Module 7 - The “Sprites’ Track and Field Competition” Project
These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Coding Masters”) Programme funded by Samsung Electronics Polska, licensed under CC-BY-SA “Attribution – Share Alike 3.0 Poland”
Spis treści
Information
Objectives
General objectives:
- Review and revision of previously presented Scratch commands and language structures;
- Development of a simple game in which processes are executed concurrently;
- Implementation of the game in the Scratch environment.
Specific objectives:
- The student will understand and be able to use appropriate structural instructions.
- The student will understand the concepts of global and local variables and will be able to use them in the programme.
- The student will be able to design and implement a simple Scratch game in which processes are executed concurrently.
Stages
Discussion of the solution of module VI additional task
Time to complete this part:about 10 minutes
At the beginning of the lesson we remind students what they were supposed to prepare between classes. We invite a volunteer to present his/her solution. We ask if anyone had a different way of finding a solution. We discuss the solutions (praising correct solutions to individual tasks).
If there was no homework, we start by repeating key issues from the previous module. We also ask if students have any doubts regarding their own projects. If anyone wants to show something he/she is proud of, we let him/her do it.
Designing a programme that simulates sprite races
Time to complete this part: about 20 minutes
At the beginning of the lesson we explain that the task to be to solved is to create a programme that simulates races. Initially two sprites will take part in the race. This time, however, we will not be developing together with the students an algorithm which will be written on the board, but discussing and brainstorming general assumptions and how the programme is to work. We will also discuss how some of the issues can be implemented (but without a specific indication of how to do it using specific Scratch commands).We note the conclusions of the brainstorming session in the form of a schematic drawing on the board. The discussion might look like the one described below, it is important to discuss all the items to be included in the programme (the starting point, how the sprites will move, setting a random movement speed, reaction to reaching the finish line by the quicker sprite).
We ask the following question: Where should we start designing our programme from? What should we include in it?
The answers may vary, including many correct ones. We will, therefore, seek to ensure to initially determine all the important elements of the programme, including:
- where sprites will start from (we need to determine their position, because they should always start from the same positions), and where the finish line will be located,
- which way they will move – to the right, to the left, and maybe up or down
- selecting the direction from left to right seems natural, because this is in accordance with the direction of reading, and has the advantage of sprites being able to travel a longer distance,
- how to determine the running speed of individual sprites so that each time the programme is started each sprite has a chance to win,
- e.g. sprites can move by a random, small (e.g. between 1 and 5) number of steps, and such a random selection should take place before each sprite moves on the board – until one of them crosses the finish line,
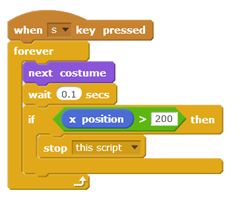
- how a sprite will recognise that it has reached the finish line (crossed the line),
- it can check after each movement (shift) by a randomly selected number of steps whether it has gone over the finishing position. If so, it has reached the finish line,
- how a sprite will know that it is the first,
- e.g. when it reaches the line it can check if the position of the other sprite is smaller or bigger than the position of the finish line. If it is smaller, this means that it has arrived first and can say “I won!”.If it is not smaller, this means that the other sprite arrived there earlier and won or there is a draw.
Implementation of the programme by the students
Time to complete this part: about 30 minutes
Task: We ask the students to start implementing the programme in accordance with the agreements made (common ones or according to the students’ own ideas, if in the second part we assumed that each student invents his/her own algorithm, and we only suggest what it should include).
It is up to the students to choose the characters (costumes) of individual sprites and the setting in which the race will take place. We only point out that sprites should differ in appearance, e.g. if we leave cats, we can change one’s colour. When performing the task we help in solving any possible problems that the students may encounter. We try not to impose our own solutions, but rather let them independently analyse where a problem has occurred, why and how to fix it – assisting only with hints and directing by asking questions.
