Bloki tekstowe
Spis treści
- 1 " "
- 2 połączenie
- 3 długość
- 4 jest pusty
- 5 porównuje teksty < > =
- 6 przycinanie
- 7 duże litery
- 8 małe litery
- 9 początek na…
- 10 czy zawiera
- 11 rozdziel na początku
- 12 rozdziel na początku dowolnym tekstem
- 13 rozdziel
- 14 rozdziel dowolnym tekstem
- 15 rozdziel na spacji
- 16 podział na segmenty
- 17 zastąp wszystkie
" "
Blok zawierający ciąg tekstowy. Ciąg ten może zawierać dowolne znaki, takie jak litery, cyfry, czy znaki specjalne. App Inventor uzna to jako obiekt tekstowy.
połączenie
Dołącza wszystkie wejścia w celu stworzenia pojedynczego ciągu. Jeśli nie ma żadnych wejść, zwracany zostaje pusty ciąg znaków.
długość
Zwraca liczbę znaków razem ze spacjami, które zawarte są w ciągu. Uzyskana wartość to długość danego ciągu tekstowego.
jest pusty
Sprawdza, czy ciąg znaków zawiera jakiekolwiek znaki, w tym spacje. Jeśli jest pusty, zwracana jest wartość prawda, zaś jeśli nie, otrzymujemy fałsz.
porównuje teksty < > =
Sprawdza, czy pierwszy ciąg znaków jest większy, mniejszy bądź równy drugiemu ciągowi znaków pod względem leksykograficznym. Ciągi znaków uważane leksykograficznie za większe od innych są wtedy, gdy mają wyższe wartości alfabetyczne – na takiej samej zasadzie układane są hasła w słownikach. Wszystkie duże litery uważane są za mniejsze niż litery małe, a zatem kot będzie większy (>) od słowa Kot.
przycinanie
Usuwa z ciągu znaków wszystkie spacje na początku i na końcu oraz zwraca rezultat.
duże litery
Jako rezultat zwracane są znaki z danego ciągu, gdzie wszystkie litery zmienione są na duże litery.
małe litery
Jako rezultat zwracane są znaki z danego ciągu, gdzie wszystkie litery zmienione są na małe litery.
początek na…
Sprawdza i zwraca pozycję podanego znaku lub znaków podanych w polu piece w danym ciągu znaków. Jeśli znak lub znaki nie występują w ciągu, zwracana jest wartość 0, z kolei jeśli znaki się powtarzają, sprawdzony zostanie tylko pierwszy napotkany znak. Np. dla znaków wię w ciągu największy z największych zwrócona zostanie wartość 3.
czy zawiera
Zwraca prawdę, jeśli znak lub znaki podane w polu piece występują w ciągu znaków, bądź fałsz, jeśli takie znaki w ciągu nie występują.
rozdziel na początku
Dzieli dany tekst na dwie części za pomocą punktu podziału podanego w polu at i zwraca listę z dwoma elementami, gdzie pierwszym z nich jest tekst do punktu podziału, a drugim elementem tekst za punktem podziału. Jeżeli znaki podziału występują w tekście wielokrotnie, to tekst zostanie podzielony wg pierwszego takiego znaku, pozostałe z nich zostaną zignorowane. Np. jeżeli chcemy podzielić tekst jabłko, wiśnia, gruszka, truskawka znakiem , czyli przecinkiem, to tekst zostanie podzielony w następujący sposób: jabłko oraz wiśnia, gruszka, truskawka. Należy zwrócić uwagę, że przecinek po słowie jabłko nie pojawił się w wyniku, ponieważ to właśnie ten znak był punktem podziału.
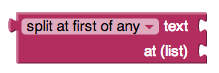
rozdziel na początku dowolnym tekstem
Dzieli dany tekst na dwie części w formie listy, używając któregokolwiek punktu podziału podanego na liście polu at. Tekst zostanie podzielony w miejscu, w którym najwcześniej wystąpi jeden z kilku punktów podziału. Np. jeżeli na podstawie listy [wiś, grusz, ko] chcemy podzielić tekst jabłko, wiśnia, gruszka, truskawka, to otrzymamy jabł oraz , wiśnia, gruszka, truskawka
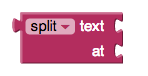
rozdziel
Dzieli dany tekst za pomocą punktu podziału podanego w polu at i zwraca listę, która w tym wypadku składa się z wielu elementów. Jeżeli tekst jeden – dwa – trzy – cztery – pięć podzielimy za pomocą znaku -, to w rezultacie otrzymamy listę z elementami jeden dwa trzy cztery pięć.
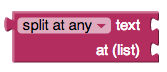
rozdziel dowolnym tekstem
Dzieli dany tekst, używając punktów podziału podanych na liście polu at i zwraca rezultat jako listę złożoną z wielu elementów. Blok split at first of any działa tak, że dzieli tekst na pierwszym napotkanym punkcie podziału i zwraca listę dwuelementową, natomiast blok split at any dzieli tekst wielokrotnie za każdym razem, gdy napotka punkt podziału.
rozdziel na spacji
Dzieli dany tekst w każdym miejscu, gdzie występuje spacja i w ten sposób tworzy listę złożoną z wielu elementów.
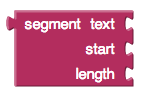
podział na segmenty
Dzieli dany tekst na fragmenty o określonej przez nas długości w polu lenght. Dzielenie rozpoczyna się od ustalonej pozycji startowej.
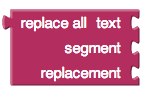
zastąp wszystkie
Zwraca nowy tekst, uzyskany poprzez zastąpienie wszystkich podanych ciągów tekstowych na nowe. Np. jeśli mamy tekst ona uwielbia jeść, ona uwielbia pisać, ona uwielbia programować i w polu segment, czyli wpiszemy ona, to ten właśnie ciąg zostanie zastąpiony. W polu replacement podajemy ciąg, który ma pojawić się zamiast zastąpionego tekstu. Jeżeli w naszym przypadku wpiszemy Hania, to otrzymamy w rezultacie Hania uwielbia jeść, Hania uwielbia pisać, Hania uwielbia programować.