów duszka.
Z użyciem kamery laptopa
Alternatywną możliwością jest skorzystanie z wbudowanej w większość współczesnych laptopów kamery. W przypadku zdjęć, które są robione już na jakimś tle wygodniej jest wstawiać je jako kolejne tła sceny. Do dodawania kolejnych ustawień duszka (zdjęć) używamy ikonki
 w zakładce tła. Przypomnijmy uczniom o usunięciu standardowego duszka kotka z okna Duszki.
w zakładce tła. Przypomnijmy uczniom o usunięciu standardowego duszka kotka z okna Duszki.
Skrypt
Czas na realizację tej części: ok 15 min
Sam skrypt animacji jest bardzo prosty: duszek po kliknięciu zielonej flagi (lub np. klawisza spacja) ma w pętli
 lub
lub
 robić dwie rzeczy:
robić dwie rzeczy:
- Zmienia kostium na następny
- Czeka krótki moment, np. pięć setnych (0.05) sekundy - bez tego animacja byłaby zbyt szybka (oczywiście wartość tę można regulować). Film w telewizji ma zwykle 23 klatki na sekundę, a więc jedna klatka trwa ok. 0.04 sekundy. Przypominamy uczniom klocek

Przykładowy skrypt animacji może wyglądać tak:
Co dalej?
Podstawową aplikację można rozszerzyć o:
- dźwięk - odstęp czasowy pomiędzy klatkami w tym przykładzie jest stały i wynosi 0.05 sekundy, stąd łatwo obliczyć kiedy konkretna klatka się wyświetli (numer duszka * 0.05s) - w ten sposób równolegle do kodu animacji może biec kod ścieżki dźwiękowej
- listę dialogową - film można wzbogacić o dymki- wypowiedzi aktorów, podobnie jak w niemych filmach. Wówczas kostium z zapisanymi dialogami wyświetlamy przez dłuższy czas, np. 2 sekundy