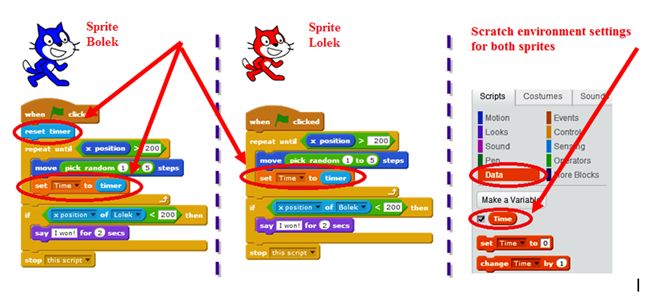
Below are sample scripts for racing sprites (for the purpose of the project named Bolek and Lolek).
Introducing extensions to the programme
Time to complete this part: about 30 minutes
The first task may be intended for those students who are quickest to finish the basic version of the programme, and consists in adding animation to a sprite character. If the sprite is a kitten or another animal or a fairytale character, it could move its legs. In the case of model cars, the wheels could turn, there could be a light beacon on the roof, or another idea a student comes up with. The important thing in this task is that the animation begins at the starting line and end as soon as the finish line is crossed when a sprite ends the race.
Hint – animation should be a separate script for each sprite, and could be similar to the following example.
The second task is to add a timer. During nearly every televised race we can see the preview of the time in which each competitor reaches the finish line. We would like our programme to similarly display the time. We discuss with the students how we can implement this. We ask them to find time measurement blocks.
Certainly the timer and reset clockblocks will be useful.
We should consider where and how to use them. The clock should be cleared at the start of the race, and the measurement made during and at the end of each sprite’s sprint.
Then we discuss how we could use them. How to record the time and how to display it on the screen.
One method is storing time after each movement of each sprite until it reaches the finish line. Then we can display variables in which sprites store their times and we will have a live preview – just like in a televised race.Simultaneously, the last time stored in the variable is the time when a sprite has reached the finish line. The “clock” will stop automatically.We point out that we need to create a variable, e.g. called time, separately for each sprite (available only for a particular sprite, and not all of them).
We ask the students to make appropriate modifications to the programme and test it.We invite the first student who manages to achieve this to explain how he/she has done it and present his/her solution on the board. Then we ask if anyone had a different way of doing this and also discuss it with the whole group. A sample programme modification may look like this:
The third task is to add a drawing of the tracks on which the sprites move. We ask that before the start of the race one of the sprites draw the tracks on which the two sprites will be moving.
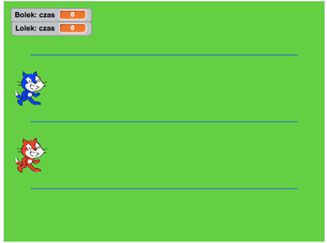
The task is to remind the students the rules for using a pen and drawing planned figures by the sprite on the screen. In earlier tasks students already performed similar exercises, so they should not find implementing it difficult. We can only hint that the tracks should be simple and schematic – e.g. in the form of three lines delineating the boundaries of the tracks, and each sprite will be exactly in the middle between two of them, as shown below.
We point out that drawing the tracks consists in repeating specific actions three times, and allow the students to create the script themselves.
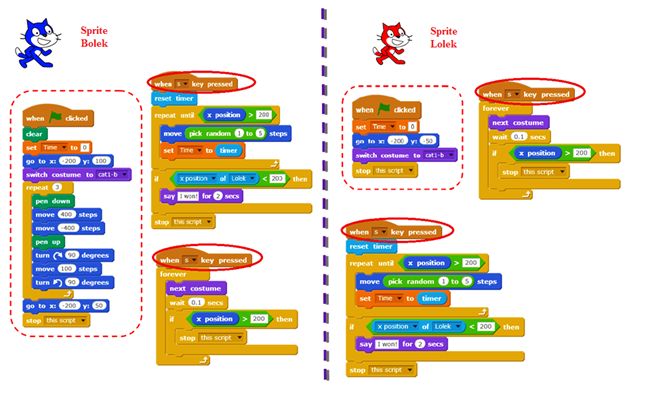
A sample modification of the scripts may look like this:
It is worth pointing out that what has been added in this version is setting the time variables to 0for each sprite at the beginning of the programme for the clock to operate properly. If none of the students have noticed this error, we should help them to find it.
Suggested additional tasks for self-completion by students
- Adding a third competitor.
- Adding an audience that is active during the race.