Scenariusz 9 - Lista zakupów
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: lista zakupów.aia
Spis treści
Część I
Założenia projektu: Projekt ma zadanie pokazać praktyczne zastosowanie App Inventor 2, poprzez stworzenie prostej aplikacji do zapisywania w urządzeniu mobilnym listy zakupów.
Opis projektu: Projekt pozwala wykorzystać telefon jako podręczny notatnik, w którym zapisujemy listę produktów, jakie planujemy kupić. Po włożeniu danej rzeczy do wózka czy koszyka mamy możliwość usunięcia jej z listy (dotykając danej nazwy).
W aplikacji wykorzystamy podstawowe komponenty (Button i Text box), dodatkowo - List view, który pozwala tworzyć listę elementów tekstowych.
Część II
Rozpoczęcie pracy
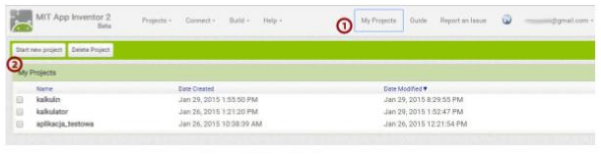
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Listazakupów.
Projektowanie interfejsu
Na początek przejdźmy do okna Properties i dla komponentu Screen1, w polu Screen Orientation wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, zaś aplikacja będzie pracowała tylko w takiej orientacji ekranu. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego komponentu. Nazwijmy go np.: Lista.
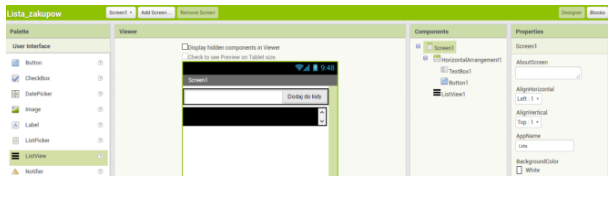
Chcemy, by u góry ekranu obok siebie znalazło się miejsce na wpisanie produktu i przycisk zatwierdzający dodanie go do listy zakupów. Na ułożenie dwóch komponentów obok siebie pozwoli nam HorizontalArrangement, który przeciągniemy na ekran z zakładki Layout. Przejdźmy do jego właściwości i zmieńmy szerokość (Width) na dopasowaną do komponentu nadrzędnego (Fill parent).
Teraz wewnątrz tego komponentu ułóżmy obok siebie TextBox i Button i zmieńmy właściwości każdego z nich:
- TextBox: width: fill parent, hint: co chcesz kupić?
- Button: text: Dodaj do listy
Pozostał nam jeszcze jeden komponent: ListView, który upuszczamy poniżej już ułożonych.
Gotowy interfejs projektu wygląda następująco:
Zaprogramowanie aplikacji:
Czas przejść do zakładki Blocks. Programowanie naszej aplikacji zaczniemy od przypisania funkcji komponentowi Button1, który odpowiada za dodanie wpisanego w TextBox produktu na listę zakupów.
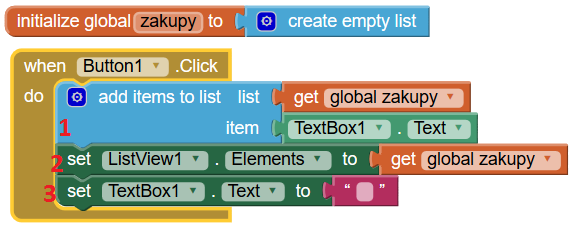
Na początku stwórzmy listę “zakupy”, w której przechowywane będą wszystkie dodawaneprzez nas elementy. W tym celu z zakładki Variables wyciągamy pierwszy blok i ustalamy, że lista ma być początkowo pusta. Po dotknięciu przycisku Button1:
- tekst wpisany w TextBox1 ma zapisać się jako element (item) listy “zakupy” (1)
- mają zostać wyświetlone (ListView1) wszystkie elementy listy “zakupy” (2)
- tekst wpisany w TextBox1 powinien się wykasować (3)
Skrypt dla Buttonu 1 przedstawia się tak:
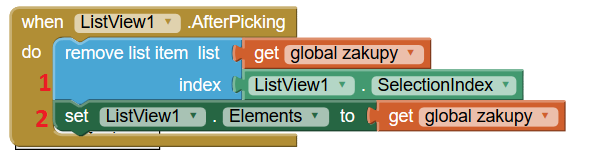
Na tym etapie pracy wpisane przez nas produkty pojawiają się na liście zakupowej. Teraz zaprogramujemy usuwanie ich z listy, kiedy tapniemy na dany element palcem. Po wybraniu i dotknięciu danego elementu z listy:
- wybrany indeks z ListView1 zostanie usunięty z listy zmiennych globalnych “zakupy” (1)
- wyświetlane elementy (ListView1) listy “zakupy” zaktualizują się (2)
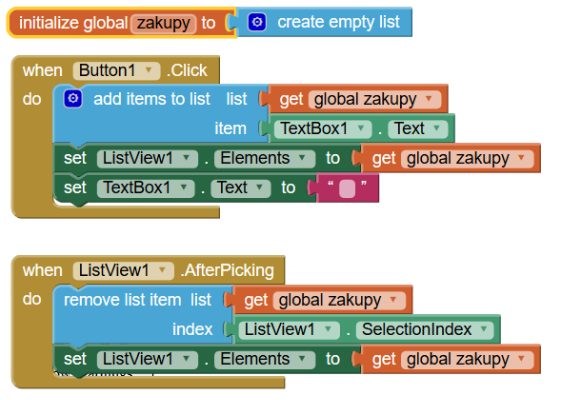
Kompletny kod: