Paint - szlaczki
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92635274/
Część I
Założenia projektu:
Projekt to próba konstrukcji dobrze znanego uczniom programu do rysowania Paint. Dobrze jest wzbudzać wśród uczniów poczucie że sami mogą stworzyć programy, które znają.
Opis projektu:
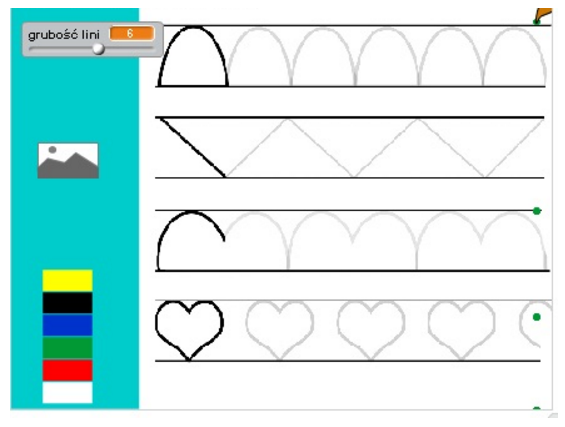
Projekt jest prostszym odpowiednikiem Painta. Można wylosować dowolne szlaczki i używając pędzla wybrać kolor oraz ustawić grubość pędzla. Na scenie przedstawionej poniżej widać po lewej stronie panel wyboru narzędzi oraz załadowany schemat szlaczków.
Część II
Realizacja: Postacie w programie.
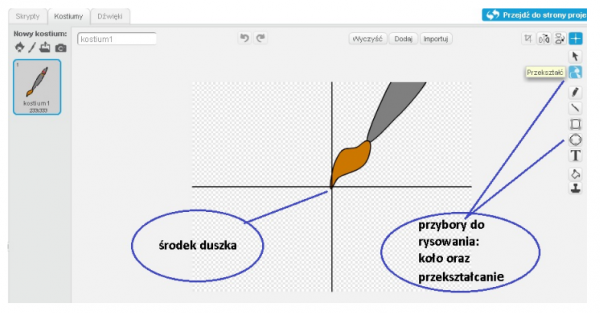
W projekcie stworzono kilka “duszków”: pędzel, kostki wyboru koloru, zmiana tła, suwak grubości linii. Zacznijmy od stworzenia pędzla. Wybieramy edytor graficzny scratch. Tworzymy pędzel za pomocą narzędzia elipsa, którą następnie przekształcamy za pomocą punktów przekształcenia. Na koniec ustawiamy środek naszego duszka w miejscu, które będzie rysować, w naszym przypadku to koniec pędzla.
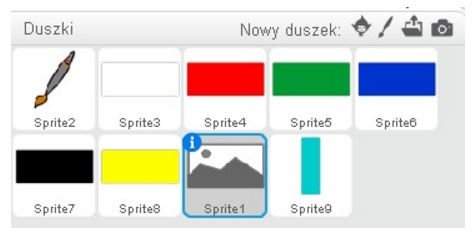
Kolejnymi postaciami są prostokątne, kolorowe elementy służące do wyboru kolorów. Przygotowujemy jednego duszka w którym duplikujemy kolejne kostiumy zmieniając tylko kolor wypełnienia, w ten sposób duplikujemy duszka i zmieniamy tylko kostium na właściwy. Dzięki takiej operacji mamy dokładnie takie same elementy.
Kolejny element to prostokąt wyboru podkładu do rysowania. Wykorzystaliśmy element w scratch który oznacza wybór z gotowej biblioteki. Przycisk ten może przybrać dowolną zaplanowaną postać, może być gotowym elementem z biblioteki lub własną twórczością. Tworzymy również panel na którym widnieją elementy wyboru koloru, obrazu i grubości linii.
Część III
Schemat blokowy postaci.
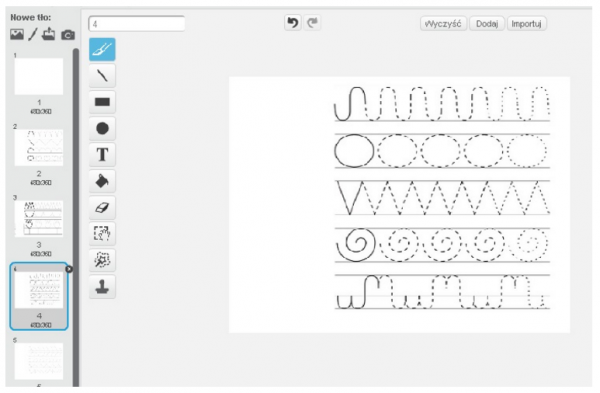
Tło naszego projektu posiada kilka kostiumów, jeden z nich pusty, kolejne to propozycja szlaczków, które możemy stworzyć własnoręcznie lub skorzystać z dowolnych grafik we własnych zasobach. Pamiętajmy jednak umieszczając elementy na karcie o przesunięcie w prawo tak aby rysunek nie został zasłonięty przez nasz panel. Istnieje również możliwość umieszczenia szlaczku w danym położeniu wykorzystując elementy “idź do x i y” w blokach programu.
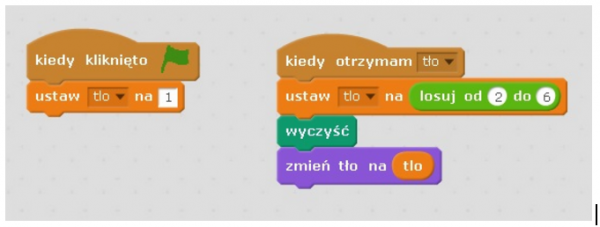
Tło posiada wbudowane schematy blokowe. W momencie uruchomienia zielonej flagi ładuje tło puste, po otrzymaniu informacji losuj wywołanej kliknięciem konkretnego klocka, losuje numer tła, czyści ewentualne pozostałości oraz pokazuje tło w wylosowanym numerem.
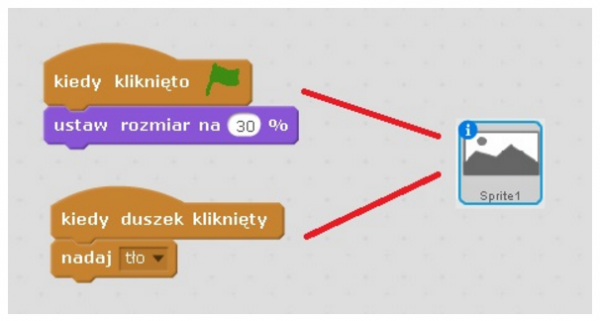
Zwróćmy uwagę że w schemacie pojawia się zmienna “tło”. Taka zmienną tworzymy przed umieszczeniem schematu jako zmienna globalna w celu przechowywania numeru tła. Kolejnym elementem są nasze kolorowe prostokąty odpowiedzialne za zmianę kolorów. Schemat jest dość prosty. Zaczynamy od umiejscowienia w konkretnym x i y. Następnie przesuwamy klocek o dana wartość y w celu równomiernego rozłożenia elementów jeden pod drugi, oto efekt
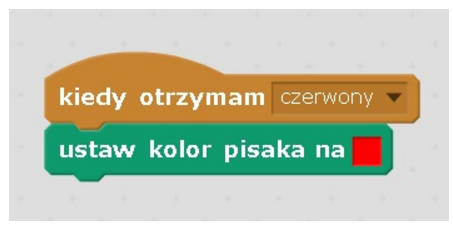
Ustawiamy rozmiar dopasowując wielkość do panelu, w naszym przypadku to 50 % i następnie wybieramy kostium w danym kolorze. Musimy jeszcze wywołać reakcje po kliknięciu duszka. Ponieważ to pędzel jest elementem odpowiedzialnym za rysowanie dlatego wiadomość o nazwie “czerwony” wysyłamy do pisaka
Takich wiadomości jest dokładnie tyle na ile kolorów chcecie się zdecydować. Element do losowania obrazków tła posiada klocek umiejscowienie w punkcie x i y oraz nadawania tła do sceny poprzez wciśnięcie klocka.
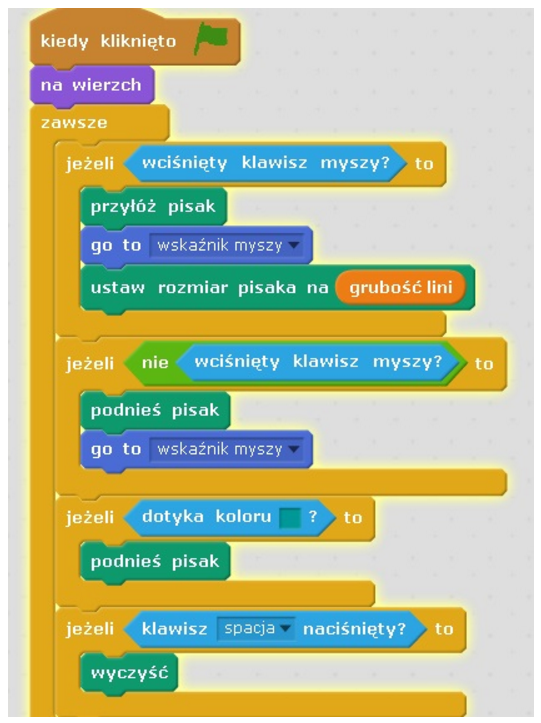
Pędzel to element którym rysujemy zamierzony efekt. zadaniem jego jest podążanie za wskaźnikiem myszki, w takim momencie musi być podniesiony do góry żeby nie pozostawiał śladów. W momencie przyciśnięcia klawisza myszy, mysz zaczyna rysować. W całym schemacie dołożono jeszcze element czyszczenia sceny po wciśnięciu spacji.
W schemacie dołączono element podniesienia pisaka kiedy dotyka koloru naszego panelu, tak aby nie rysował w momencie jeśli chcielibyśmy zmienić kolor.